피그마 인스타그램 앱 클론
1. 컴포넌트
컴포넌트란?
피그마에서 앱 설계 및 디자인 전반에서 버튼, 카드, 아이콘 등의 모든 디자인 요소를 일관되고 효과적으로 관리하는 기능
✅ 컴포넌트 만드는 방법
1) 컴포넌트를 만들고 싶은 요소 선택
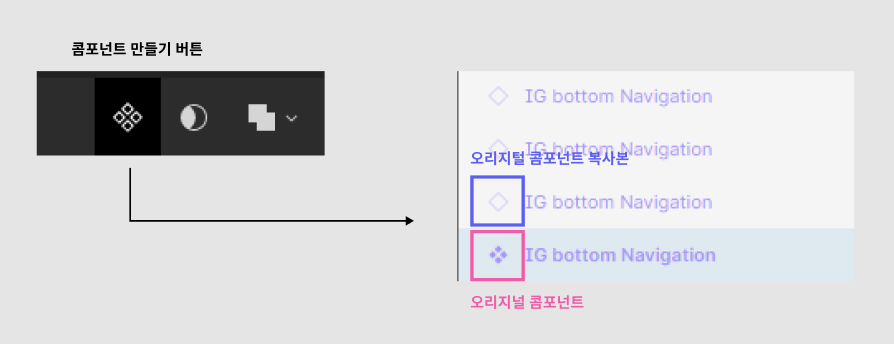
2) 상단의 컴포넌트 만들기 버튼 클릭
3) 오리지널 컴포넌트를 복사+붙여넣기

✅ 컴포넌트 해제
복사된 컴포넌트를Detach Instance
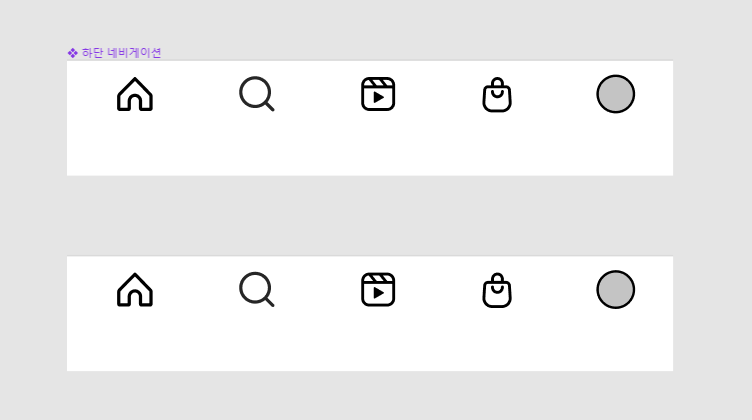
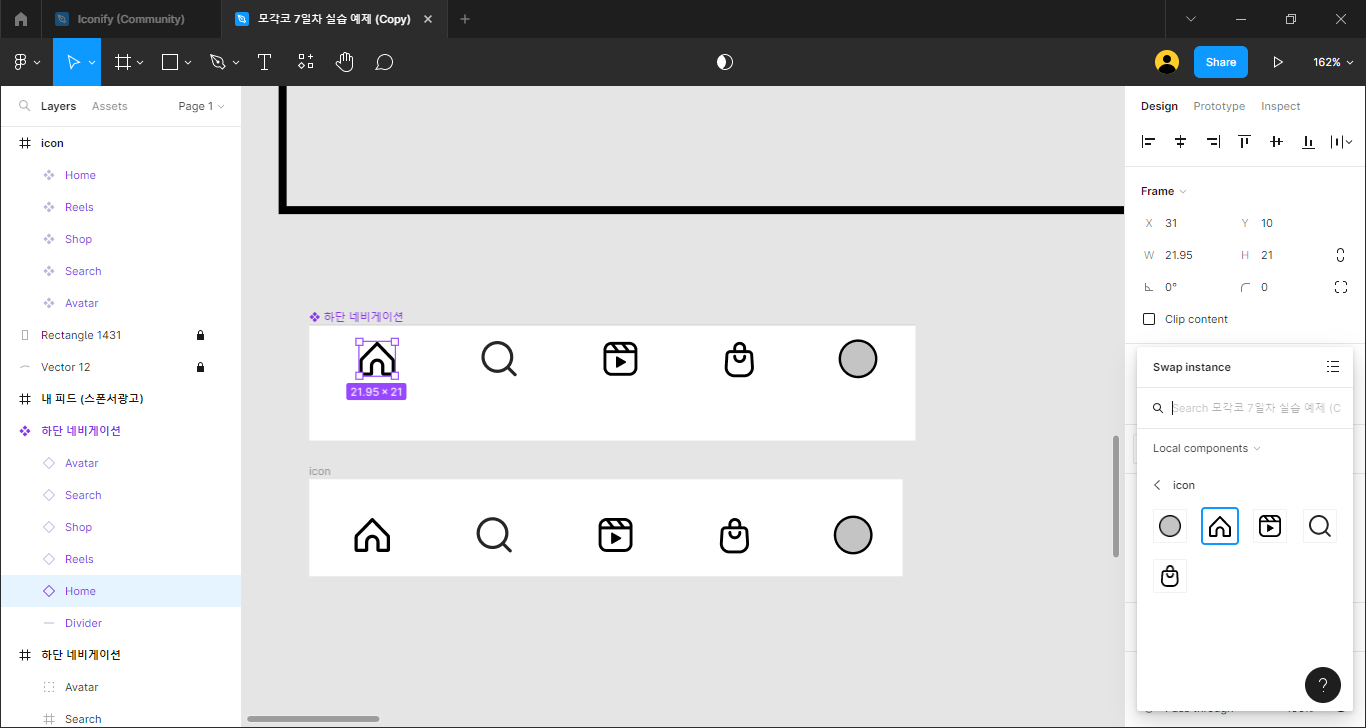
아이콘, 텍스트 등 모든 요소들은 컴포넌트가 될 수 있으며 컴포넌트가 된 요소들은 Swap Instance 를 통해 교체할 수 있다.
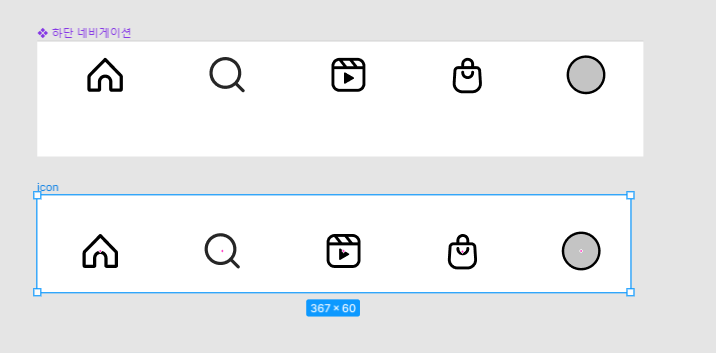
컴포넌트는 프레임을 사용해서 그룹으로 묶을 수 있고 오리지널 컴포넌트들을 프레임 안에 넣으면 그룹을 생성할 수 있고 프레임 이름이 그룹명이 된다.

이렇게 프레임을 만들고 icon으로 이름을 바꿔주었다.

Swap Instance 에 icon이라는 그룹이 생겼다.
2. 오토레이아웃
오토레이아웃이란?
다이나믹한 프레임을 만들 수 있도록 도와주는 기능이며반응형 프레임이라고도 불린다.
오토레이아웃 기능을 사용하면 레이아웃에 포함된 모든 요소가 서로 반응하게 된다.
버튼 안에 있는 텍스트 길이에 따라서 도형이 늘어나도록 만들어보자.
1) 오토레이아웃을 적용할 요소 모두 선택
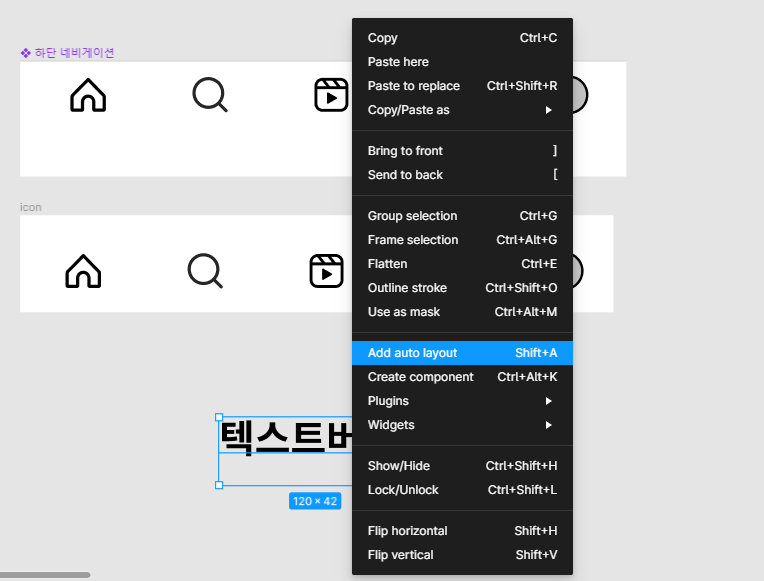
2) 오른쪽 속성 창의 Auto layout + 버튼 클릭

나는 텍스트를 만들고 오른쪽 마우스를 클릭해서 Add auto layout 을 사용했다 ! 이게 더 편리한거 같다.
❓ QUIZ
컴포넌트와 오토레이아웃을 사용해서 인스타그램 프로토타입을 완성하기
📌 참조
코드메이트, UI/UX 메이트 - 피그마편, https://codemate.kr/project/UIUX-메이트-피그마편