styled-components 분리하는 이유
- 기본적으로 컴포넌트의 재사용성, 효율적인 컴포넌트 활용을 위해 분리한다.
- 그러나 난 ㄹㅇ 깔끔함을 위해서만 분리했다.
styled-components 분리
- 분리할 파일을 만들어준다. Home.tsx 에 있던 모든 스타일 컴포넌트들을 복사해 붙여넣어줬다.
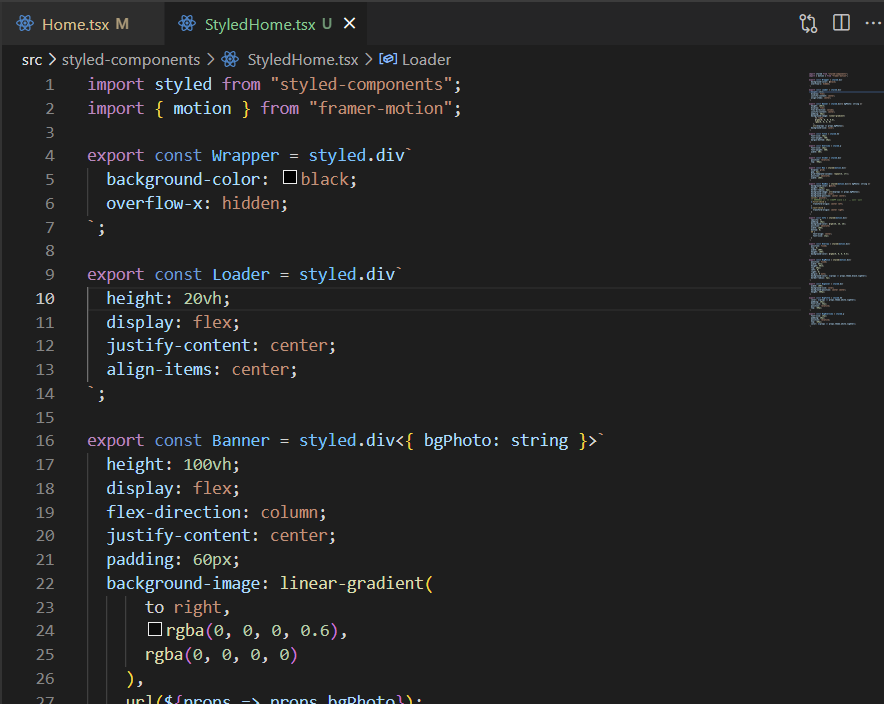
- 각각의 컴포넌트에
export를 붙여준다.
나의 경우 컴포넌트가 여러개라서 모두export처리 해주었지만, 만약 하나의 컴포넌트만 보내야 한다면export default처리
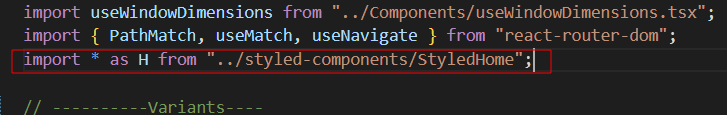
*를 사용해 컴포넌트를 전부다 가져왔고, 별칭으로as뒤에H로 적어줬다.
그럼 이제 별칭을 앞에 붙여 호출해서 사용하면 된다!
<H.Wrapper>
{isLoading ? (
<H.Loader>Loaidng...</H.Loader>
) : (
<>
<H.Banner
onClick={...}
bgPhoto={makeImagePath(...)}
>
<H.Title>{...}</H.Title>
<H.Overview>{...}</H.Overview>
</H.Banner>
<H.Slider>별칭.컴포넌트명으로 불러와 사용해주면 된다!!
끝!⭐