React : 작은 프로젝트부터, 리액트 전용 [TIL]
1.React #1

리액트 공부 시이작!!!!!!!!🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥 👉 Point ✅ React란? 페이스북이 만든 사용자 UI 구축을 위한 라이브러리이다. 특징 JSX 문법 자바스크립트 안에서 HTML 문법을 사용해서 VIEW를 구성할 수 있게
2.React #2

가보자고~useState() 는 배열을 제공한다.(\[value, modifier] 를 제공)상태 값 저장 변수에는 counter, value .. 등 원하는 이름을 붙이고,상태 값 갱신 함수(f)에는 set뒤에 데이터 이름을 붙이면된다.ex) \[counter, se
3.React #3

배..고파부모 컴포넌트로부터 자식 컴포넌트에게 데이터를 전송하는 방식부모에 props를 사용하면, 자식 컴포넌트에서 인자에 객체(\[ ])로 받아 사용할 수 있다.프로퍼티는 수정할 수 없다는 특징이 있다.(자식입장에선 읽기 전용인 데이터이다.)사용방법은, 프로퍼티에 문
4.React #4

백신따위 나를 이길 수 읎다 ... ✅ PropTypes() 리액트는 파라미터를 잘 못 넘겨도 확인할 수 없는 문제점이 존재한다. 만약, string 타입으로 전달되어야하는 prop에 다른 팀원이 number를 넘겨줘버린다면..? 이런 문제를 줄이기 위해서 PropT
5.React #6

가보자고 ✅ useEffect() state 가 변화할 때 모든 component 는 다시 실행되고, 다시 렌더링되며 모든 code 들이 다시 실행되는데, useEffect() 를 사용하면 특정 코드들이 첫번째(처음) component render 에서만 실행되게
6.React #7

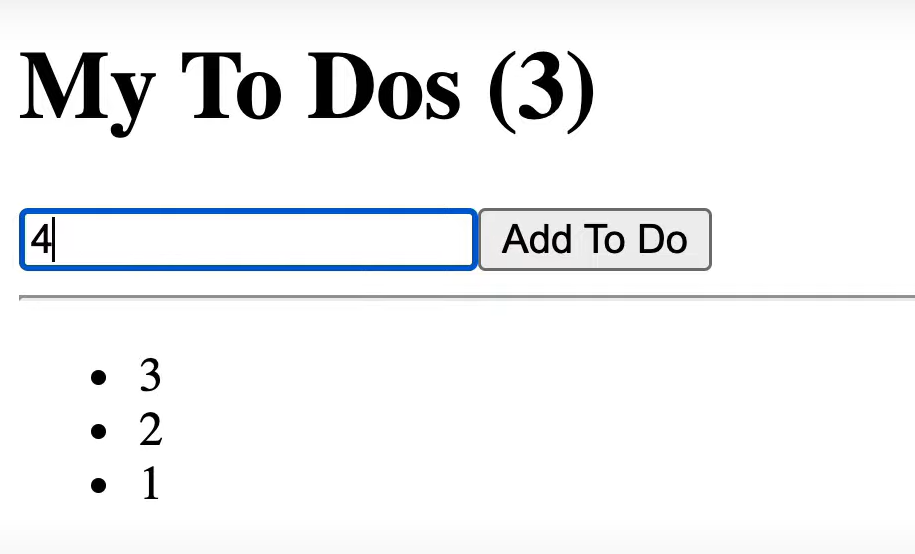
넘 재밌당To do List 를 만들어보자input의 값을 받아올 toDo, onChange 이벤트가 발생하면 toDo의 값을 변경해줄 setToDo 설정input의 값을 form 내부로 추가해주기<button>Add To Do</button> 버튼을 클릭하
7.React #8

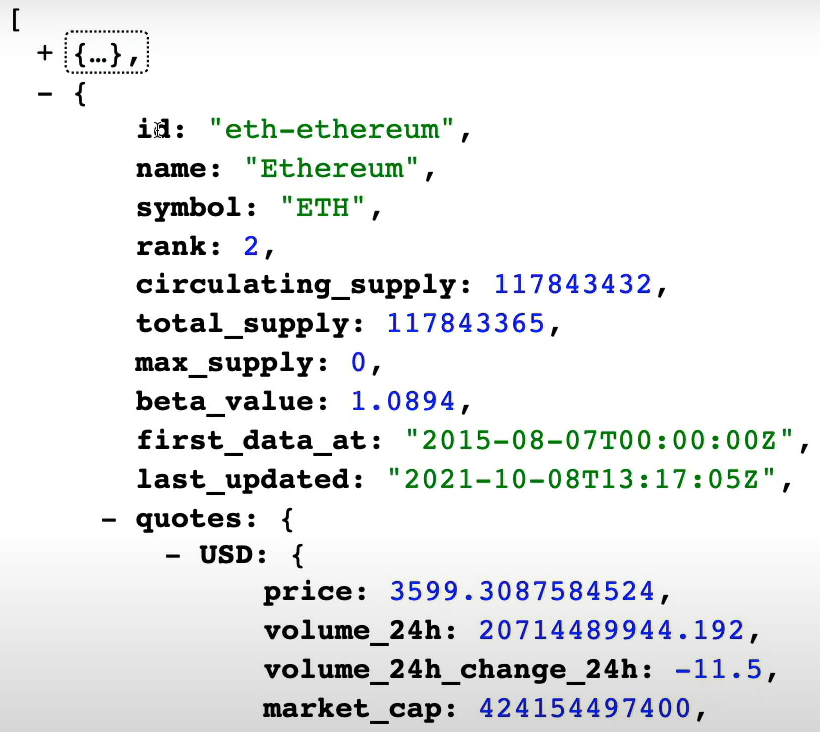
두개재 두개재 :3암호화폐들과 그 가격을 나열하는 API 를 가져와 사용할 것로딩중이라면 <h1>Loading...</h1> 메시지를 보여주고,만약 로딩중이 아니라면 null 로 처리coinpaprika API를 가져오자.(https://api.co
8.React #Movie App part_1

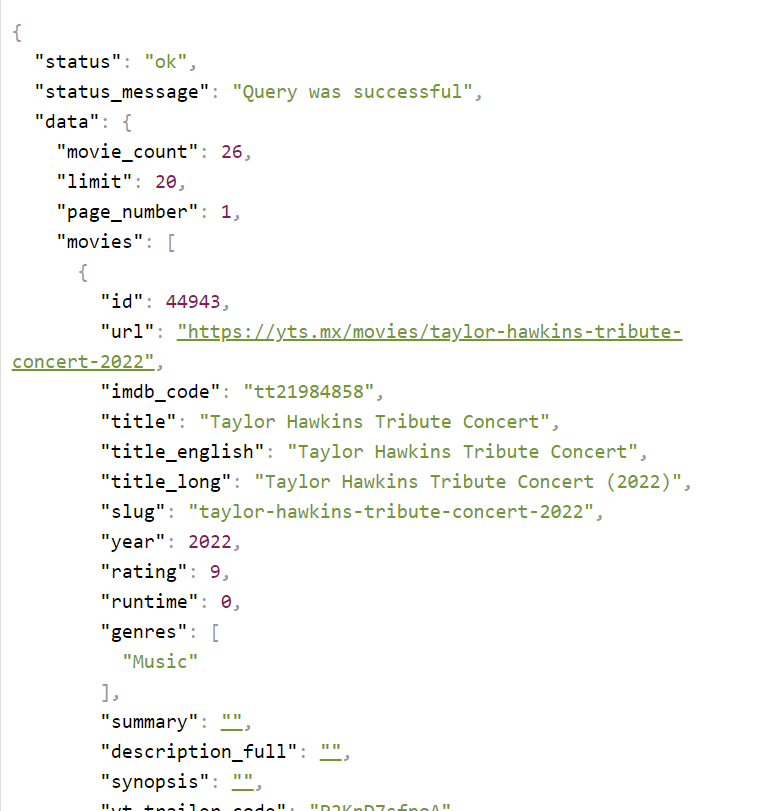
movie app 프로젝트 시작사용할 Movie APIhttps://yts.mx/api/v2/list_movies.json?minimum_rating=9.0&sort_by=year별점 9.0 이상, 연도별로 정렬하여 불러오기위와같이 작성 시 movies가 담긴
9.React #Movie App part_2

으아앙악 두개재!!!!!!!!!!!! Movie App Code challenge 🔥 주어진 과제 Home에서 해줬던 loading을 Detail에 해주기 movie가 State에 없음. 현재 API에서 json을 받아와서 아무것도 안 하고 있는 상태. ->
10.React #Movie App part_(3)

다 만들었으니 깃헙 페이지에 업로드해주자. Publishing ✅ gh-pages 패키지 설치 및 사용 결과물을 github pages에 업로드할 수 있게 해주는 패키지 설치 npm i gh-pages 'package.json' > 'script' 에 있는 "buil
11.FINISH!

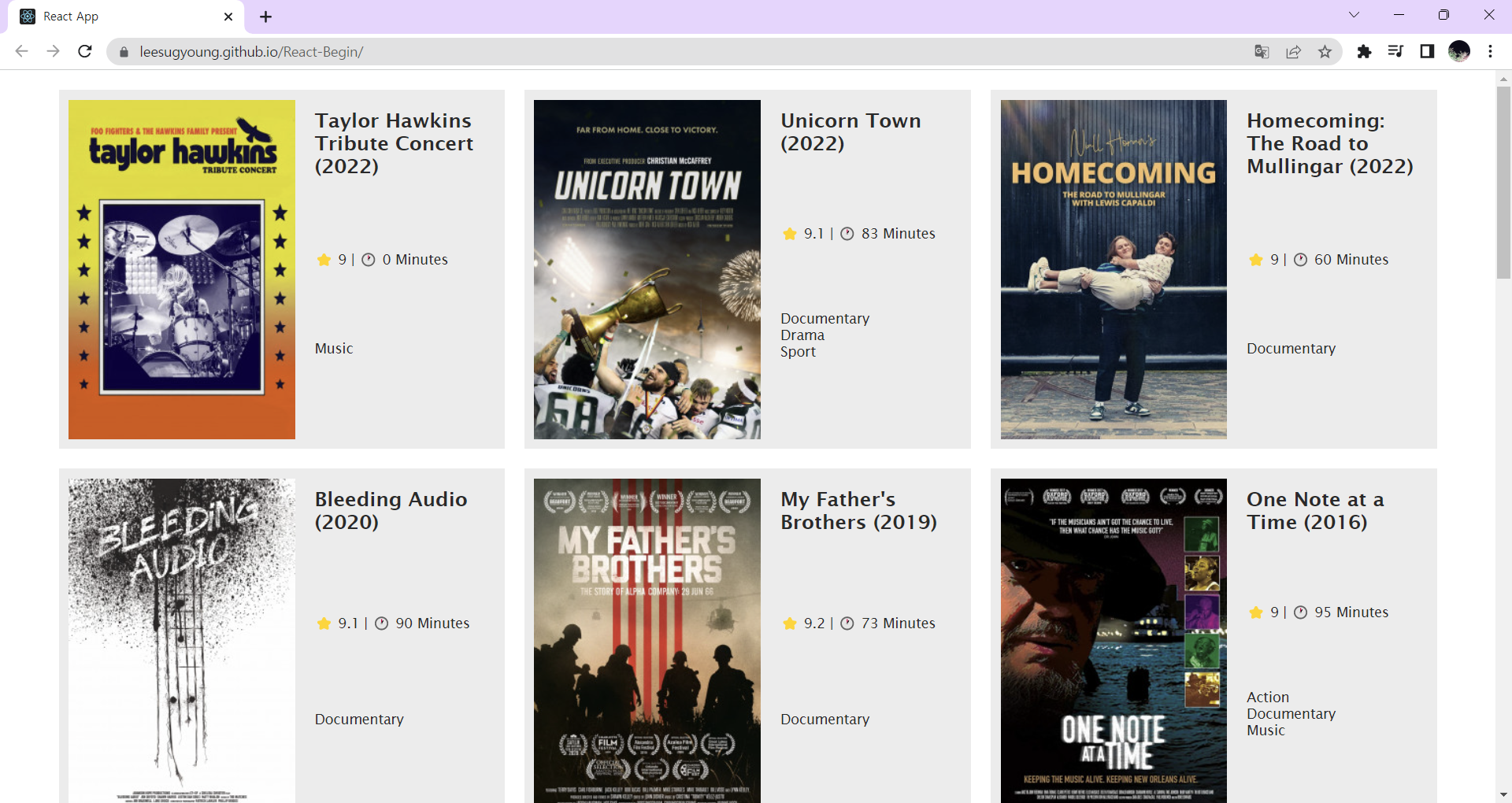
🎥 https://leesugyoung.github.io/React-Begin/리액트로 처음 만든 내 소중한 첫 프로젝트!❤️디자인과 하려함 보다는 정상적인 작동이 우선이었다보니CSS는 처참하지만(...) 앞으로 시간날 때마다 꾸준히 업데이트 해줄 예정.나만
12.React-router-dom v6 #1

내가 듣고 있는 강의는 v5.3.4 버전으로 진행된다. 하지만 나는 최신버전 v6.4.2 버전을 사용하므로 다른 점이 있기에 그 점에 대해 공부해보기로한다. React-router-dom > React는 웹 사이트의 전체 페이지를 하나의 페이지에 담아 동적으로 화면
13.React-router-dom v6 #2

useParams 훅은 < Route path >와 일치하는 현재 URL에서 동적 매개변수의 key/value 쌍 객체를 반환한다.위 경로는 상위 경로에서 모든 매개변수를 상속합니다.즉, 라우터의 매개변수의 값을 가져온다.예) 만약 users/1 url 에 있다면
14.[React] styled-components 분리하기

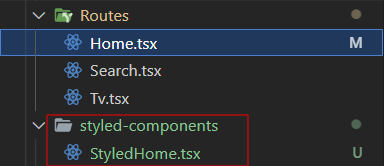
기본적으로 컴포넌트의 재사용성, 효율적인 컴포넌트 활용을 위해 분리한다.그러나 난 ㄹㅇ 깔끔함을 위해서만 분리했다.분리할 파일을 만들어준다. Home.tsx 에 있던 모든 스타일 컴포넌트들을 복사해 붙여넣어줬다.각각의 컴포넌트에 export 를 붙여준다. 나의 경우 컴
15.[React-TIL] 리액트 라이프사이클(life-cycle)

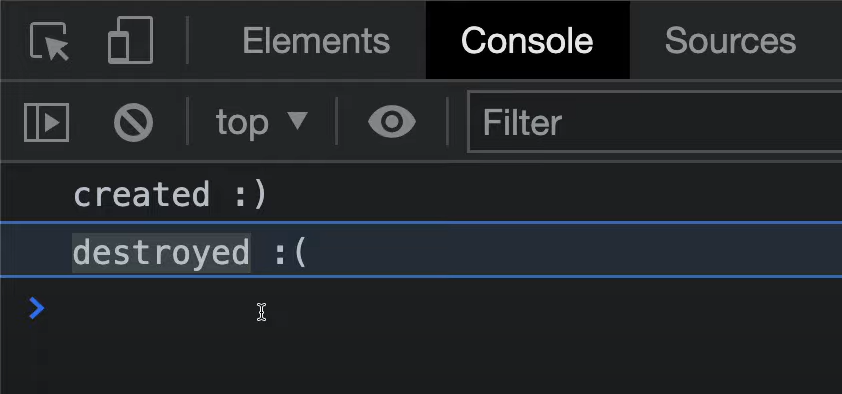
오늘은 useEffect 를 공부하며 배웠던 리액트 라이프사이클에 대해 정리한다. ❗리액트의 생명주기 리액트 클래스 컴포넌트는 라이프 사이클 메서드를 사용하고, 함수형 컴포넌트는 Hook을 사용한다. 여기서 '컴포넌트'는 생성(mounting) -> 업데이트(up
16.[React-TIL] Virtual Dom이란? 사용하는 이유?

Virtual Dom이란?
17.[React-TIL] State, props 란 무엇이고 차이점은?

컴포넌트 내부에서 선언되고, 컴포넌트 내에서 변경이 가능한 데이터.내부에서 선언되므로 외부에 공개되지 않고 컴포넌트가 스스로 관리하며, 컴포넌트의 상태 값을 나타내기 위한 것들로 주로 사용된다.상태에 따라 변화하는 것(가변 데이터)직접 변경 가능state 가 변경되면
18.[React - TIL] context API 란?

🟡 context api란? > context를 이용하면 단계마다 일일이 props를 넘겨주지 않고도 컴포넌트 트리 전체에 데이터를 제공할 수 있습니다. > 일반적인 React 애플리케이션에서 데이터는 위에서 아래로 (즉, 부모로부터 자식에게) props를 통해
19.[React - TIL] React 의 JSX 란?

JavaScript XML의 약자로, React에서 UI를 구성하기 위한 문법이다.JSX(JavaScript XML)는 JavaScript 에 XML 을 추가해 확장한 문법으로,JSX를 사용하면, React 컴포넌트 안에서 HTML과 유사한 코드를 작성할 수 있다.이를
20.[React - TIL] useMemo 와 useCallback ? 차이점?

🟡 useMemo란? > 함수형 컴포넌트 내에서 선언적으로 메모이제이션(memoization)을 수행하는 Hook이다. useMemo를 사용하면 함수의 리턴값을 캐시(cache)하고, 해당 함수의 입력값이 변경되지 않으면 이전에 캐시된 값을 재사용할 수 있다. 따
21.[React - TIL] 채팅 스크롤 맨 아래로 내리는 방법 진짜 최종

채팅 서비스를 만드는 중, 버튼을 클릭하면 채팅의 맨 아래로 내려가는 기능이 필요해졌다.채팅이 추가되면 자동으로 스크롤이 아래로 이동하는 기능은 만들어보았어도..맨 아래로 보내는 기능은 처음이라.. 두근두근..!가장 먼저 해야할 것.스크롤이 맨 아래에 있는지(제일 하단
22.[React] Vite에 폴리필(Polyfill)적용하기

프로젝트를 진행하면서 구버전 엣지 브라우저에서 hasOwn,at 등의 함수를 찾을 수 없다는 문제가 발생했다. 확인해보니 사용자가 4-5년 전 지원이 종료된 레거시 브라우저를 사용하고 있다는 것을 알았고 이에 맞춰 폴리필을 추가해야만 했다. 따라서 오늘은 Vite