오늘은 Next JS 로 영화 클론앱을 만들며 공부했던 Next/Image에 대해서 :)
Next/Image
❗ 공식문서
Next에서는 기본적으로 HTML에서 제공하는 <img> 태그가 아닌, 기본적으로 Image 컴포넌트를 제공한다.
- 어떤 기능을 제공할까 ?
NextJs 는 이미지 로딩을 쉽게 관리하고, 최적화 하기위해 컴포넌트를 따로 제공한다.
- Lazy Loading
- 사용자가 화면에 보이는 영역에 도달할 때까지 이미지를 로딩하지 않아 페이지 로딩 속도를 개선한다.
- 즉, 뷰포트에 보일 때 이미지를 로드하므로 속도가 개선된다.
- Image Size Calculation
- 이미지의 크기를 자동으로 계산하여 최적의 이미지 크기를 제공한다.
- Image Optimization
- Next.js는 이미지의 최적화를 지원한다.
기계 학습 기술을 사용하여 이미지의 크기를 줄여서 로딩 속도를 향상시킨다.
- Responsive Images
<Image />태그는 반응형 이미지를 지원하여 이미지는 다양한 크기의 화면에 적합하게 표시된다.
- 사용방법
<Image />태그는 필수로 들어가야 하는 props 들이 존재한다.
필수속성으로src,alt,width,height가 존재하는데, 우선 아래는 기본 사용 방법이다.
import Image from 'next/image'
<Image
src="/path/to/image.jpg"
width={500}
height={500}
alt="A description of the image"
layout="responsive"
quality={90}
loading="lazy"
priority
/>- 필수&선택 속성
- 필수 속성
src,alt,width,height
- 선택 속성
layout- intrinsic : 기본값, 이미지의 width, height에 따라 얼마나 많은 자리를 차지하는지 계산한다.
- fixed : 이미지의 정확한 width, height를 사용하여 표시한다.
- fill : 이미지를 상위 엘리먼트의 width, height에 맞추기 위해 자동으로 width, height를 조절한다.
- responsive : 부모 컨테이너의 width에 맞게 이미지를 확대합니다. 사용 시 꼭 부모 컨테이너에
display: block을 추가해야 한다.
placeholder- empty : 기본값
- blur : 이미지가 완전히 로드되기 전에 블러처리한 화면이 보이다가, 로드가 완료되면 이미지가 나타난다.
- 정적 이미지 확장자가 .jpg, .png, .webp, .avf 일 경우 컴포넌트가 자동으로 blurDataURL을 제공해준다.
priority- 이 속성이 설정되어 있으면 브라우저가 이 이미지를 미리 렌더링한다.
- 따라 제일 처음 보이는 이미지가 비중을 크게 차지할 경우 이 속성을 지정하는게 좋다.
- Boolean 타입으로, priority 을 적으면
true, 적용하지 않을 경우false가 된다.
quality- 품질을 정하는 속성으로 1에서 100까지 숫자로 지정되며 기본값은 75이다.
sizes- sizes 속성은 srcset 속성과 함께 사용하여, 다양한 화질의 이미지를 다양한 크기에서 로딩할 수 있도록 제어할 수 있다.
- 브라우저에게 어떤 크기의 이미지가 사용되어야 할지 알려줄 수 있어 뷰포트에 맞게 로딩할 수 있다.
- 예시)
<Image src="image.jpg" sizes="(max-width: 720px) 100vw, 720px" /> - 위의 예에서, 브라우저 크기가 720px 보다 작은 경우 100vw (전체 너비) 크기의 이미지가 사용되고, 720px 보다 큰 경우 720px 크기의 이미지가 사용된다.
- next.cofig.js 설정
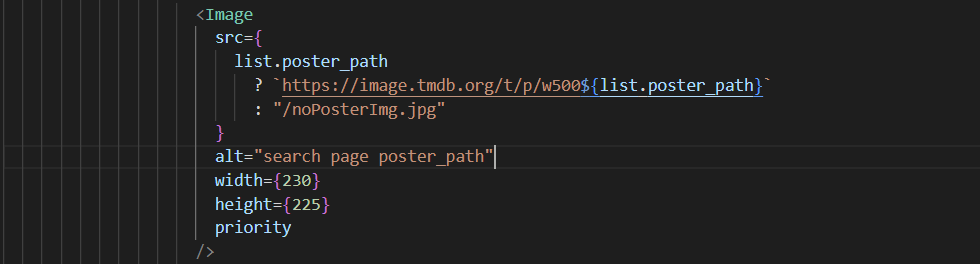
src에서 외부 url 을 사용할 경우 next.config.js 에서 외부 url 을 사용한다고 설정해주어야 에러가 발생하지 않는다!- 나의 경우 image.tmdb.org 라는 사이트에서 이미지를 가져올 것이므로 아래와 같이 설정해 주었다.

// - next.cofig.js
module.exports = {
images: {
remotePatterns: [
{
protocol: "https",
hostname: "image.tmdb.org",
},
],
},
}