제일 신기하고 편리했던 속성! 사랑스러운 기능..
rewrites
❗공식문서
-
rewrites 기능을 사용하면, 사용자로부터 들어오는 요청 경로를 다른 경로로 매핑할 수 있다.
-
대상 경로를 마스킹하여 사용자가 사이트에서 자신의 위치를 변경하지 않은 것처럼 보이게하는데,
이 기능의 반대인redirects은 새 페이지로 다시 라우팅되며 URL 변경 사항을 표시한다. -
즉, 특정 URL 을 입력하면 다른 URL 로 이동하지만 사용자에게는 이동되지 않은 것 처럼 보여줄 수 있다!
-
내가 사용하면서 느낀 가장 큰 장점은 외부 통신시 필요한
API KEY를 숨길 수 있다는 것이다⭐
- 사용방법
next.config.js 에서 설정할 수 있다.
module.exports = {
async rewrites() {
return [
{
source: '/old-path',
destination: '/new-path'
},
]
},
}
- 위의 예에서, /old-path URL을 접속할 경우 /new-path URL로 리다이렉트 된다.
하지만 사용자에게는 /old-path 에 접속해 있는 것으로 보인다.

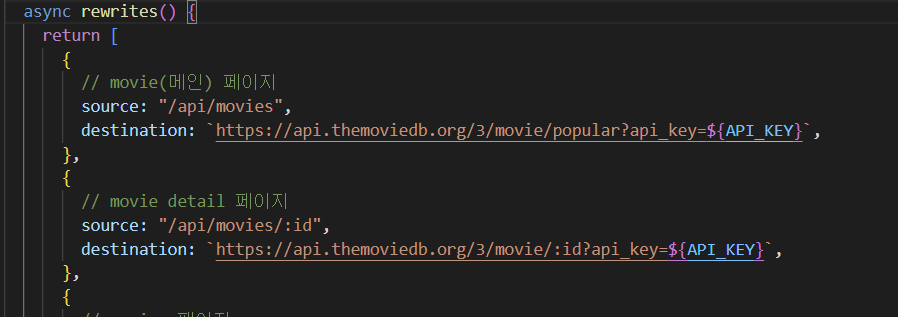
- 넷플릭스 클론 앱을 만들면서, 나는 위와 같이 사용했다.
이렇게 하면 사용자에게는 "/api/movies/:id" 경로로 보이지만,
실은 destination 경로로 이동하여 fetch 후 정보를 가져올 수 있게 되는 것이다. (외부 URL도 가능하다는 것!)
그리고 이렇게 하면 브라우저에는 매핑된 경로만 뜨기 때문에API_KEY를 숨길 수 있다!!
- 속성
source- 요청이 들어오는 경로
destination- 라우팅하려는 경로
basePath- rewrites 구성에서 적용할 베이스 경로를 지정할 수 있다.
- 만약 basePath를 /api로 설정한다면,
rewrites 구성에서 지정한 경로 모두가 /api 디렉토리에 해당하는 것으로 간주된다.
예를들어, source: '/old-path', destination: '/new-path' 구성이 있다면,
실제로 적용되는 경로는 /api/old-path -> /api/new-path가 됩니다. false로 설정할 경우 basePath 가 포함되지 않는다. 즉 절대경로로 간주된다.
- 참고사항
Next.js 에서는 아래와 같이 경로를 확인한다.
- Static 페이지: Next.js가 앱의 /pages 디렉터리에서 경로에 해당하는 .js 파일을 찾는다.
- Dynamic 페이지: Next.js가 /pages 디렉터리에서 경로에 해당하는 [id].js 파일을 찾는다.
- API 엔드포인트: Next.js가 /pages/api 디렉터리에서 경로에 해당하는 [...rest].js 파일을 찾는다.
- Static 파일: Next.js가 public 디렉터리에서 경로에 해당하는 파일을 찾는다.
- 그 외: Next.js는 404 페이지를 렌더링한다.
그러나, 위 과정에서 Next.js는 next.config.js 파일에서 정의한 rewrites 속성을 적용하여 경로가 재정의될 수 있다.

안녕하세요! 저는 rewrite를 적용하고 나니 넥스트에서 자체로 보내주는 404 페이지 같은 곳으로 랜딩이 안되고 있는데 혹시 이런 문제는 없으셨을까요??