
리덕스 연습을 위해 간단한 투두리스트를 만들어볼거다.
그전에 store, reducer 등 기초 세팅을 해보자!
- configureStore
- 내가 알기론
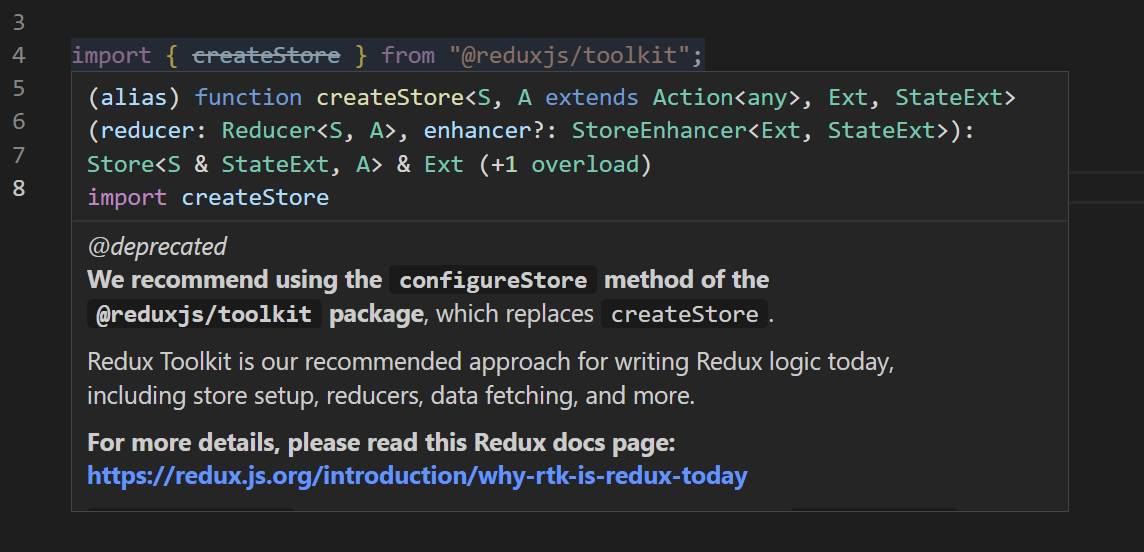
createStore를 사용하는 걸로 알고 있었는데, 공식문서에서 보니 Toolkit 을 사용하라고 나와있었다.

아예 사용할 수 없는것이 아니다. 사용은 할 수 있지만, 툴킷을 사용하는 것을 권장하고 있었다.
이에 툴킷의 공식문서를 보면서 튜토리얼 따라하면 된다.
튜토리얼 보면서 따라하는데 recoil 보고싶었다...
import { configureStore } from "@reduxjs/toolkit";
export default configureStore({
reducer: {},
});- Provider
- 만들어놓은 store 를 가져와
Provider에 넣어준다.
import ReactDOM from "react-dom/client";
import App from "./App";
import store from "../src/store";
import { Provider } from "react-redux";
ReactDOM.createRoot(document.getElementById("root") as HTMLElement).render(
<Provider store={store}>
<App />
</Provider>
);- createAction
- 기존 Action 은 자바스크립트 객체로 일일이 만들어야하지만,
createAction을 사용하면 훨씬 간단하게 만들 수 있다. - 나의 경우 투두리스트 추가, 삭제 기능이 필요해
addToDo,deleteToDo를 만들었다.
// -store.ts
const addToDo = createAction<string>("ADD");
const deleteToDo = createAction<string>("DELETE");- createReducer
- 기존 Reducer 는
switch문을 사용하여 모든 케이스 별로 하나씩 적어줘야했다고 한다. - 또한 자바스크립트 불변성 이슈 때문에 꼭
...state를 적어주었어야했는데...
// - 기존 Reducer
const toDoreducer = (state = [], action: any) => {
switch (action.type) {
case addTodo.type:
return [{ text: action.payload, id: Date.now(), ...state }];
case deleteTodo.type:
return state.filter(toDo => toDo !== action.payload);
default:
return state;
}
}; - 허나 툴킷을 사용하면, "빌더 콜백"을 포함한
createReducer로 쉽게 작성할 수 있다.- 첫 번째 매개변수로는
state, 두 번째 매개변수로는builder callback을 전달한다. builder callback을 사용하면 리듀서의 새로운 상태를 반환하는 로직을 작성할 수 있다.- addCase, addMatcher, addDefaultCase 3가지의 메서드 존재
- 첫 번째 매개변수로는
// - 변경 후 Reducer
interface ToDo {
text: string;
id: number;
}
export const reducer = createReducer<ToDo[]>([], builder => {
builder
.addCase(addToDo, (state, action) => {
state.push({ text: action.payload, id: Date.now() });
})
.addCase(deleteToDo, (state, action) => {
return state.filter(toDo => toDo.id !== Number(action.payload));
});
});addCase의 첫 번째 매개변수는 액션 생성자 함수를 전달,
두 번째 매개변수로는 해당 액션 유형에 대한 새로운 상태를 반환하는 함수를 전달한다.
- createSlice
createSlice는 액션 생성자 함수와 리듀서 함수를 자동으로 생성한다.- 첫 번째 인자로
name, 두 번째 인자로 초기 상태 객체(initialState), 세 번째 인자로는 액션 생성자 함수와 리듀서 함수를 정의하는 객체reducer를 전달한다. - 반환하는 값은 객체이며, 이 객체는 생성된 액션 생성자 함수와 리듀서 함수, 그리고 slice 의 이름(name) 과 초기상태 객체를 속성으로 갖는다.
- 즉, slice 이름 + 초기 state + reducer 함수의 객체를 받아 리듀서 및 state에 해당하는 action crator와 action type을 자동으로 생성하는 함수이다.
// 최종 store.ts 코드!
interface ToDo {
text: string;
id: number;
}
interface ToDoState extends Array<ToDo> {}
const initialState: ToDoState = [];
const toDos = createSlice({
name: "toDosReducer",
initialState,
reducers: {
add: (state, action) => {
↑ 이게 action
state.push({ text: action.payload, id: Date.now() });
},
remove: (state, action) => {
return state.filter(toDo => toDo.id !== Number(action.payload));
},
},
});
export const { add, remove } = toDos.actions;
export const store = configureStore({ reducer: toDos.reducer });