스토어, 리듀서, 액션까지 준비가 끝났으니 이제 투두리스트를 추가하고 삭제하는 기능을 만들어 볼거다.
🟡 useSelector
useSelector는 Redux-store 에 저장된 state 값을 반환한다.
- 기본문법
import { useSelector } from 'react-redux';
const todos = useSelector(state => state);- 사용하기
- 우선 내 store 는 빈 배열로, 투두리스트를 작성하면
text와id가 추가되는 방식이다.
// -store.ts
export interface ToDo {
text: string;
id: number;
}
export interface ToDoState extends Array<ToDo> {}
const initialState: ToDoState = [];
const toDos = createSlice({
name: "toDosReducer",
initialState,
reducers: {
add: (state, action) => {
state.push({ text: action.payload, id: Date.now() });
},
remove: (state, action) => {
return state.filter(toDo => toDo.id !== action.payload);
},
},
});- 그리고 이 스토어를
Home컴포넌트에서useSelector를 사용해 불러왔다. - 사실
connect방법을 먼저 알았는데,useSelector방식을 더 많이 사용하고 내가 보기에도 간결해보여서 이 방법으로 공부했다.
function Home() {
const [text, setText] = useState("");
// 투두리스트 배열만 추출하여 currentState에 저장
const currentState = useSelector((state: ToDoState) => state);
const toDoList = currentState.map((toDo: ToDo) => toDo);
function handleChange(e: any) {
setText(e.target.value);
}
function handleSubmit(e: any) {
e.preventDefault();
dispatch(add(text));
setText("");
}- 스토어를 불러왔다. 이제
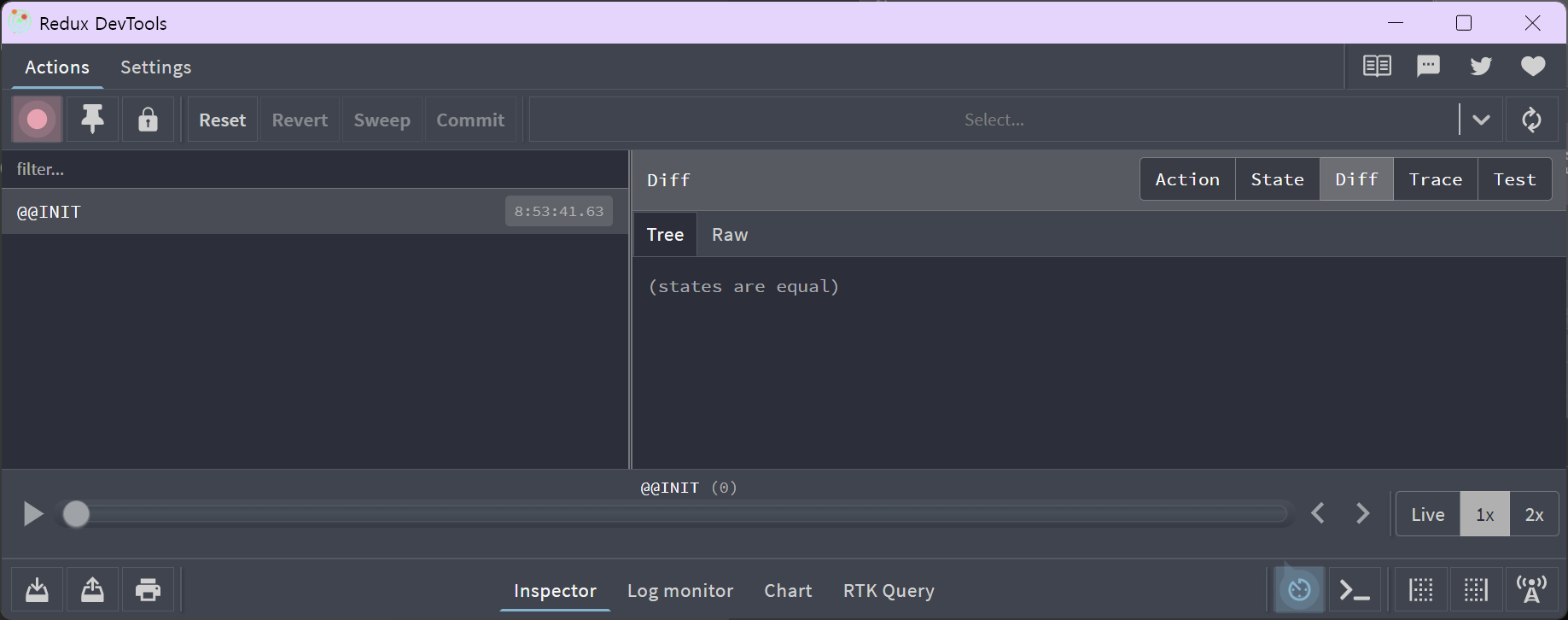
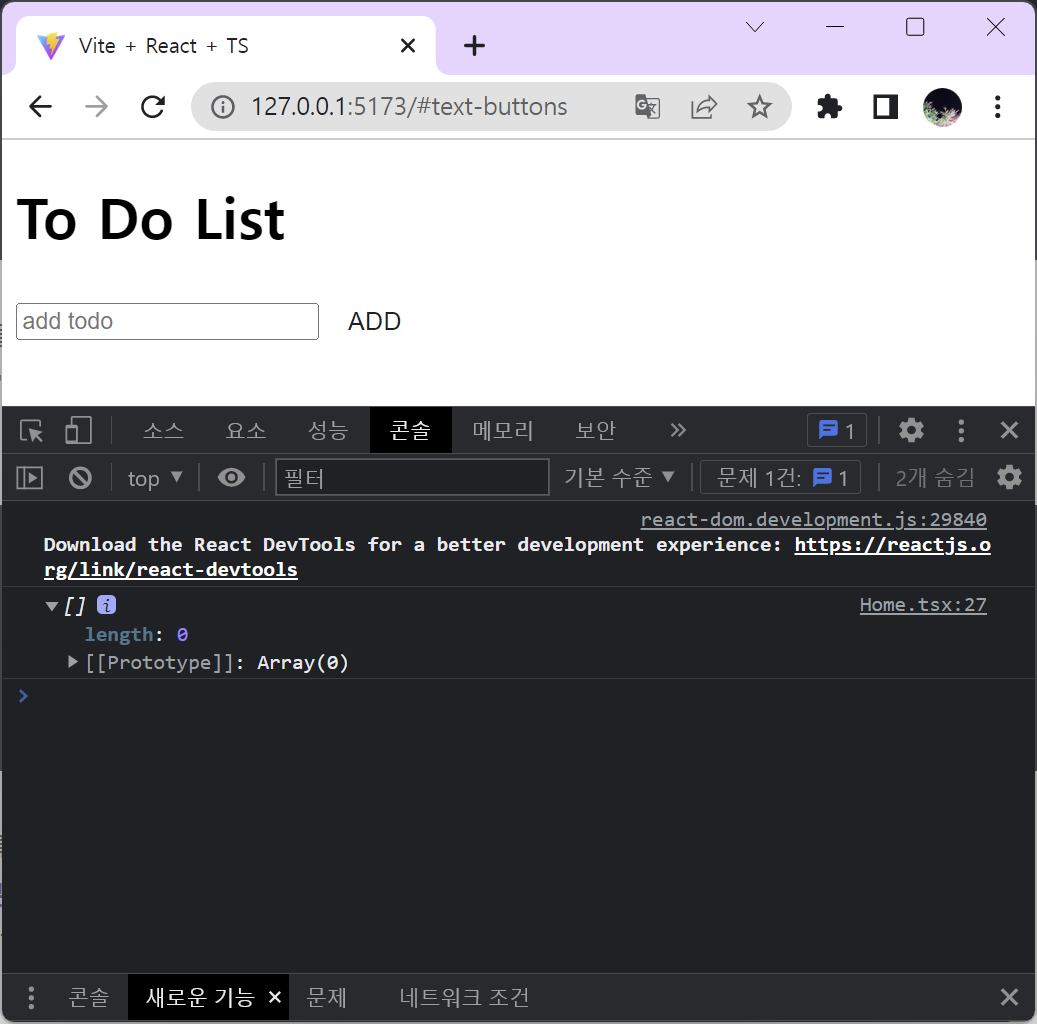
console.log(toDoList);로 콘솔을 확인해보면

- 정상적으로 빈 배열이 불러와졌다. 이제 투두리스트를 추가해보자.

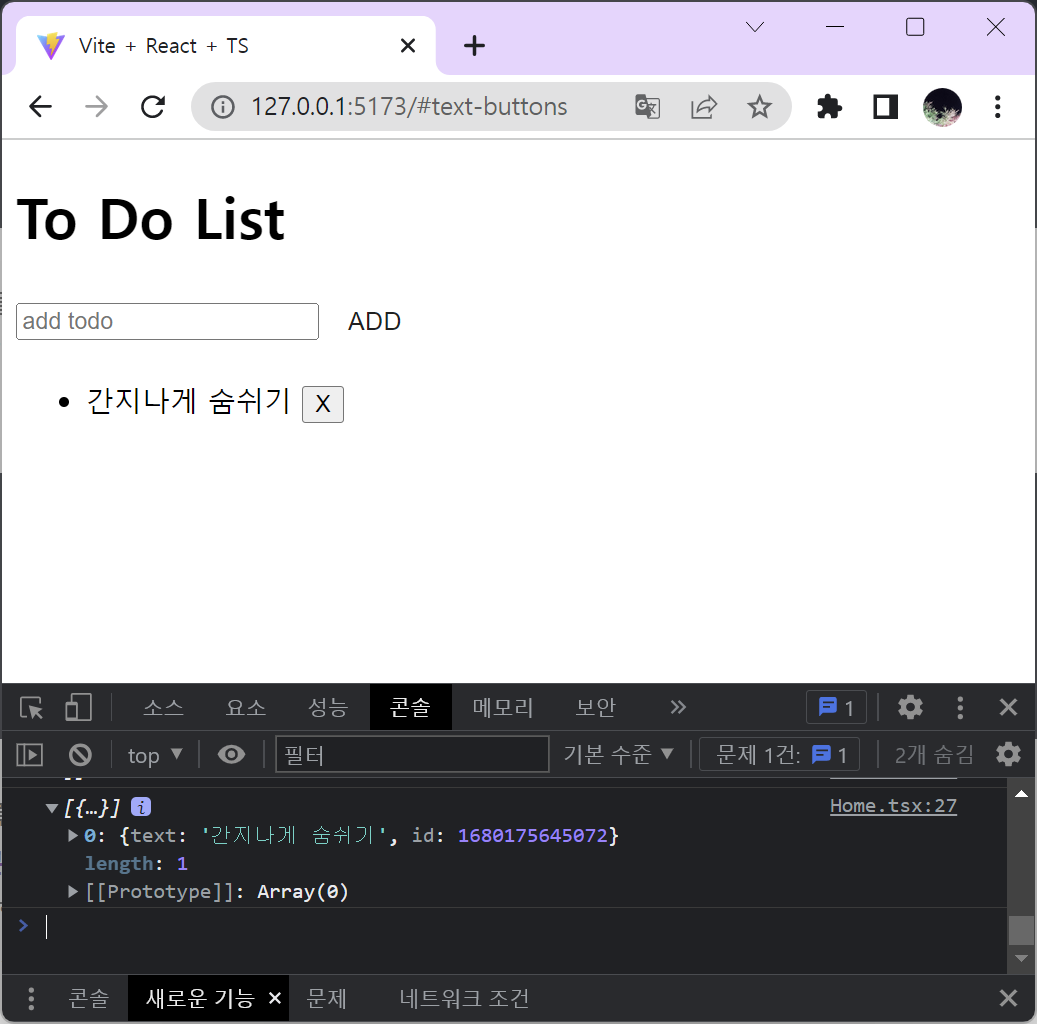
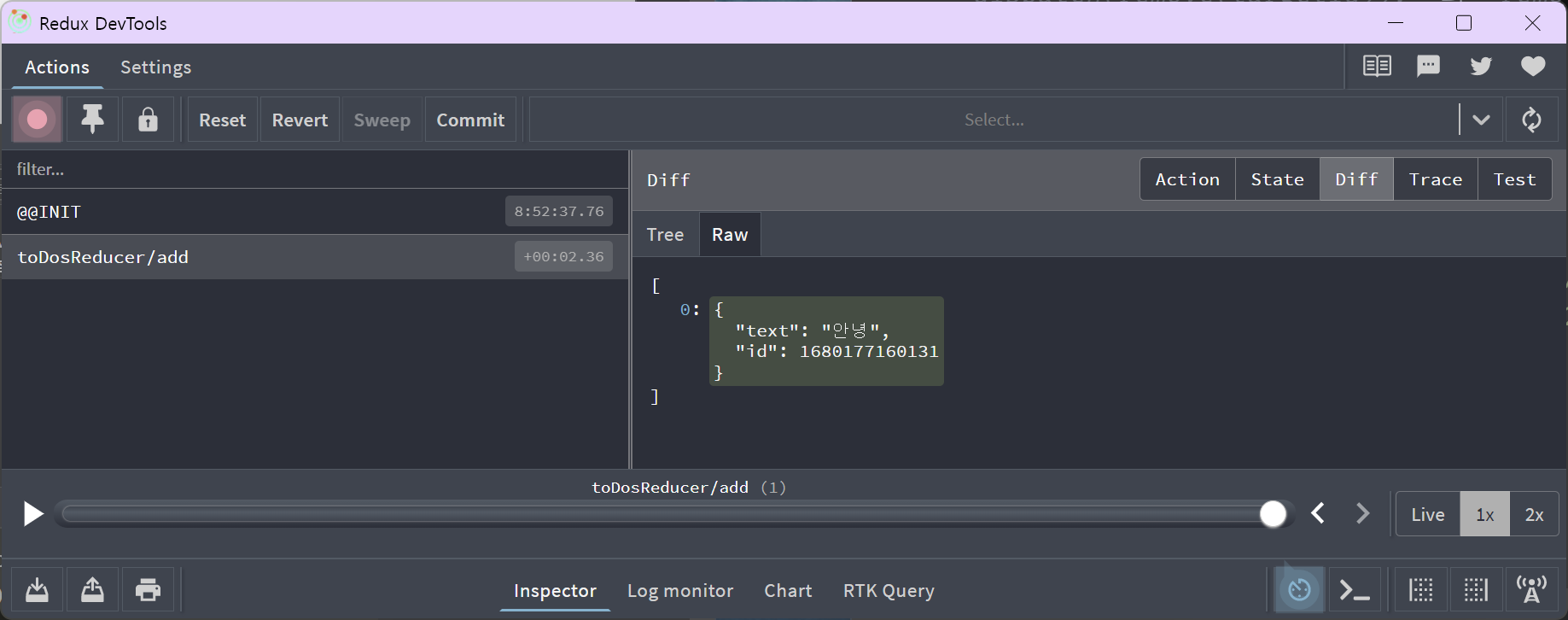
- 정상적으로 투두리스트가 추가된 것을 볼 수 있다.

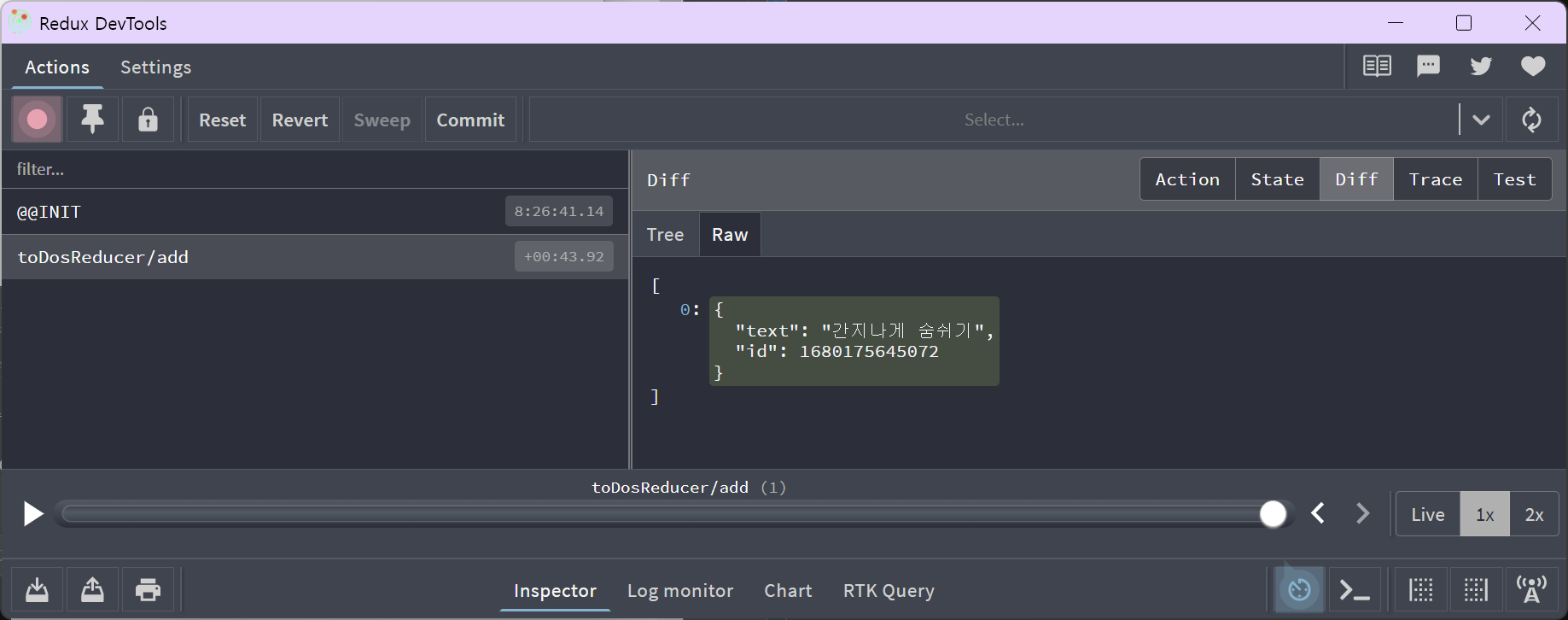
- 데브툴스에서도 확인가능!
🟡 useDispatch
Action 를 실행해서 Store 에 변경된 State 값을 저장하기 위해서 useDispatch 훅을 사용해 액션을 실행시켜야 한다.
즉, Dispatch 실행 -> Action 함수 실행 -> state 변경&저장
remove: (state, action) => {
return state.filter(toDo => toDo.id !== action.payload);
},- 기본문법
import { useDispatch } from 'react-redux'
const dispatch = useDispatch();- 사용하기
// - Home.tsx
function Home() {
const dispatch = useDispatch();
const btnOnClick = (e: any) => {
const targetId = parseInt(e.target.parentNode.id);
dispatch(remove(targetId));
};
.
.
.
return (
.
.
.
<ul>
{currentState.map((toDo: ToDo) => (
<li key={toDo.id} id={toDo.id.toString()}>
{toDo.text} <button onClick={btnOnClick}>X</button>
</li>
))}
</ul>x 버튼을 클릭할 경우li의id값을 찾아li를 삭제된다.dispatch(remove(targetId));의remove는store.ts에서 만들어놓은action이다.- 삭제 전

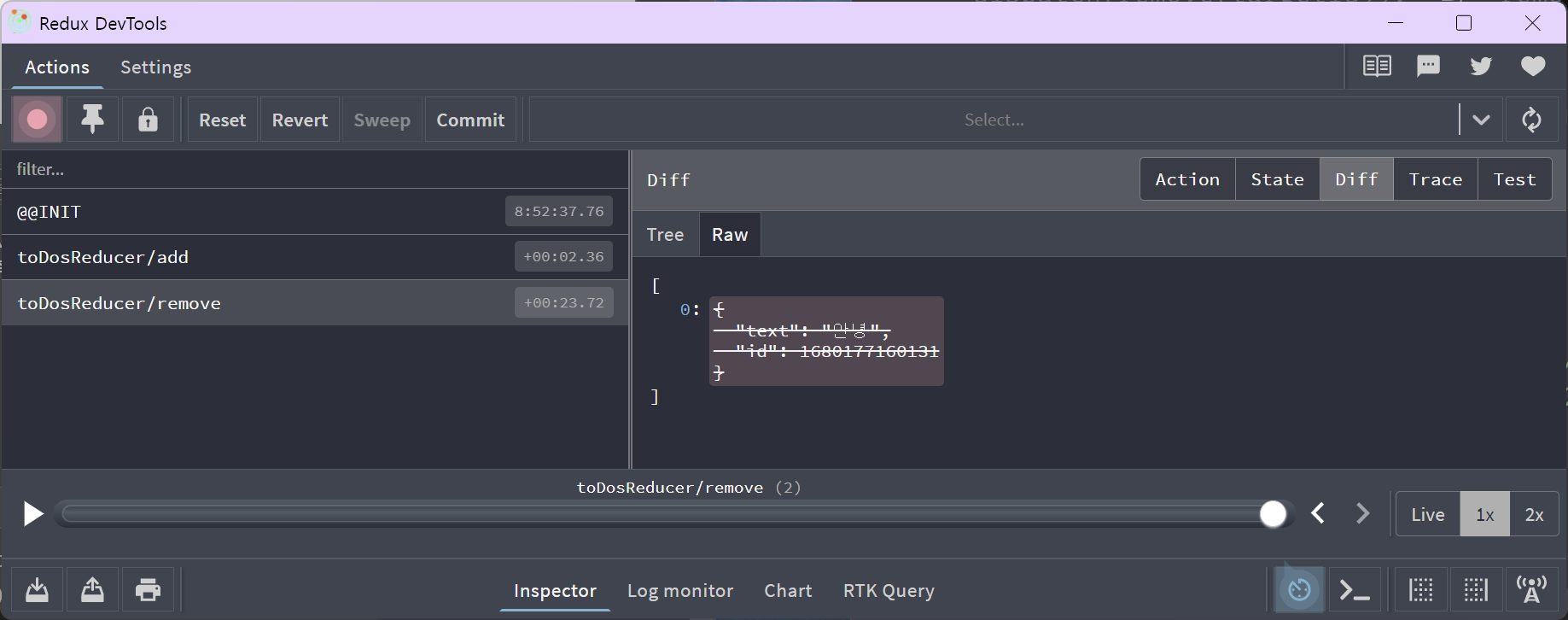
- 삭제 후(remove action 실행)

- 삭제 완료된 모습