
간단한 todolist가 완성되었다.
허나 redux는 웹 브라우저 창을 닫거나 새로고침 시 state 가 리셋되기 때문에, 웹 스토리지에 저장하는 방법을 찾았다.
redux-persist
- 설치방법
npm i redux-persist- localStorage
import storage from 'redux-persist/lib/storage- sessionStorage
import storageSession from 'redux-persist/lib/storage/session- reducer에 persist store 정의
const toDos = createSlice({
name: "toDosReducer",
initialState,
reducers: {
add: (state, action) => {
state.push({ text: action.payload, id: Date.now() });
},
remove: (state, action) => {
return state.filter(toDo => toDo.id !== action.payload);
},
},
});
export const { add, remove } = toDos.actions;
export const store = configureStore({ reducer: toDos.reducer });
➕export const rootReducer = combineReducers({
toDos: toDos.reducer,
});
➕export const persistedReducer = persistReducer(persistConfig, rootReducer);
➕export const store = configureStore({
reducer: persistedReducer,
});- ➕ 표시가 있는 것이 추가된 코드이다.
combineReducer- 여러개의 reducer를 하나의 root reducer 로 합쳐준다.
- 참고한 블로그의 환경과 똑같이, 나 또한
configureStore내부에서 해당 기능을 처리해주므로 사용하지 않았지만persistReducer에 한개의reducer를 전달하고,
반환받은 enhanced reducer 를configureStore에 전달해야하여 사용했다.
persistReducer(config, reducer)- reducer 를 반환하는 API 이다.
- 인자로 받은 config 객체를 reducer 함수에 적용하여 enhanced reducer를 반환한다.
- config :
key와storage필수로 필요로하며,whitelist,blacklist등의 값을 지정할 수 있다.- whitelsit / blacklist : 유지하고 싶은 값/제외하고 싶은 값을 배열로 전달
- 나의 경우
add,remove모두 포함이기에 작성하지 않았다!
- main.tsx 에 PersistGate 적용
import { persistStore } from "redux-persist";
import { PersistGate } from "redux-persist/integration/react";
const persistor = persistStore(store);
ReactDOM.createRoot(document.getElementById("root") as HTMLElement).render(
<Provider store={store}>
<PersistGate loading={null} persistor={persistor}>
<StylesProvider injectFirst>
<App />
</StylesProvider>
</PersistGate>
</Provider>
);persistStore- 유지하고싶은 redux sotre 를 인자로 넣으면 persistor 객체를 반환한다.
PersistGate- 저장된 store 의 값이 다시금 redux 에 저장될 때 까지 app의 UI 렌더링을 지연시킨다.
- loading: 로딩 과정에서 보여줄 컴포넌트
- persistor: 로컬스토리지에 저장할 스토어 (persisStore 가 반환한 persistor 객체를 전달하면 된다)
- 저장된 store 의 값이 다시금 redux 에 저장될 때 까지 app의 UI 렌더링을 지연시킨다.
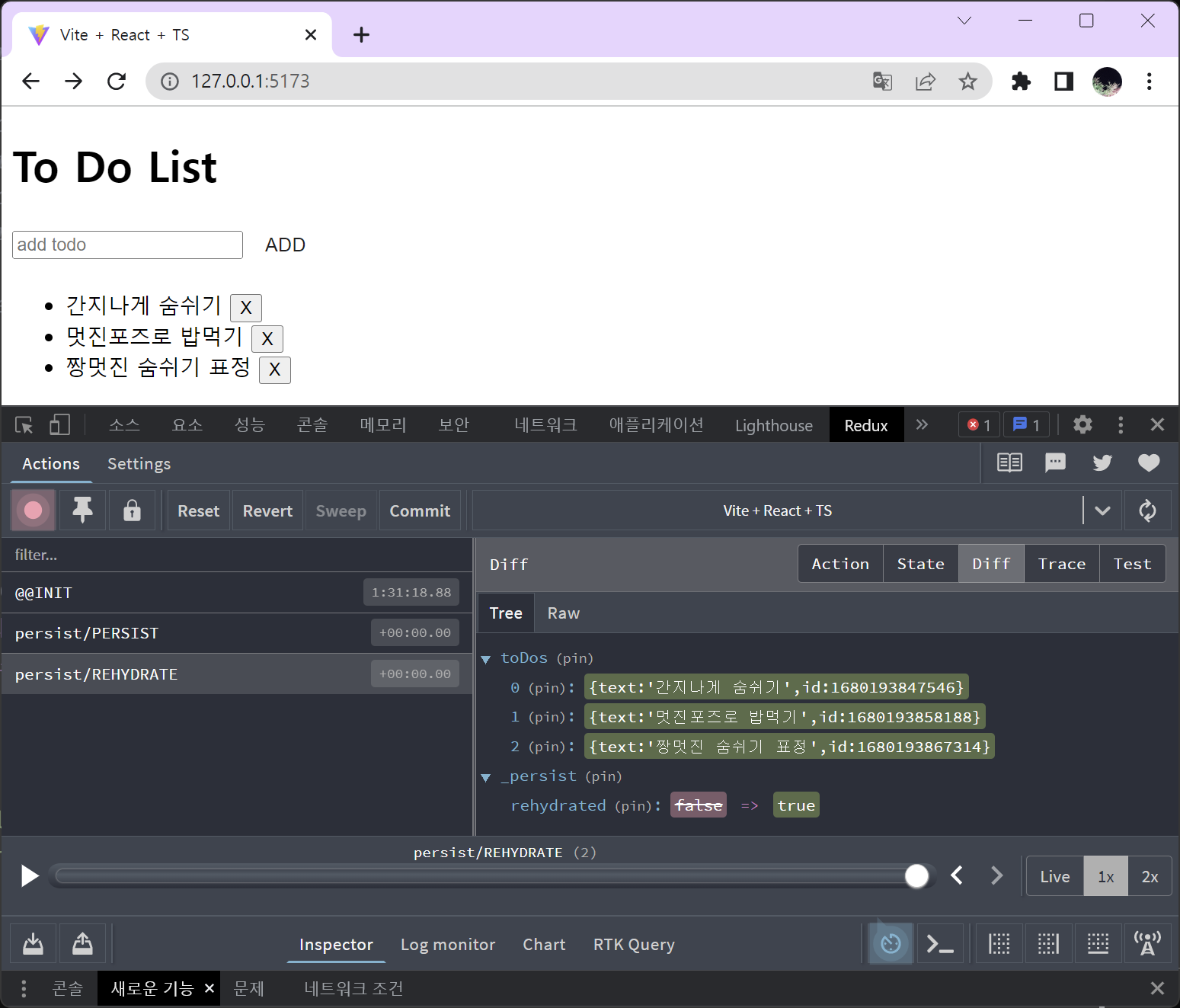
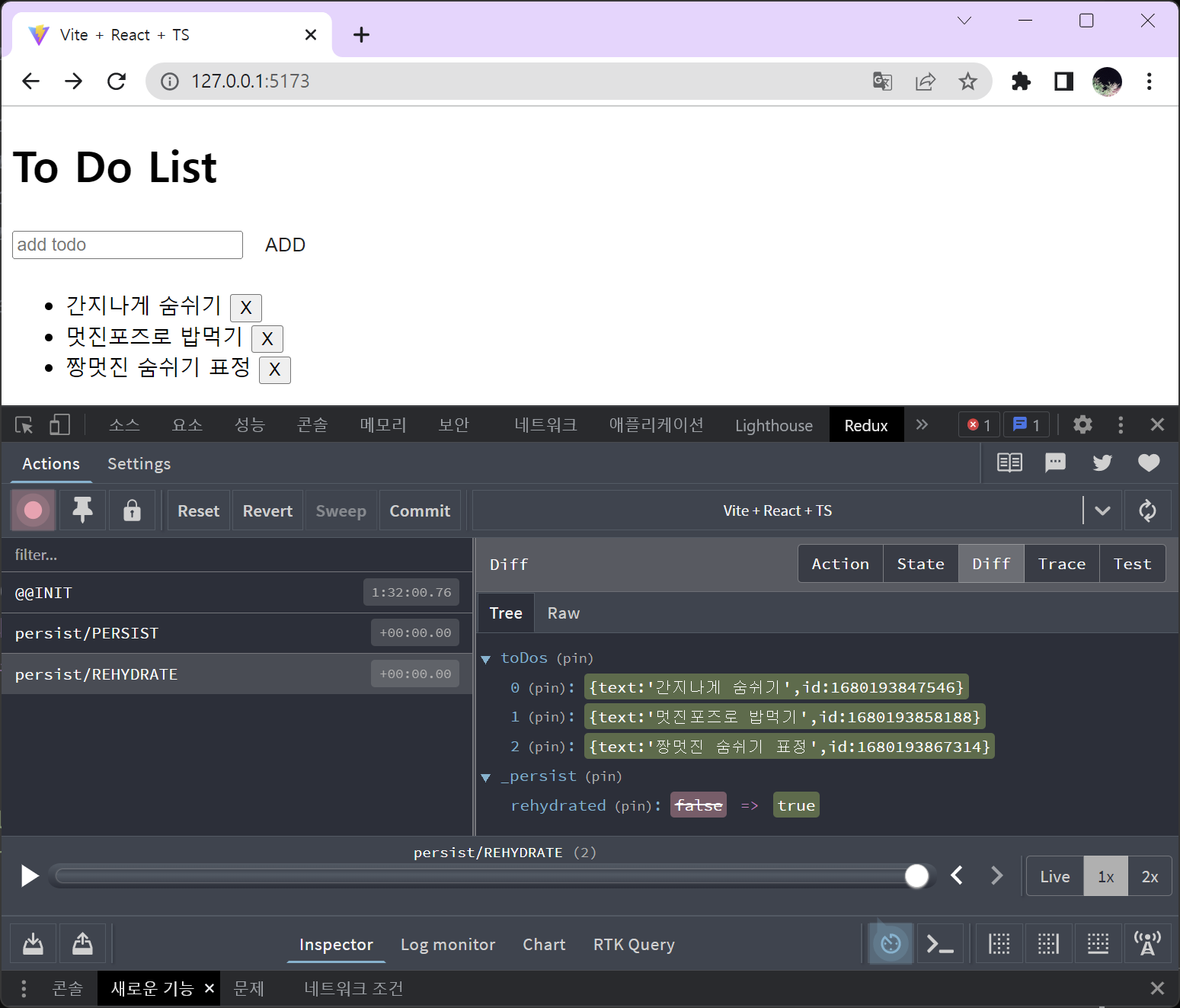
- 결과
- todolist 등록 상태

- 새로고침 후

그대로 존재하는 점 확인~! 😭
