Droppablestate snapshot
-
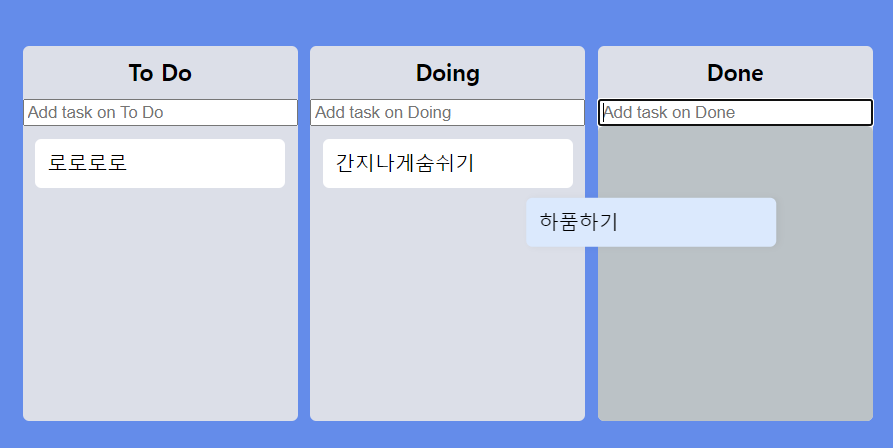
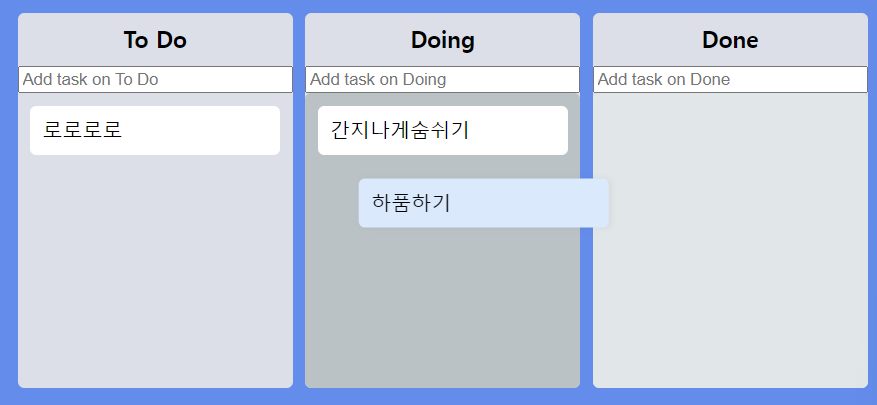
카드를 드래그 앤 드롭할때, 내가 board 에 도착하는지 떠나는지에 따라서 area(카드 밑 배경색 부분) 의 색상을 변경해주기 위해
'snapshot' argument 를 사용! -
isDraggingOver: boolean- 현재 선택한 Draggable이 특정 Droppable위에 드래깅 되고 있는지 여부 확인
-
draggingOverWith: ?DraggableId- Droppable 위로 드래그하는 Draggable ID
-
draggingFromThisWith: ?DraggableId- 현재 Droppable에서 벗어난 드래깅되고 있는 Draggable ID
-
isUsingPlaceholder: boolean- placeholder가 사용되고 있는지 여부
// 기존
{(magic) => (
<div
style={{ backgroundColor: "red" }}
// 변경
{(magic, info) => (
<Area
isDraggingOver={info.isDraggingOver}
isDraggingFromThis={Boolean(info.draggingFromThisWith)}-- Board.tsx
interface IAreaProps {
isDraggingFromThis: boolean;
isDraggingOver: boolean;
}
const Area = styled.div<IAreaProps>`
background-color: ${props =>
props.isDraggingOver // board 위에 있을때
? "#b8c2c7"
: props.isDraggingFromThis // board 떠날때
? "#dfe6e9"
: "trnspernent"};
flex-grow: 1;
transition: background-color 0.3s ease-in-out;
border-radius: 5px;
padding: 10px;
`;

- 완성!
useRef()
- 🚩 https://ko.reactjs.org/docs/hooks-reference.html#useref
- 위의 사진처럼, todo, doing 등의 보드에 리스트를 추가할 수 있는 form 을 만들 것
함수형 컴포넌트에서 DOM을 참조할 때 사용한다.
useRef는 .current 프로퍼티로 전달된 인자(initialValue)로 초기화된 변경 가능한 ref 객체를 반환합니다.
일반적으로 클래스형 컴포넌트에서는 ref를 사용해 DOM을 참조할 수 있지만, 함수형 컴포넌트에서는 ref를 사용할 수 없습니다. 이 때 useRef()를 사용하면 함수형 컴포넌트에서도 DOM을 참조할 수 있습니다.
쉽게 말하자면, 우리의 React 코드를 이용해 HTML 요소를 지정하고, 가져와서 변형할 수 있게 해준다.
- 예시
function MyInput() {
const inputRef = useRef(null);
// 이후 inputRef.current를 사용하면
// 인풋 필드의 DOM 요소를 참조할 수 있다.
// 예를 들어 inputRef.current.focus()를 호출하면
// 인풋 필드에 포커스가 이동.
return <input ref={inputRef} />;
}
- todo 를 추가할 input 을 추가한다고해보면 ...
-- Board.tsx
const inputRef = useRef<HTMLInputElement>(null);
const onClick = () => {
inputRef.current?.focus();
};
.
.
.
return (
.
.
.
<input ref={inputRef} placeholder="grab me" />
<button onClick={onClick}>click me</button>- 이런식으로 가능한거다!
-- Board.tsx
<Droppable droppableId={boardId}>
{(
magic,
info // info == Snapshot
) => (
<Area
isDraggingOver={info.isDraggingOver}
isDraggingFromThis={Boolean(info.draggingFromThisWith)}
ref={magic.innerRef}
// react js 컴포넌트를 통해 html 요소를 가져올 수 있음
{...magic.droppableProps}
>- 기존의 ref 도 위와같이 사용된것. 잊지말자.
- 🚩 https://github.com/LeeHyungGeun/react-beautiful-dnd-kr
- 어라. 모르는 거다. 이게뭐지?!
- 사용법을 모르는 argument 마우스 오른쪽 클릭
- go to type definition
- index.d.ts에서 argument interface를 찾는다.
- 때에 맞게 활용한다!
