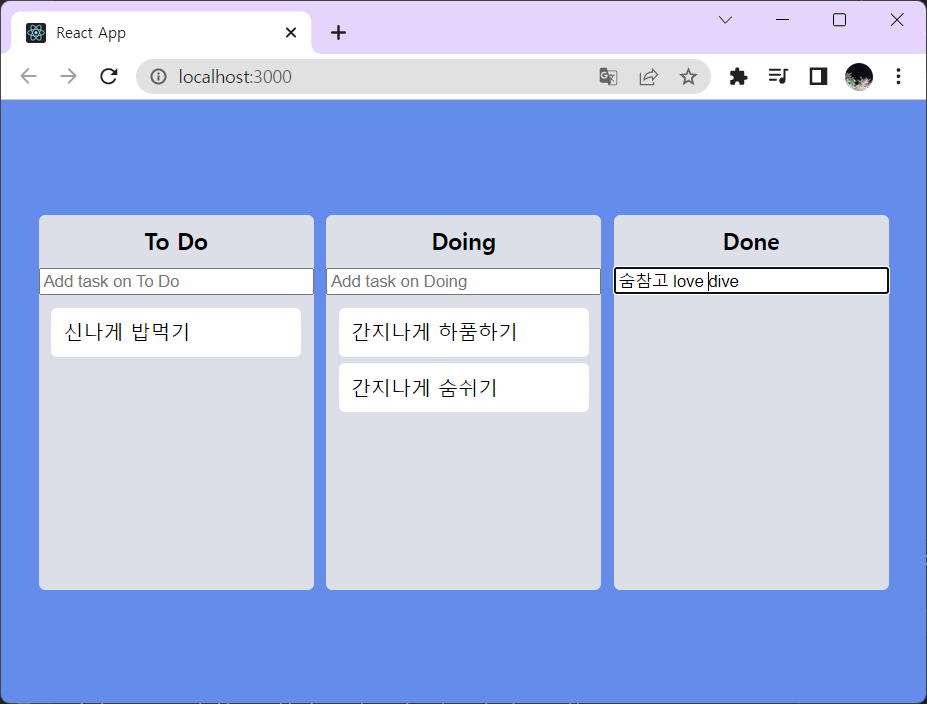
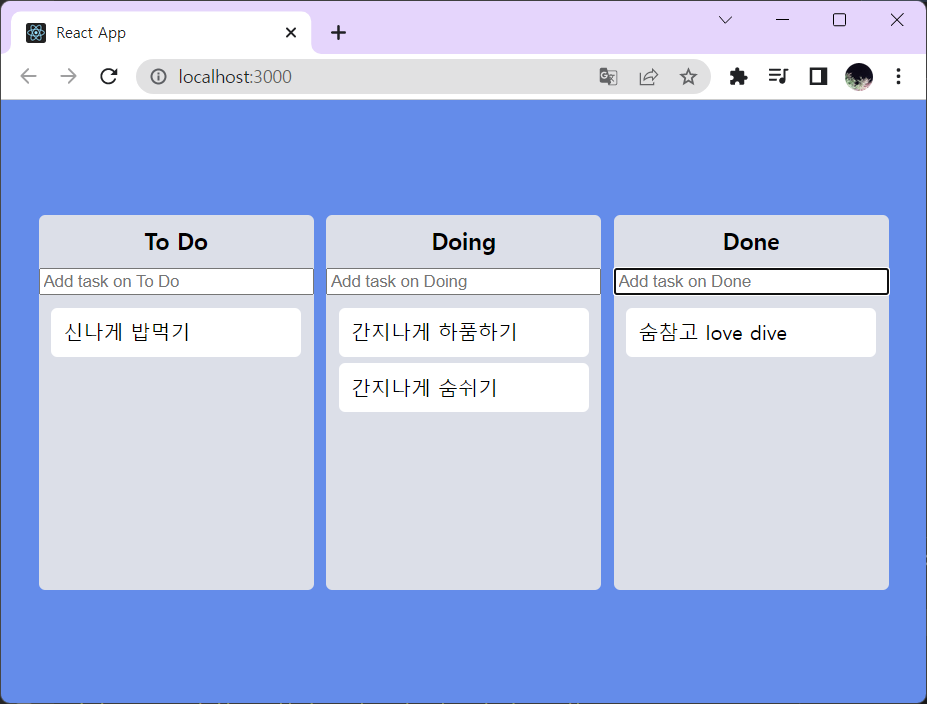
- 이제 진짜 todo 를 추가할
form 을 만들시간!
- 전에 배웠던 react-hook-form 을 사용해서 ❤️
-- Board.tsx
import { useForm } from "react-hook-form";
const Form = styled.form`
width: 100%;
input {
width: 100%;
}
`;
interface IForm {
toDo: string;
}
function Board({ toDos, boardId }: IBoardProps) {
const { register, setValue, handleSubmit } = useForm<IForm>();
const onValid = ({ toDo }: IForm) => {
setValue("toDo", "");
};
return (
<Wrapper>
.
.
.
<Form onSubmit={handleSubmit(onValid)}>
<input
{...register("toDo", { required: true })}
type="text"
placeholder={`Add task on ${boardId}`}
/>
</Form>
- done!
- 이제 임시 값이 들어가있던 atom 을 부셔..바꿔보자..ㅋㅋ
-- atoms.tsx
export interface IToDo {
id: number;
text: string;
}
interface IToDoState {
[key: string]: IToDo[];
// 여러개의 board 와 그 안의 toDo array 들~~
}
export const toDoState = atom<IToDoState>({
key: "toDo",
default: {
"To Do": [],
Doing: [],
Done: [],
},
});
- 이제 졸라 오류가 날것이다.
- 왜냐면 기존에 적어놨던 코드는
toDos 가 string 이라고 알고있기 때문.
- 따라
IToDo interface 를 export 하여, 이제 toDos 는 IToDo 들의 array 타입이라고 알려주기.
-- App.tsx
interface IBoardProps {
toDos:IToDs[];
boardId: stirng;
}
- key 는 object 가 될 수 없으므로
<DragabbleCard/> 컴포넌트에서 받은 key 값을 변경해주어야한다.
-- Board.tsx
// 기존
<DragabbleCard key={toDo} index={index} toDo={toDo} />
// 변경
<DragabbleCard
key={toDo.id}
index={index}
toDoId={toDo.id}
toDoText={toDo.text}
/>
- 우리 toDo 는 더이상 string 이 아니라 object 다 이말이야
-- DragabbleCard.tsx
interface IDragabbleCardProps {
toDoId: number;
toDoText: string;
index: number;
}
function DragabbleCard({ toDoId, toDoText, index }: IDragabbleCardProps) {
return (
<Draggable draggableId={toDoId + ""} index={index}>
// toDoId + "" -> text 로 변환
...
- 이제
draggableId 를 수정해줄 차례
- 이전의 board 들은 string 으로만 이루어진 array 라
draggableId 만 적어 사용할 수 있었지만,
지금은 desitationBoard가 많은 toDo array 로 이루어진 board 가 되었기에 splice 시 방법을 변경해 주어야 한다.
- 삭제했던걸 복사해놓는 과정이 추가되어야함
-- App.tsx
if (destination?.droppableId === source.droppableId) {
// same board movement!!
setToDos(allBoards => {
const boardCopy = [...allBoards[source.droppableId]];
// 1. board 를 받아서
const taskObj = boardCopy[source.index];
// 2. taskObj 에 옮기려고하는 to do obj 전체를 받아오고
boardCopy.splice(source.index, 1);
boardCopy.splice(destination?.index, 0, taskObj);
// 3. to do obj 를 다시 넣어준다.
return {
...allBoards,
[source.droppableId]: boardCopy,
// "doing" : boardCopy
};
- todo 보드에서 doing, done 보드로 옮겨질 때에도 똑같이 해주면된다.
if (destination.droppableId !== source.droppableId) {
// cross board movment!!
setToDos(allBoards => {
const sourceBoard = [...allBoards[source.droppableId]];
const taskObj = sourceBoard[source.index];
const destinationBoard = [...allBoards[destination.droppableId]];
sourceBoard.splice(source.index, 1);
destinationBoard.splice(destination?.index, 0, taskObj);
return {
...allBoards,
[source.droppableId]: sourceBoard,
[destination.droppableId]: destinationBoard,
};
- 이제, toDo object 를 만들어주자!
newToDo 에서 새로운 toDo 를 만들어줬으니 const setToDos = useSetRecoilState(toDoState); atom 에 값을 넣어주자
-- Board.tsx
function Board({ toDos, boardId }: IBoardProps) {
const setToDos = useSetRecoilState(toDoState);
const { register, setValue, handleSubmit } = useForm<IForm>();
const onValid = ({ toDo }: IForm) => {
const newToDo = { <<<----
id: Date.now(),
text: toDo,
};
setToDos((allBoards) => {
return {
...allBoards,
[boardId]: [newToDo, ...allBoards[boardId]],
};
});
setValue("toDo", "");
};
return (


- 쫘라랑ㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇ랑러암러ㅣㅏㄴㅇ
- 이제 코드챌린지만 남았댜!! 근데 어려워서 할 수 있을지 ? 두둥