
내 프로젝트가 엣지 브라우저에서 접속하니 hasOwn,at 등의 함수를 찾을 수 없다는 에러가 뜬다는 말을 전달받았다.
머리가 하얘진채로 사용중인 브라우저 및 버전 확인을 요청드렸는데, 알고보니 사용자가 지원이 종료된 레거시 브라우저 버전을 사용하고 있는 것이였다..
이에 Vite 에 폴리필을 추가했던 방법에 대해서 적어보려고 한당.
⚡ 구버전 테스트 방법
폴리필을 적용하기 전 동일한 현상을 재현하기 위해 테스트 환경을 먼저 세팅했다.
-
사용자가 엣지 87버전을 사용하고 있는 점,
hasOwn그리고at등의 함수를 찾을 수 없다는 오류가 떴다는 것을 확인 -
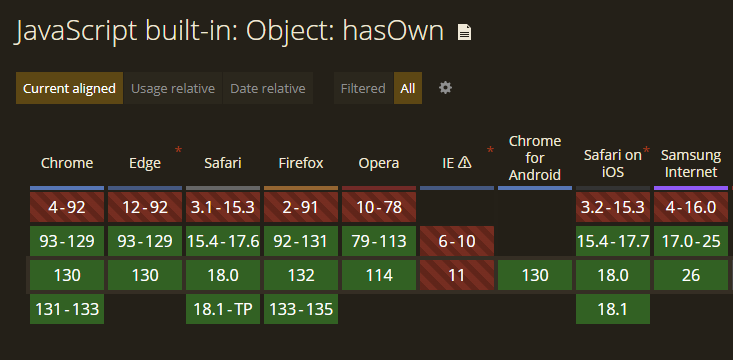
caniuse.com 에서 검색해봄

-
그런데.....오우마이갓. 문제는 엣지 87버전을 구할 수가 없는 것.
-
유사한 크롬 90 버전은 바로 설치할 수 있길래 바로 설치했다.
-
build후preview명령어 실행 -
크롬 90 버전에서 개발자도구에 오류났던 문법 입력 및 에러 확인
⚡ @vitejs/plugin-legacy 사용해서 폴리필 적용하기
@vitejs/plugin-legacy 는 Vite의 공식 플러그인으로 프로덕션 빌드 시 레거시 브라우저에 대한 폴리필을 생성, 관리해줄 수 있는 플러그인이다.
Vite 공식 문서 및 우아한기술블로그 를 참고했다.
import legacy from '@vitejs/plugin-legacy'
export default defineConfig({
plugins: [
react(),
viteTsconfigPaths(),
svgrPlugin(),
legacy({
targets: ['edge >= 87', 'chrome >= 90'],
modernPolyfills: ['es/object/has-own','es/array/at'],
}),
],
});
내용들을 보고 따라하며 적은 vite.config.js 첫번째 세팅.
build 시 /dist/assets 경로 아래에 polyfill.어쩌구.js 파일이 생성된 것 까지 확인되어 preview 모드로 즉시 확인해보았다.
다행히 폴리필이 잘 적용되었는지 오류가 나던 부분에서 오류도 없고 잘 작동되었............는데!
⚡ 문제점들 그리고 해결방법
1. 폴리필.js 호출 경로 오류
새로고침을 해보니까 갑자기 polyfill.어쩌구.js 부분에서 404 error 가 떴다.
확인해보니 /assets/polyfill.어쩌구.js 가 올바른 경로인데,
내가 현재 존재하던 메뉴의 경로가 포함되어 setting/assets/polyfill.어쩌구.js 이렇게 호출이 되니 404 가 뜨고있던 것.
이에 baseURL 을 설정하고, 경로 설정을 해줄 수있는 옵션을 추가했다.
base: '/',
experimental: {
renderBuiltUrl() {
return { relative: true }
}
},2. 또다른 구버전 브라우저 문법 에러 발견
여러 기능을 테스트하며 hasOwn 그리고 at 말고도 다른 문법 에러가 나는 것이 확인되어,
내가 참고한 우아한기술블로그에서도 그랬던 것 처럼 modernPolyfills : true 로 설정을 변경했다.
⚡ 완성된 vite.config.js
아래가 최종 완성된 나의 폴리필 설정이다.
import legacy from '@vitejs/plugin-legacy'
export default defineConfig({
base: '/',
experimental: {
renderBuiltUrl() {
return { relative: true }
}
},
plugins: [
react(),
viteTsconfigPaths(),
svgrPlugin(),
legacy({
targets: ['edge >= 87', 'chrome >= 90'],
modernPolyfills: true
}),
],
});
최종적으로 기존에 확인됬던 구버전 브라우저 문법 에러 및 추가로 발견했던 에러가 모두 없어진 것을 확인했다.
새로고침 시에도 문제없이 동작했기에 우선 이 설정을 마지막으로 커밋해두었다.
허나 이 또한 완성형이라고는 볼 수 없다.
최신 css 선택자 등이 자동으로 들어가지 않아서, 추가로 넣어주는 등의 작업이 필요했다.
계속 QA 를 진행해가면서 채워나가야할 것 같다.
