📌 개념
css란? Cascading Style Sheets의 약자로 HTML문서 꾸미기 위해 (style) 사용하는 언어이다. css는 HTML요소가 어떻게 디스플레이되는지 묘사한다.
- 사용하는 이유 : CSS는 디자인,레이아웃 그리고 다른 장치나 다른 스크린 사이즈에서의 변환을 포함하여 너의 웹페이지의 스타일을 정의한다.
CSS는 많은 작업을 절약한다. 스타일정의는 보통 external방식으로 정의된다. 이 external방식은 한 파일만 수정해서 전체의 웹사이트를 바꿀 수 있다.
📌 문법

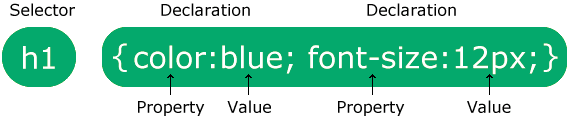
- CSS는 selector와 declaration block으로 구성되어 있다.
- Selector는 너가 스타일하길 원하는 HTML elemnet를 가르킨다.
- declaration block은 세미콜론으로 나뉘는 하나 또는 더 많은 선언을 포함한다.
- 각각의 declaration은 CSS property와 name, value를 가지고 있다.
- declaration block은 {}로 구분된다.
📍 selector
앞부분 이름을 주의해서 보자.
📎 CSS element Selector
HTML element의 이름을 근거한다.
p {
text-align: center;
color: red;
}📎 CSS id Selector
id selector는 이 페이지에서 유니크하다. 따라서 중복을 허용하지 않는다. 앞에 #을 쓴다.
#para1 {
text-align: center;
color: red;
}📎 CSS class Selector
앞의 id selector와 달리 중복을 허용한다. 앞에 .을 붙인다.
.center {
text-align: center;
color: red;
}📎 CSS Universal Selector
페이지안에 모든 html 요소를 선택한다. 앞에 *을 붙인다.
* {
text-align: center;
color: blue;
}📎 CSS Grouping Selector
grouping selector는 모든 HTML 요소를 같은 스타일로 정의하는 것이다.
h1 {
text-align: center;
color: red;
}
h2 {
text-align: center;
color: red;
}
p {
text-align: center;
color: red;
}📍 CSS 삽입하는 방법
CSS를 삽입하는 방법에는 세가지 방법이 있다. External CSS, Internal CSS, Inline CSS이 있다. 적힌 순서가 권장하는 순서이다. 즉, External CSS가 가장 권장하는 형태라고 할 수 있다.
📎 External CSS
: HTML 파일 외부에 .css 파일을 작성하고 link하여 적용하는 방식
head 태그 안에 link 태그를 이용하여 css파일을 적용한다.
html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="mystyle.css">
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>css
body {
background-color: lightblue;
}
h1 {
color: navy;
margin-left: 20px;
}📎 Internal CSS
: HTML 파일 내부 head태그 안에 style태그를 이용하여 css를 적용
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>📎 Inline CSS
: 적용하고자 하는 태그 안에 style 요소를 이용하여 css 적용
<!DOCTYPE html>
<html>
<body>
<h1 style="color:blue;text-align:center;">This is a heading</h1>
<p style="color:red;">This is a paragraph.</p>
</body>
</html>참고 사이트 : https://www.w3schools.com/