📌 개념
📍 HTML이란?
HTML이란? Hyper Text Markup Language의 약자로 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어이다. HTML은 elements로 구성되어 있으며, 이들은 적절한 방법으로 나타내고 실행하기 위해 각 컨텐츠의 여러 부분들을 감싸고 마크업 한다. tags 는 웹 상의 다른 페이지로 이동하게 하는 하이퍼링크 내용들을 생성하거나, 단어를 강조하는 등의 역할을 한다.
📍 HTML 구성요소

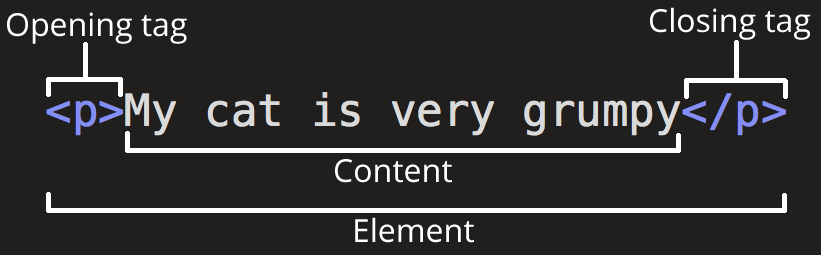
- 여는 태그(Opening tag): 이것은 요소의 이름과(이 경우 p), 열고 닫는 꺽쇠 괄호로 구성됩니다. 요소가 시작(이 경우 단락의 시작 부분)부터 효과가 적용되기 시작합니다.
- 닫는 태그(Closing tag): 이것은 요소의 이름 앞에 슬래시(/)가 있는것을 제외하면 여는 태그(opening tag)와 같습니다. 이것은 요소의 끝(이 경우 단락의 끝 부분)에 위치합니다. 닫는 태그를 적어주지 않는 것은 흔한 초심자의 오류이며, 이것은 이상한 결과를 낳게됩니다.
- 내용(Content): 요소의 내용이며, 이 경우 단순한 텍스트이다.
- 요소(Element): 여는 태그, 닫는 태그, 내용을 통틀어 요소(element)라고한다.
출처 : https://developer.mozilla.org/ko/docs/Learn/HTML/Introduction_to_HTML/Getting_started
📌 활용
📍 기본 형태
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
</html>📍 글자 태그
<br> <!-- 줄 띄우기 -->
다음 행에 내용 표시
<br>
행 분리 5<3
<p> 문단 나누기</p> <!-- 알아서 라인 스킵 -->
<h1>가장 큰 제목</h1> <!-- 알아서 라인 스킵 -->
<h6>가장 작은 제목</h6> <!-- 알아서 라인 스킵 -->
<hr> <!-- 수평선 -->
<b>기본</b> 태그 이해 <!-- 라인 스킵 x -->
행분리 확인
<hr size = "5" width = "300"> <!-- size는 두깨, width는 너비 -->
<b> 글자를 </b> 굵게 <strong>표시하는 </strong> 태그 <!-- 기능은 같은데 이름이 다름 -->
<strong><i>글씨 쓰러짐</i></strong> <!-- 태그는 태그를 포함할 수 있음 겹치면 안됨 -->
<pre>
써놓은 대로
결과가
보인다~~~~
</pre>
<!-- Tag : 출력형태에 따라 Block 방식(p,h,div...), Inline 방식(b,i,span...) -->
연습<div style = "background-color: yellow;"> 영역 확보 태그</div>중 <!-- 라인 전체 범위 지정-->
<br>
연습<span style = "background-color: red;"> 영역 확보 태그 </span>중 <!-- 일부 구역 범위 지정-->📍 목록 태그
<ul> <!-- 순서가 없는 동그라미 태그-->
<li>1장</li> <!-- 목록태그 안에 종속적인 태그 / 혼자서는 쓸 수 없음 -->
<li>2장</li>
<li>3장</li>
</ul>
<ol> <!-- 순서가 있는 태그-->
<li>1장</li>
<li>2장</li>
<li>3장</li>
</ol>
<ol>
<li>1장</li>
<ul>
<li>기초</li>
<li>중급</li>
<li>고급</li>
</ul>
<li>2장</li>
<li>3장</li>
</ol>📍 이미지와 앵커
<img src="images/다음.png" title="와우" width="200" height="100" />
<img src="https://img1.daumcdn.net/thumb/S308x188a.q80/?fname=https%3A%2F%2Ft1.daumcdn.net%2Fsection%2Foc%2Fc7ac6d4173144c11b1f0508aaa915716" />
<hr>
** anker tag : a -- link를 걸 경우 사용
<br>
<a href="a.html">a 문서</a> 읽기 <!-- hyper text로 hyper link 수행--> <br> <!-- 덮어쓰기 -->
<a href="a.html" target="_self">a 문서 속성 _self</a> 읽기 <br> <!-- 덮어쓰기 -->
<a href="a.html" target="_new">a 문서 속성 _new</a> 읽기 <br> <!-- 새로운 탭 -->
<a href="a.html" target="_blank">a 문서 속성 _blank</a> 읽기 <br> <!-- 새로운 탭 -->
<a href="https://www.daum.net">다음 사이트로 이동 </a> 읽기 <br>
<a href="https://www.daum.net">
<img src="images/다음.png" alt="떠나자 다음으로"/> <!-- 하이퍼 이미지-->
</a> <br>
<a href="kbs/kbs.html"> kbs file</a> <br> <!-- 현재 경로 -->
<a href="/java_web1_/kbs/kbs.html"> kbs file</a> <br> <!-- root 밑에-->
<a href="/kbs/kbs.html"> kbs file</a> <br> <!-- err -->
<a href="kbs/mbc/mbc.html"> mbc file</a> <br>
<br>
<a href="tom.bin"> tom file</a> <br> <!-- 브라우저가 해석 불가시 다운로드됨 -->
<br>
<a href="mailto:tnsdia315@naver.com">메일 작성</a>📍 frame
한 개의 html문서는 한 개의 frame 영역에 출력.
여러 개의 html 파일을 한 화면에서 보려면 iframe 태그를 사용하면 됨.
<iframe src="kbs/mbc/mbc.html" width="100%" height="300" name="star" ></iframe> <!-- width만 % 사용 가능 height는 불가능-->
<br>
<a href="a.html" target="star">a 문서</a> <!-- star 프레임 안에 나타남-->
<a href="https://www.korea.com/" target="star">korea로 이동</a>
<br>
이미지맵 : 이미지 특정 영역에 링크 걸기 <br>
<img src="images/다음.png" usemap="#good">
<map name="#good">
<area shape="rect" coords="150,0,100,100" href="https://www.daum.net">
</map>
<footer>
여기는 바닥글
</footer>📍 값 전달
클라이언트가 서버로 값 전달
get 방식 : 소량의 자료를 요청파일명 뒤에 parameter로 전송 - 대량은 안됨, 보안에 문제
<a href="d_receive.jsp?irum=tom&nai=22">server로 값 전달</a>
<br>
<form action="d_receive.jsp" method="post"> <!-- method : url 뒤 뭐 붙음 / post : 안붙음-->
<table border="1">
<tr>
<td>이름 :</td>
<td><input type ="text" name="irum" value="홍길동"></td> <!-- 초기값 설정-->
</tr>
<tr>
<td>나이 :</td>
<td><input type ="number" name="nai" placeholder="숫자만"></td> <!-- 문자는 들어갈 수 없음 숫자만 가능 / placeholder는 메세지-->
</tr>
<tr>
<td>비번 :</td>
<td><input type ="password" name="password"></td> <!-- 문자는 들어갈 수 없음 숫자만 가능-->
</tr>
<tr>
<td colspan="2"><input type = "submit" value="전송">
<input type="reset" value="초기화"></td>
</tr>
</table>
</form>