
이전의 포스팅에서는 MySQL 적용하고 Workbench에 연동하는 것 까지 구현을 진행 했었다.
그 이후 CardLog 기획대로 디자인 작업을 시작했다.
디자인 아이디어 얻기
아무것도 없이 기획만 가지고 디자인을 해보려니 생각보다 아이디어가 안 떠올랐다...
그래서 일단 다른 사람들의 디자인이나 아이디어를 최대한 많이 본 후 다시 생각해 보기로 했다.
나는 개발 전체를 혼자 진행하다보니 고려해야 할 것이 많았다. 아래의 내용은 내가 검색을 통해 알아보는 동안 많은 영감을 얻은 사이트들이다.
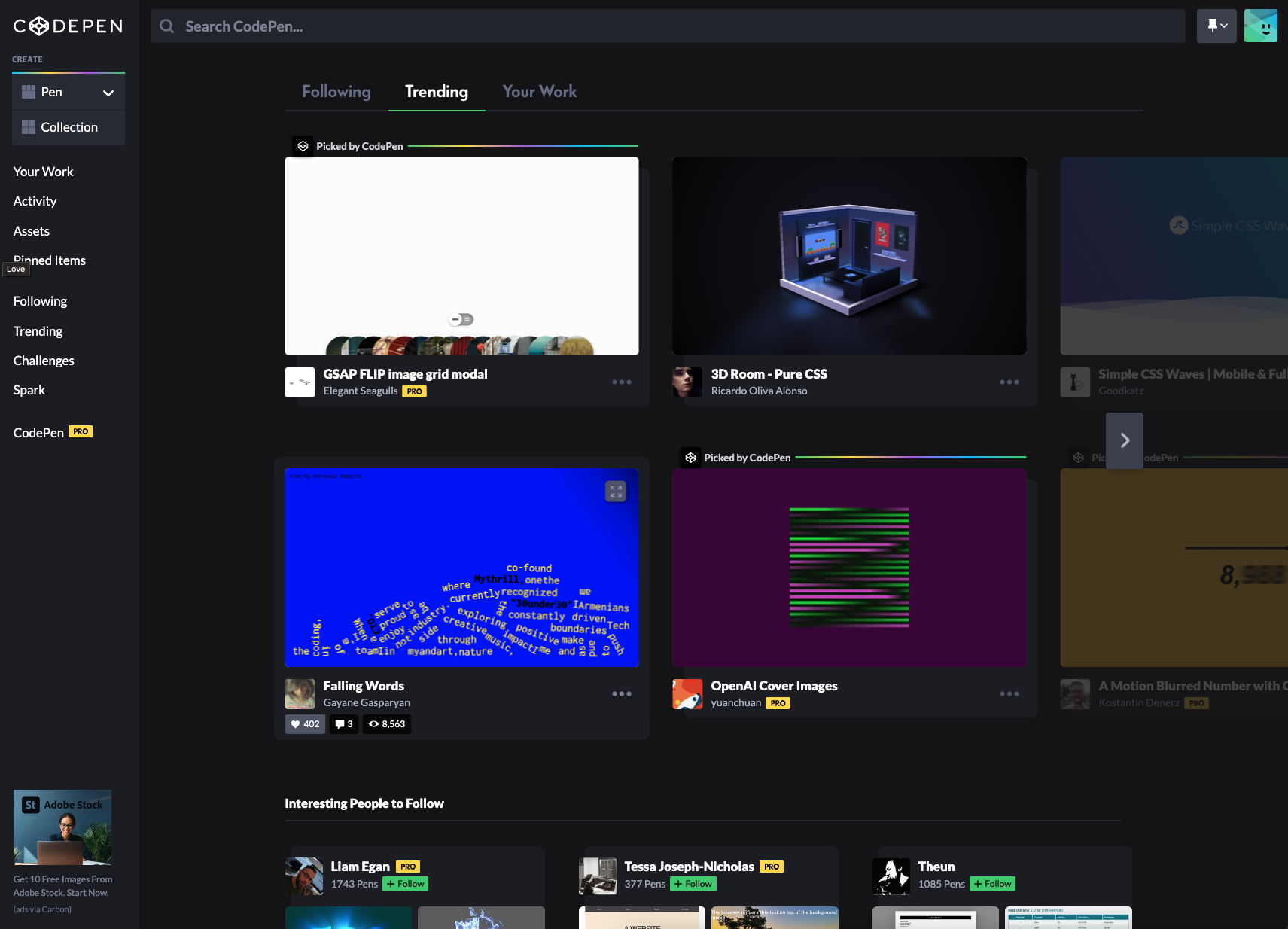
1. CodePen (코드펜)

구글 검색을 통해 게속 둘러보다 의외로 CodePen에서 괜찮은 아이디어나 괜찮은 작업물들을 많이 보게 되었다. 그래서 아예 CodePen 회원가입을 하고 전체적으로 둘러봤다.
CodePen을 보면 볼수록 괜찮다고 느꼈던 부분이 디자인만 나와 있는 것이 아니라 작은 사이즈라도 구현이 이미 되었다는 부분에서 지금 나에게는 너무나도 좋은 정보들이 많았다.
CodePen 내에서 전체를 둘러보려면 회원가입을 해야 가능하니 참고 바란다.
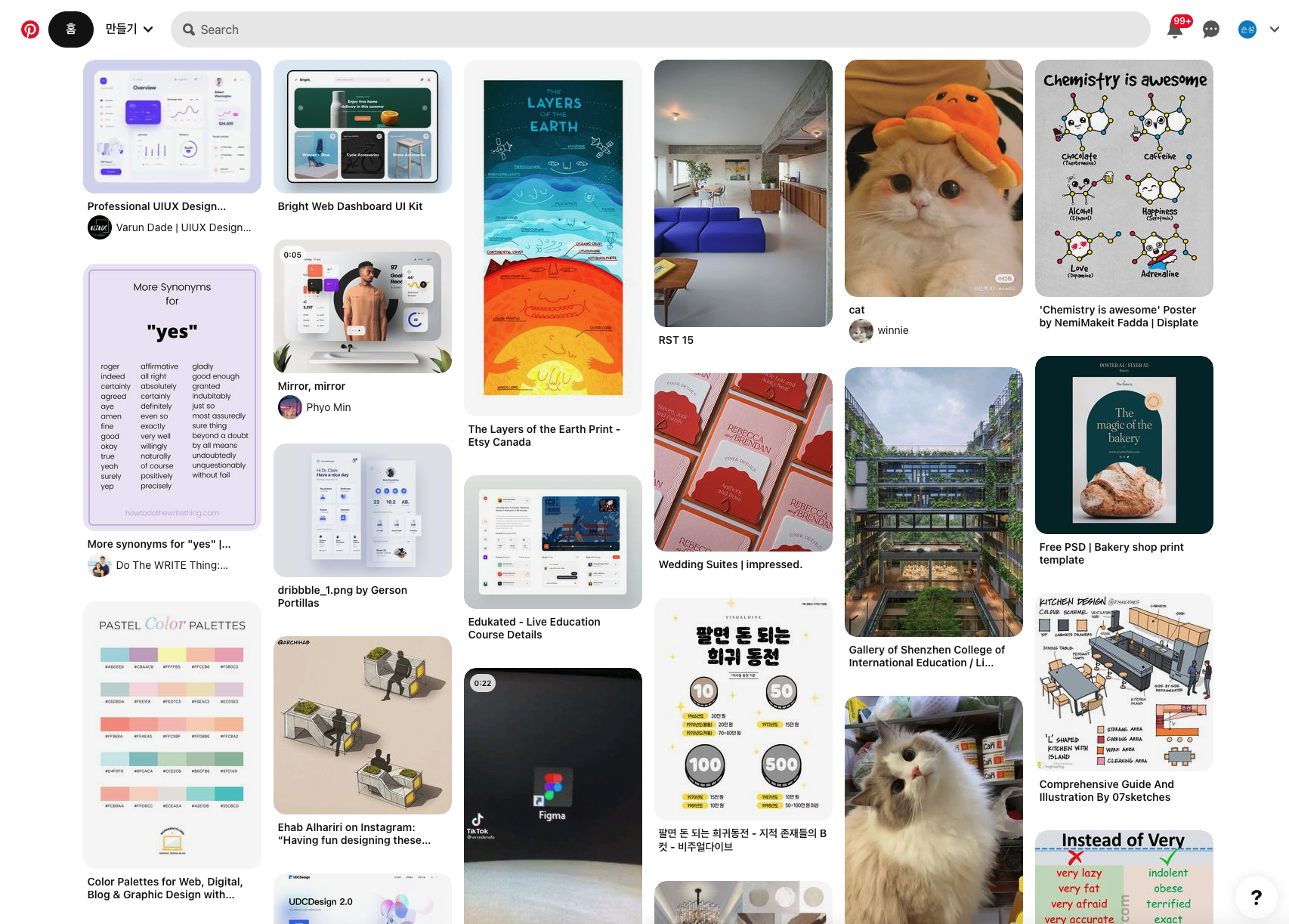
2. Pinterest (핀터레스트)

두번째로는 Pinterest를 둘러봤다. 여기는 디자인으로만 구현된게 훨씬 많았는데, 좋은 아이디어를 많이 얻었던 것 같다. 아쉬운 점은 디자인으로만 구현되어 있다보니 '와~' 하고 보는 것들은 많았는데 내가 직접 구현이 가능할까라는 디자인이 많았다.
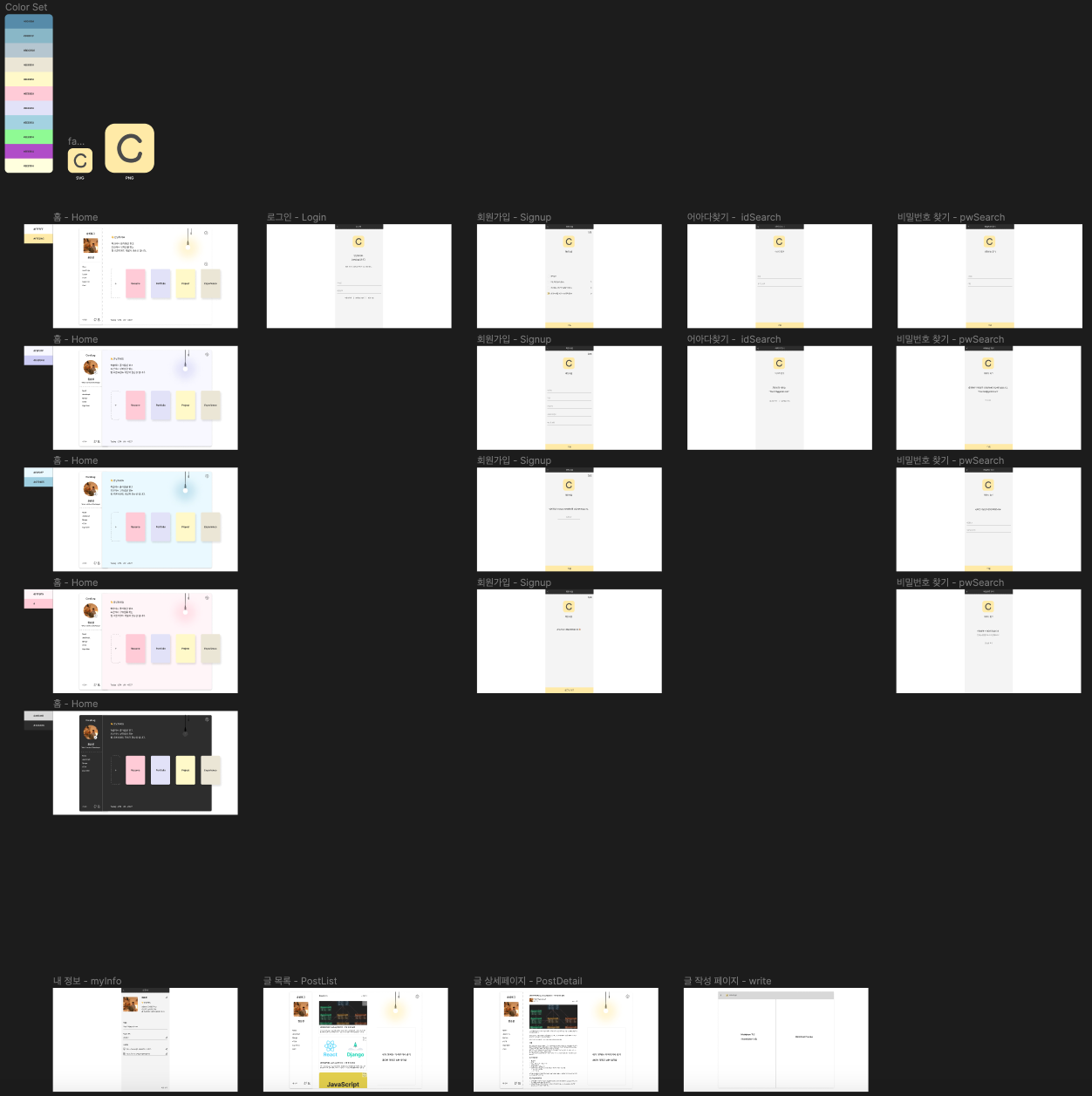
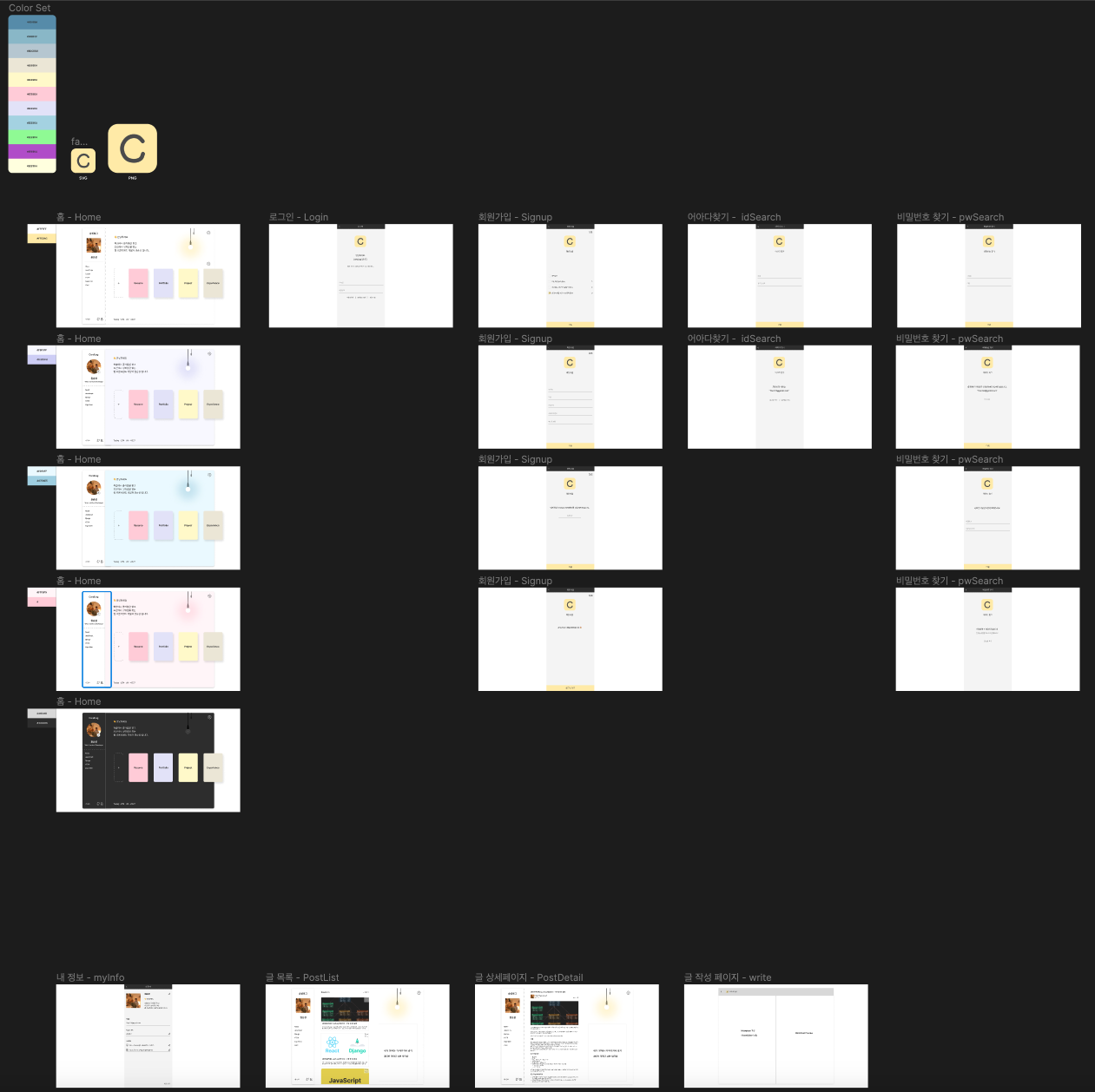
Figma 디자인 🎨
디자인이나 여러가지 아이디어를 얻으려고 둘러보면서 구경했던 시간만 꼬박 하루는 썼다. 내가 디자인을 한다고 했을 때 고려할 점을 두 가지 정도로만 체크해서 머릿속을 정리했다.
첫번째는 내가 개발할 수 있는가?, 두번째는 작업에 소요되는 시간이다. 이 두 가지를 고려해서 디자인을 시작했다.
기존에는 XD를 사용했었는데, 이전에 팀프로젝트 진행할 때 Figma를 사용해서 전반적인 레이아웃 디자인을 잡았었다. 그 때 XD와 사용법이 크게 다르지 않았었고 어렵지 않아 이번에도 Figma를 사용해서 디자인을 해보기로 했다.

디자인 자체는 아침부터 새벽까지 하루 종일 작업해서 하루만에 끝냈다. 내가 직접 개발을 해야 하다보니 디자인 자체는 100% 만족하는 디자인은 아니였던 것 같다. 나는 일단 디자인 보다는 기능이 중요하니 이 정도에서 만족하기로 했다.
글쓰기 부분은 에디터를 사용할 거라 디자인이 확실하지 않아 레이아웃으로만 정해두었다.
완성하고 보니 대략 17 ~ 20 페이지정도 나온 것 같다. 또, 디자인을 하다보니 조금 욕심이 생겨서 추가하고 싶은 기능이 생긴 것도 있다. 그 부분은 이전에 내가 작업했던 ERD Cloud를 수정하고 DB도 수정해 뒀다!
이제 디자인은 완성이되서 FE 개발 환경 세팅하고, BE 에서 API를 만들어야 한다...
혼자 모든 걸 다 하려니까 확실히 일이 많기도하고 힘들기도 한 것 같다.
그래도 재밌긴한 것 같다!
참고
Github FE
