나는 이전에 Django + React 를 사용해서 게시글과 게시글 상세페이지를 구현하는 과정을 3편에 걸쳐서 포스팅 했었다.
원래는 React + Typescript 기능을 최대한 중점으로 잡고 공부 겸 블로그 기능을 제대로 제작해 보려고 했었다. 근데 갑자기 욕심이 생겨버렸다.
지금부터 작성되는 제작기는 a부터 z까지 혼자서 제작해 보려고 한다.
기획
일단 일반적으로 사용되는 블로그 + 추가 기능으로 만드려고 한다. 그렇게 일단 목표를 잡고 아이디어를 얻기 위해 핀터레스트와 코드펜 등을 4시간은 넘게 둘러보고 샘솟는 아이디어를 정리하고 구현이 가능한건지에 대한 기술적 검토를 일일히 써치해가며 찾아봤다.
일단 전체적으로 구현이 전부 가능할 것 같다고 판단은 되지만, 일부 기능들은 구현하려면 시간이 오래 걸릴 것 같아서 제작 범위 자체를 분리 했다.
초기 제작에 들어갈 작업 범위와 초기 제작이 완료된 이후 추가적으로 확장해 볼 기능 및 아이디어로 분리했다.
초기 작업 범위
- 회원가입
- 로그인
- 댓글 / 답글 CRUD + 좋아요 기능
- 카테고리 CRUD
- 게시물 CRUD + 좋아요 기능
- 강조하고 싶은 게시글은 카드 형태로 만들어 메인에 배치할 수 있는 기능
- 카드 색상 지정 가능
- 순서 변경 ok
초기에는 일반 블로그 기능에다가 게시물 자체를 강조하고 싶을 때 사용하는 카드 타입을 추가한 형태의 블로그를 제작 하기로 했다.
확장 기능 및 아이디어
- 제작된 블로그 기능에 커뮤니티 기능을 합쳐서 모든 유저의 카드 형태의 게시글을 최신 카드와, 인기 카드로 분리하여 공유할 수 있는 기능
- 기존에 제작된 카드 형태의 게시글에는 색상만 지정 가능하지만 포토 카드 형식으로 이미지를 Backgroud로도 사용할 수 있는 기능
- 카카오 or 구글 로그인 기능 (커뮤니티 기능과 함께 제작해볼 예정)
확장 기능은 위의 정도로만 일단 정했고, 재미 요소를 포함한 아이디어를 한 가지 구상했다. 이건 아이디어가 너무 좋은 것 같아서 나중에 제작하고 나서 말해주겠다^^
DB
백엔드를 전문적으로 공부한 것은 아니라서 쿼리문은 익숙하지 않고 Django ORM 으로는 이전 회사에서 퍼블리셔로 일할 때 이것 저것 많이 해봐서 내가 직접 DB 설계하고 API도 만들어서 사용하기로 마음 먹었다.
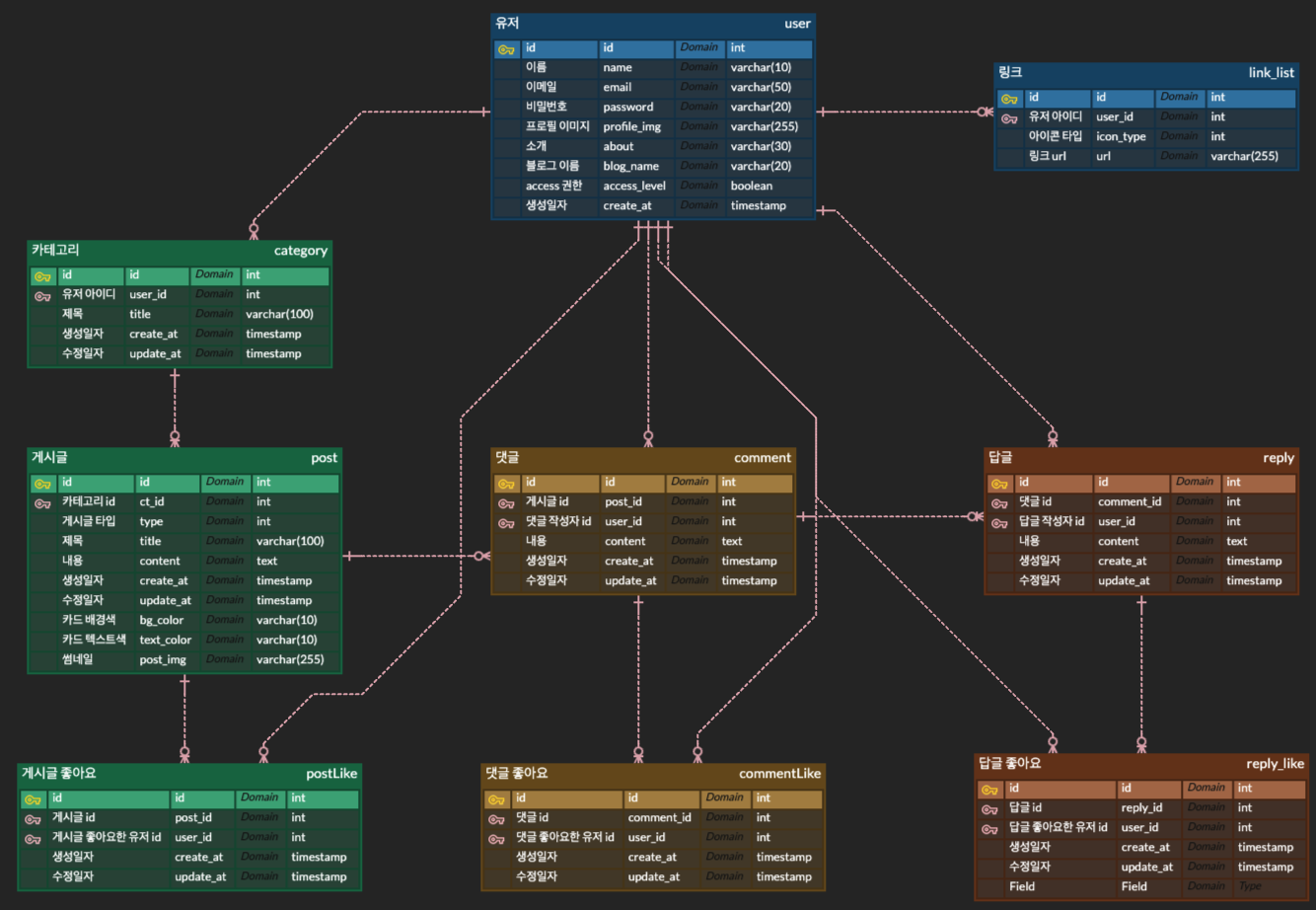
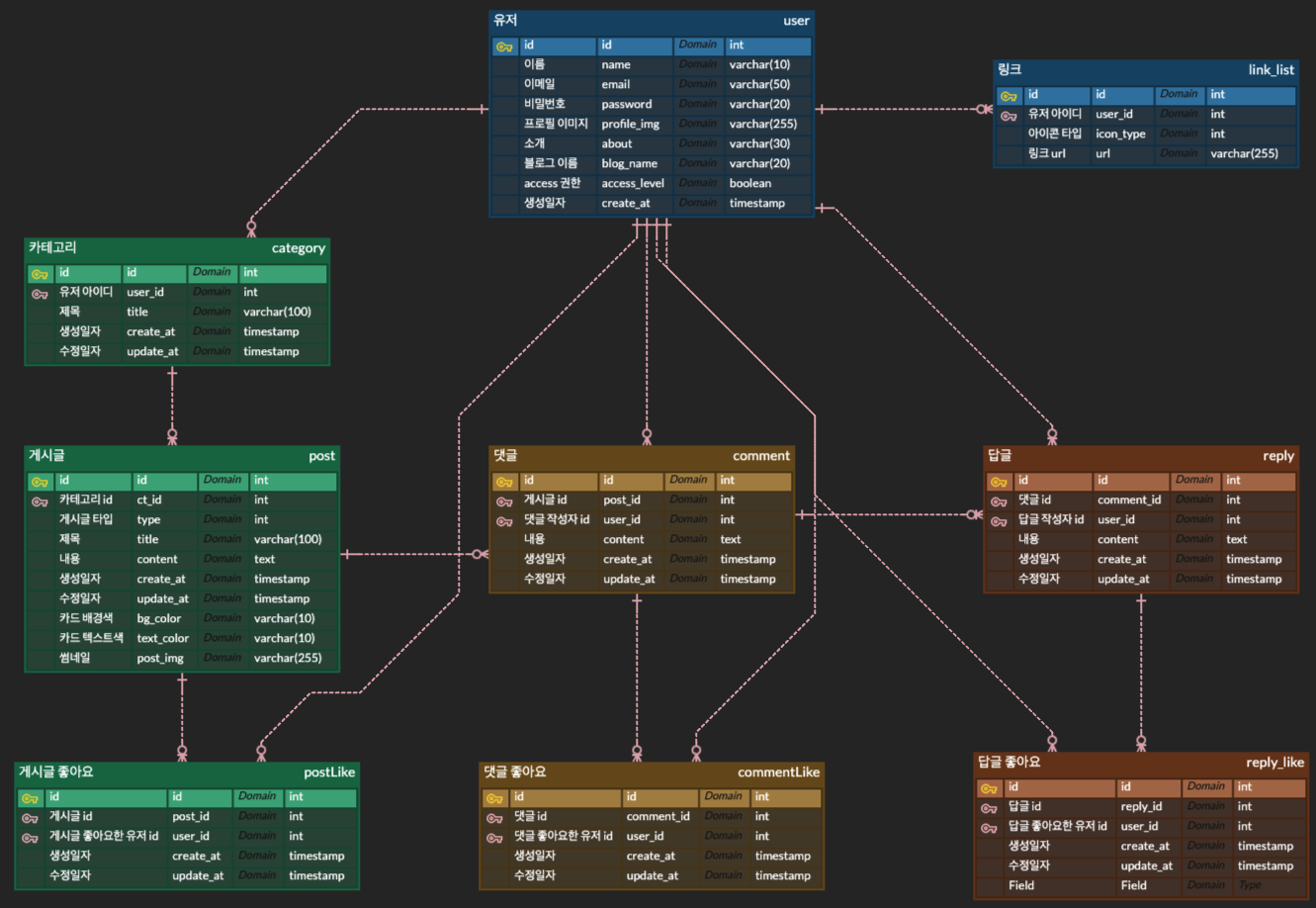
ERD Cloud

DB를 설계할 때는 ERD Cloud를 사용해서 추후 확장성을 고려하여 설계를 위의 이미지 처럼 마무리했다. 물론 백엔드 고수분들이 봤을 때는 부족한 부분이 있을 수 있겠지만 나는 프론트엔드 개발자가 목표이다!
참고: CardLog ERD Cloud
Django models

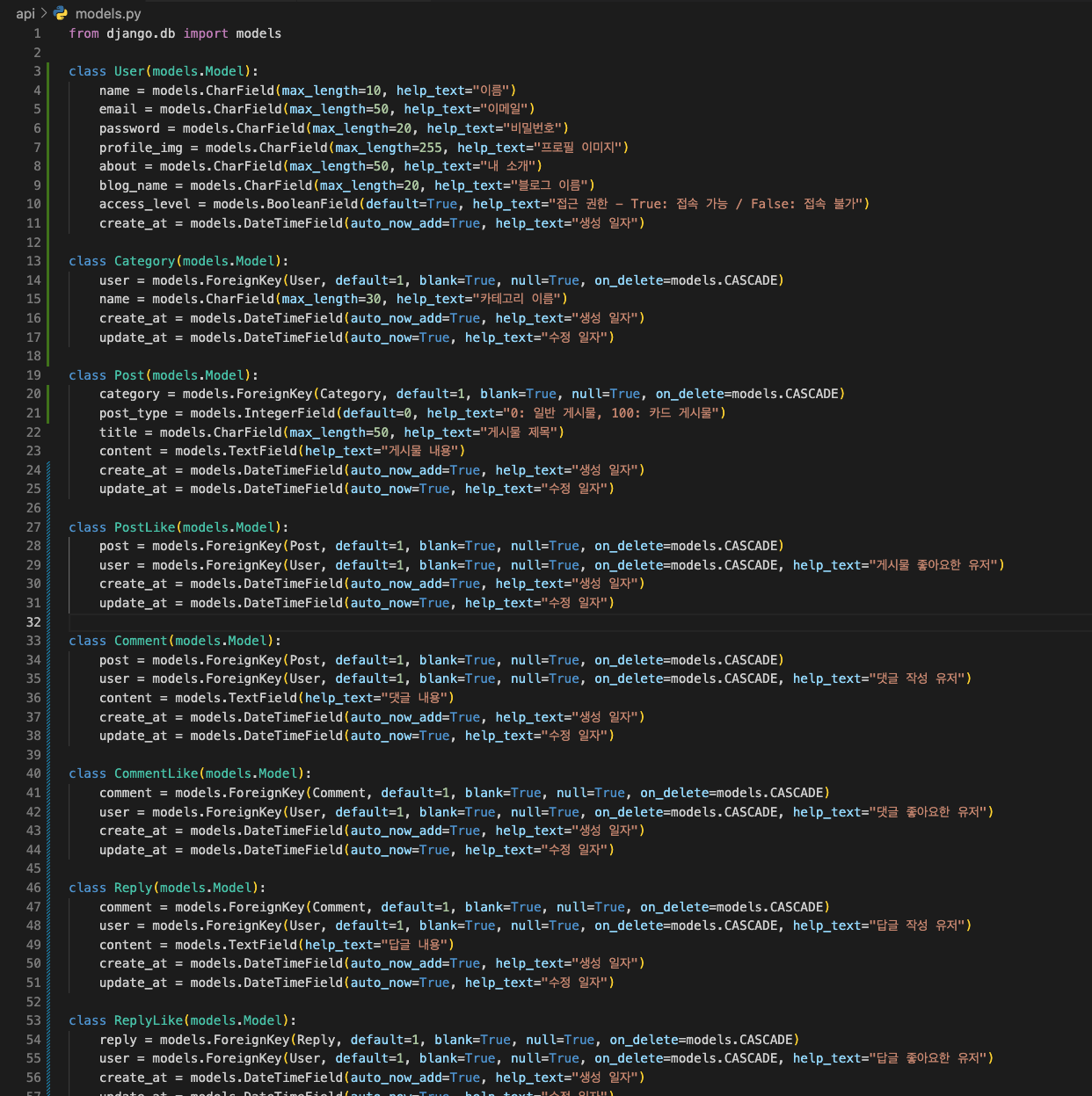
ERD Cloud를 사용해서 만들어둔 DB 설계도를 보고 Django ORM으로 models를 작성을 해줬다.
근데 여기서 주의할 점이 있다.
나는 처음에 foreignKey(외래키)를 default 값만 맞춰 놓고migration과migrate를 했는데 migrate에서 에러가 났다. 자세히 보니 외래키의 default 값이 1인데 그에 해당하는 값이 없다고 뜨는 오류였다.
예를 들면 Post 테이블 외래키 user_id의 defatult 값은 1인데 아직 생성된 유저가 없으니 나는 에러이다.
이 때 위의 이미지를 참고해서 ForeignKey 부분에는blank=Truenull=True를 넣어서 다시migrate를 하면 잘 작동된다.
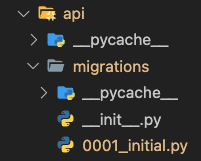
혹시 그래도 에러가 뜬다면 아래의 이미지 경로의 migrations안의 내가makemigration으로 만들어둔 파일을 지우고makemigration과migrate를 다시 하면 된다.
어떤 파일을 지워야할지 모르겠다면__pycache__와__init__.py빼고 다 지워 버리면 된다.
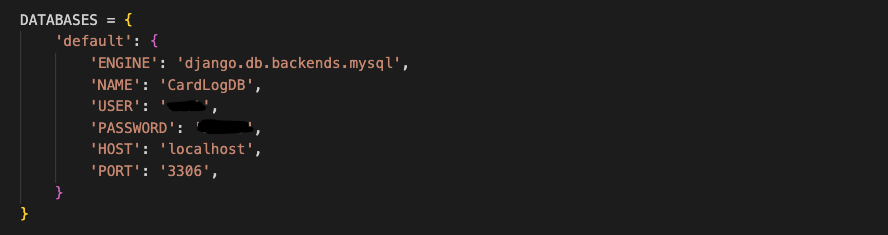
Django settings.py

그 후 MySQL을 설치해서 Workbench와 연동해주고 DB를 하나 만들었다. 그리고 Django settings.py 에서 DATABASES 부분을 기존 sqllite3에서 새로 만든 MySQL DB로 내용을 바꿔줬다.
Django migration / migrate
여기까지 작업이 마무리 된 후 아래와 같이 순서 대로 makemigration, migrate를 해주면 된다.
python manage.py makemigration
python manage.py migrate하지만 여기서 에러가 난다면 위의 Django models 부분의 주의할 점 부분을 보면 된다.
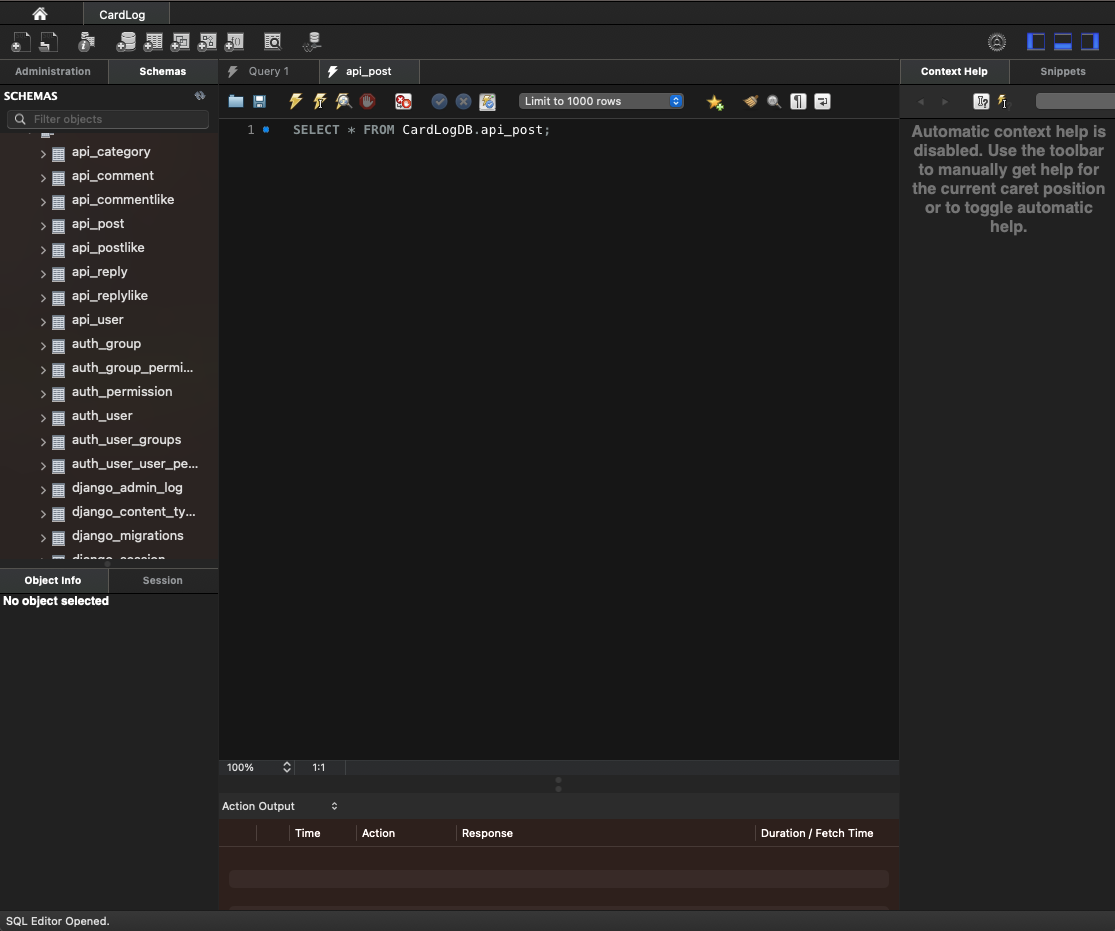
Workbench 확인

위의 과정까지 전부 마치고 난 후 Workbench로 와서 확인해보면 새로 짠 테이블들이 잘 들어와 있는게 보인다.
지금 바로는 내 컴퓨터를 서버로 사용할 예정이다. 추후에 전체적으로 제작이 완료된 후 서버에도 배포해 볼 생각이다. 위의 전체 코드가 궁금하신 분은 Git에 올려두었으니 참고 하시기 바랍니다~
Git: https://github.com/tnstjd120/CardLog-BE
혹시 위에서 궁금한 부분이나 잘못된 부분이 있다면 댓글 주세요!