프론트엔드 AWS EC2 배포
1. EC2 인스턴스 생성

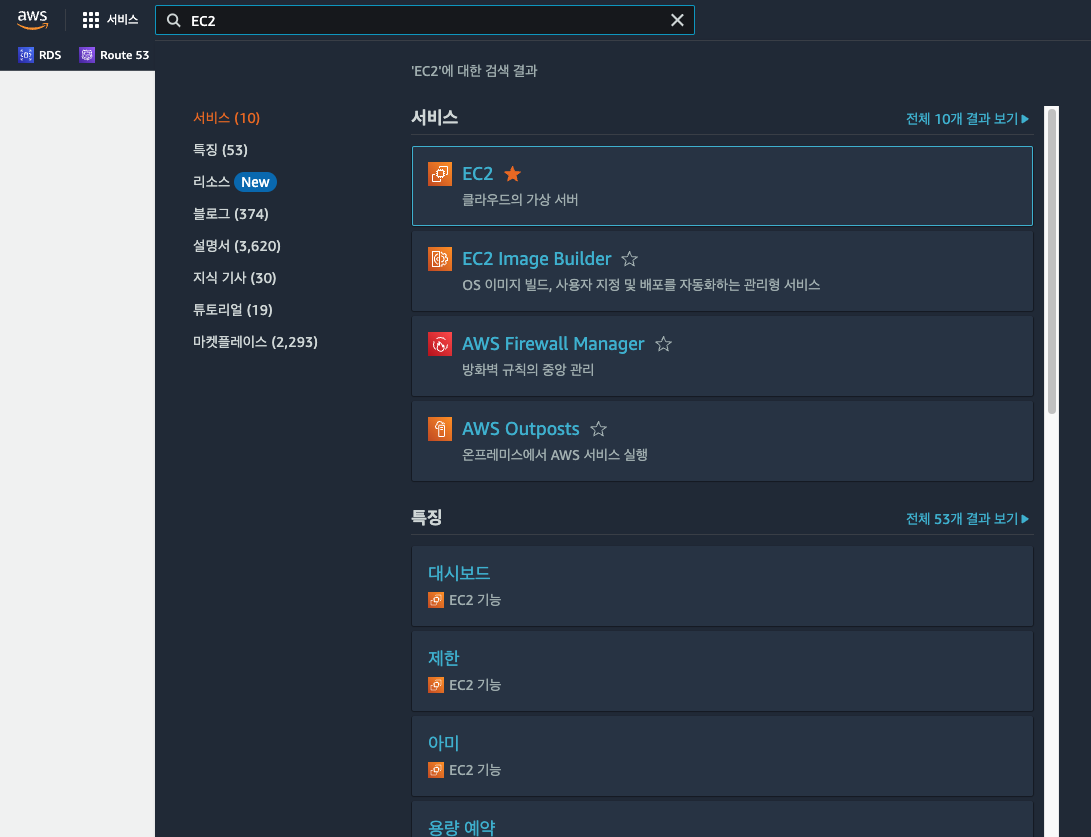
AWS EC2에 인스턴스를 생성하려면 AWS에 로그인 후 EC2로 이동하면 된다.
좌측 상단에 서비스를 누르고 EC2 검색하면 맨 위에 바로 나오니까 얼른 이동하자!

EC2로 들어온 후 좌측 메뉴에서 인스턴스를 선택하고 우측 상단에 인스턴스 시작을 선택해서 위와 같은 페이지로 들어와서 이름을 작성하고 Ubuntu를 선택해준다.

인스턴스 유형은 프리 티어(무료)로 사용할 수 있게 t2.micro를 선택한다

그 이후 새 키페어를 생성하고 키 이름을 작성해주고 생성을 한다.
여기서 생성되는 키는 나중에 ec2 ssh 연결할 때 쓰이니 꼭 잘 보관해두기 바란다!!
(다시 재발급 안됌!)

다음은 네트워크 설정에서 보안 그룹을 생성하는데 여기서 생성되는 보안 그룹은 지금 생성하고 있는 인스턴스에 접근할 ip들을 허용해주는 보안 이라고 생각하면 된다.
인스턴스 생성하고 나서도 수정할 수 있으니 너무 걱정할 필요는 없다!
그리고 스토리지 구성은 30GIB까지 프리티어니 꽉꽉 채워주도록 하자!
이제 인스턴스를 생성해주면 된다!
2. Route53

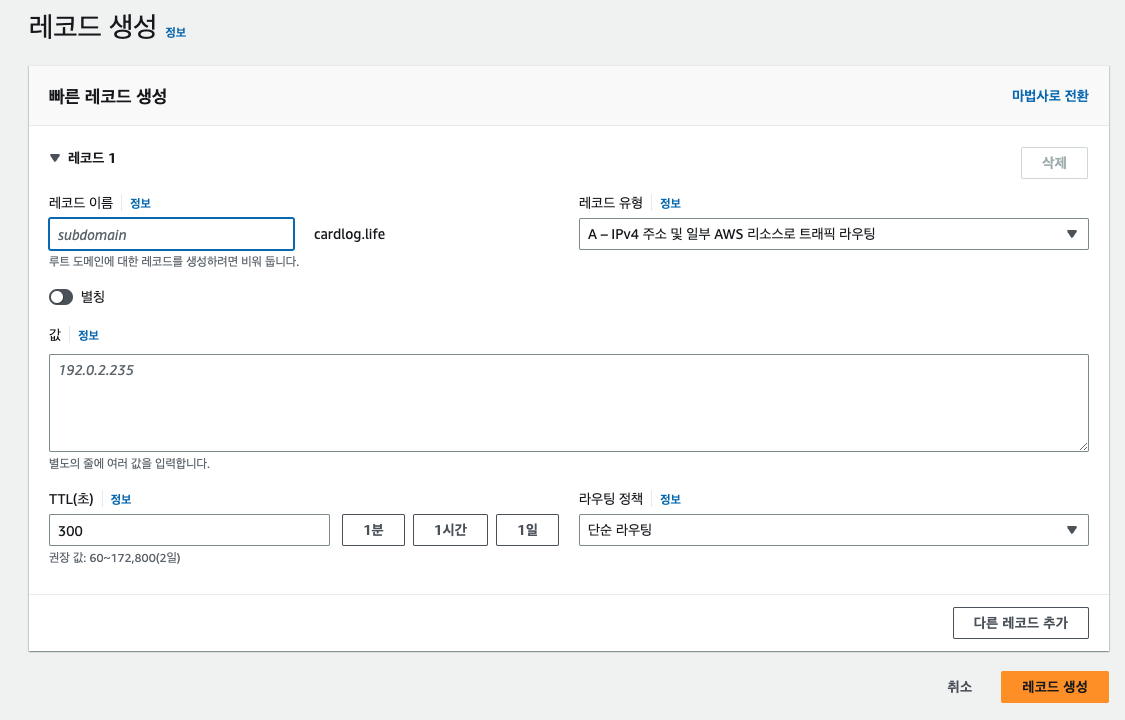
도메인을 Route53으로 구매했다면 바로 ~ Route53 페이지로 가서 호스팅 영역의 내가 만들어둔 도메인으로 들어가서 레코드를 생성해주면 된다!
값 부분에 좀 전에 만든 인스턴스의 퍼블릭 IP를 넣어주면 된다.
3. EC2 인스턴스 ssh 접속
ssh -i "ec2-key 경로" ubuntu@"public IP"
// ex)
ssh -i ~/Desktop/sample-key.pem ubuntu@ec2-1-11-11-11.ap.northeast-2.compute.amazonaws.com
터미널 or iterm2를 열고, 아까 인스턴스 생성할 때 같이 생성했었던 키페어의 경로를 위의 코드 자리에 넣어주고 인스턴의 퍼블릭 IP의 값도 뒤에 넣어주자!

접속에 성공하고 나면 위와 같이 뜬다!
4. git Clone & 기초 세팅
우리가 접속한 서버는 아무것도 설치되어 있는게 없어서 이제 내 프로젝트를 서버에 올렸을 때 잘 실행될 수 있게 기초 설정을 잡아주고 내 프로젝트 레포지토리를 클론 받아줘야한다!
git clone 내프로젝트 주소바로 클론을 받아주고,
$ sudo apt-get update
$ sudo apt-get install -y build-essential
$ sudo apt-get install curl
$ curl -sL https://deb.nodesource.com/setup_16.x | sudo -E bash --
$ sudo apt-get install -y nodejs위의 항목들을 전부 설치해주자!
sudo npm install yarn --location=global나는 yarn을 사용하기 때문에 yarn도 설치해준다!
yarn install
yarn build
yarn start이제 위의 순서대로 하나씩 해주면된다.
근데 나는 이 부분에서 정~~말 엄청 고생했따..
내 프로젝트 규모가 생각보다 커서 build를 할 때 진행되는 척만 하다가 그냥 멈춰 버렸따..
몇 시간이 지나도 빌드가 되질 않아서 알아보니 메모리가 1기가 짜리로 돌리니까 안되던 거였따..
그래서 나는 폭풍 검색을 했고! '메모리 스왑' 이라는 방법을 알아냈다!

일단 ssh에 free를 입력하면 위에 처럼 메모리 현황이 뜬다. 근데 나는 이미 메모리 스왑이 된 상태라서 메모리 아래에 Swap 부분을 사용하고 있다. 설정을 해주지 않은 분들은 전부 0으로 뜰 것이다.
메모리 스왑은 간단하게 말해서 내 하드디스크 or ssd 공간을 빌려서 가상 메모리로 사용하는 방법이다!
#swap 메모리 확인
$ sudo free -m
#swap메모리 설정
$ sudo fallocate -l 2G /swapfile
#swapfile 생성
$ sudo mkswap /swapfile
#swapfile 권한 조정
$ sudo chmod 600 /swapfile
#swapfile 활성화
$ swapon /swapfile
#재부팅 후에서 자동으로 Swap 설정
/swapfile swap swap defaults 0 0위에 처럼 설정을 다해주고나서 free를 다시 한번 실행해보면 여러분도 Swap 파일이 적용된 것을 볼 수 있습니다!
하지만..! 나는 여기서 또 에러가 떴다.

이 에러가 떴는데 .. 이 에러는 JavaScript heap out of memory 에러 인데, 이 에러가 뜨는 이유는 node.js가 과도하게 메모리를 점유해서 발생하는 에러이다...

한 곳 고치면 다른 곳 에러나고.. 힘들다 참 ..!
이건 그래도 더 큰 메모리를 할당 해 주면 된다고 한다!
#1gb
export NODE_OPTIONS="--max-old-space-size=1024"
#2gb
export NODE_OPTIONS="--max-old-space-size=2048"
#3gb
export NODE_OPTIONS="--max-old-space-size=3072"
#4gb
export NODE_OPTIONS="--max-old-space-size=4096"
#5gb
export NODE_OPTIONS="--max-old-space-size=5120"
#6gb
export NODE_OPTIONS="--max-old-space-size=6144"
#7gb
export NODE_OPTIONS="--max-old-space-size=7168"
#8gb
export NODE_OPTIONS="--max-old-space-size=8192"8개 중에서 하나 골라서 사용하면된다! 나는 참고로 8gb짜리로 사용했다!
근데.. 나는 이렇게까지 해도 빌드가 되질 않았따 ㅋㅋㅋ...
그래서 게속 찾아보고 알아낸 마지막 방법이 있다.
로컬에서 yarn build를 해서 build 폴더를 만들고, Filezilla를 사용해서 EC2 인스턴스와 SFTP 방식으로 연결을 한 후 로컬에서 만들어 두었던 build 폴더를 복사해 버리는 방법이다!
그리고 다시 ssh에서 yarn build를 실행시켜준다. 그랬더니 .. 한 9분정도 걸리고 나서 빌드가 되버렸따.. 후후
아무튼 나는 이렇게 build 하는 부분에서 꽤 오랜시간동안 고생을 했다.
이제 yarn start로 그냥 실행을 시켜주면 터미널을 껐을 때 같이 서버도 꺼진다. 그렇기 때문에 상시 켜두기 위한 처리를 해줘야한다!
# 설치
sudo npm i pm2 --location=global
# 시작
pm2 start yarn -- start
# pm2 상태 확인
pm2 listpm2를 global로 설치하고 바로 아래 명령어로 실행 시키도록 하자!
참고로 나는 여기서 pm2를 실행 시켜도 켜졌다가 게속 status가 error로 바뀌면서 켜지질 않았다.. 나는 한번에 되는게 별로 없는 것 같다!
물론 나 말고도 안 되는 분들을 위해서 해결법을 찾아뒀다.
pm2 start yarn --interpreter bash --name api -- start나와 같은 현상이 일어날 때는 위의 명령어로 시작시켜주면 된다.
5. nginx & 포트포워딩
이제 마지막으로 nginx를 사용해서 80포트로 들어온 사람들에게 8080포트로 돌려주는 작업을 할 것이다! 이거시 바로 포트포워딩!
sudo apt-get install nginx
sudo su
vim /etc/nginx/nginx.conf일단 nginx를 바로 설치하고 vim을 사용해서 nginx 설정안의 한 부분을 추가해주자
server {
server_name 본인 Route53 주소
listen 80;
location / {
proxy_set_header HOST $host;
proxy_pass http://127.0.0.1:8080;
proxy_redirect off;
}
}접속이 됬다면 그 후 아래로 쭈욱~ 내려오다보면 Virtual Host Configs 부분 아래에 include가 두 줄 보일 건데 그 바로 아래에 추가해 주면된다!
참고로 수정할 때는 'i'를 누르면 되고, 빠져나올 때는 ':wq'를 적고 엔터를 누르면 나올 수 있다.
이 설정까지 끝났다면 포트포워딩까지 정상 적용되서 포트번호를 적지 않고도 도메인 만으로 접속이 가능하다!
이렇게 제작중인 프로젝트의 프론트엔드 부분은 잘 배포가 되었다.
다음 포스팅은 AWS EC2에 Django 백엔드 서버 배포하고 AWS RDS에 MySql DB를 배포하는 포스팅 입니다.
