
이번 포스팅에서느 Django로 백엔드 서버를 배포해서 만드는 과정에 대해서 포스팅 하려고 한다.
Django 백엔드 웹 서버는 AWS EC2 인스턴스를 하나 추가해서 프론트엔드와 분리 시켜줬다.
EC2 배포 방법은 이전 포스팅의 내용을 참고하면 된다.
AWS EC2 Django설정
1. Nginx 설정
# nginx 설치
$ sudo apt-get install nginx
# nginx 설정하기
$ sudo vi /etc/nginx/nginx.conf먼저 nginx를 설치해주고 nginx 설정 화면으로 이동합니다! nginx 설정하는 화면으로 들어오게 되면 'i'를 눌러서 수정을 하면 된다.
user ubuntu;
worker_processes auto;
pid /run/nginx.pid;
include /etc/nginx/modules-enabled/*.conf;
events {
worker_connections 768;
# multi_accept on;
}
http {
##
# Basic Settings
##설정 화면에서 맨 위의 www-data를 ubuntu로 바꿔주면 여기서 설정할건 끝이다.
esc를 눌러서 편집 상태를 취소하고 :wq를 입력하고 엔터를 입력해서 설정 화면에서 나오면 된다.
# 경로: .config/nginx/mysite.conf
server {
listen 80;
server_name *.compute.amazonaws.com; # 요청을 받을 서버 주소
charset utf-8;
client_max_body_size 128M;
location / {
uwsgi_pass unix:///tmp/mysite.sock;
include uwsgi_params;
}
# 아래의 3번 항목에서 static 파일 경로 설정해줄 때 필요한 부분 미리 추가해주기
location /static/ {
alias /home/ubuntu/CardLog-BE/static/;
}
}이제 다시 로컬의 Django 프로젝트 루트 경로에서 .config 폴더를 만들고 그 안에 nginx 폴더를 하나 만들어 준다음 mysite.conf 라는 파일 하나를 만들어 주고 위의 코드들을 입력해주면 된다.
2. uwsgi 설정
# 경로: .config/uwsgi/mysite.ini
[uwsgi]
chdir = /home/ubuntu/CardLog-BE/ # 서버의 내 git clone 폴더 경로
module = react_django_blog.wsgi:application # settings.py 가 들어있는 폴더
home = /home/ubuntu/venv/ 가상환경 venv의 경로
uid = ubuntu # 위에서 vi nginx.conf 설정 화면에서 user의 이름 설정해준 대로 적어준다.
gid = ubuntu
socket = /tmp/mysite.sock
chmod-socket = 666
chown-socket = ubuntu:ubuntu
enable-threads = true
master = true
vacuum = true
pidfile = /tmp/mysite.pid
logto = /var/log/uwsgi/mysite/@(exec://date +%%Y-%%m-%%d).log
log-reopen = trueDjango 서버를 게속 유지시켜주기 위해서 uwsgi 설정도 해주자! 경로는 아까 루트 경로에 만들어 두었던 .config 안에 uwsgi 폴더를 만들고 mysite.ini 파일을 만들고 그 안에 위의 코드를 입력하면 된다. 각 항목의 경로들은 주석을 참고하면 된다.
여기서 한 가지 유의할 점은 나는 처음에 Django 프로젝트 안에 venv 가상환경을 만들어주고 설정을 했었는데 그렇게 올려서 서버에서 작동하면 문제가 된다.. 서버에 올리면 프로젝트 폴더 밖에 가상환경을 만들어주자..!
# 경로: .config/uwsgi/uwsgi.service
[Unit]
Description=uWSGI service
After=syslog.target
[Service]
ExecStart=/home/ubuntu/venv/bin/uwsgi -i /home/ubuntu/CardLog-BE/.config/uwsgi/mysite.ini
Restart=always
KillSignal=SIGQUIT
Type=notify
StandardError=syslog
NotifyAccess=all
[Install]
WantedBy=multi-user.target다시 로컬에 있는 Djnago 프로젝트에서 uwsgi.service 파일을 만들어준다. 이걸 만들어주면 이제 EC2 서버에서 Django 프로젝트를 게속 켜둘 수 있다.
3. Static 파일 연결
STATIC_ROOT = os.path.join(BASE_DIR, 'static')이제는 static 파일들의 경로를 nginx에서 설정해주면 된다. 로컬의 Django 프로젝트안의 settings.py 파일 맨 아래에 위의 코드를 추가해주자.
4. 서버에서 Nginx / uwsgi 설정
# uwsgi 설치
$ sudo apt-get install uwsgi
# uwsgi 파일을 데몬에 등록해주고 뒤의 경로에 링크 걸기
$ sudo ln -f /home/ubuntu/CardLog-BE/.config/uwsgi/uwsgi.service /etc/systemd/system/uwsgi.service
# uwsgi 서비스를 사용가능하게 변경하고 restart 해주기
$ sudo systemctl enable uwsgi
$ sudo systemctl restart uwsgiuwsgi를 내가 Django 프로젝트 안에서 설정해준 파일로 설정해준다.
$ python3 manage.py collectstatic아까 위에서 nginx.conf에서 static 경로를 설정해줬었는데, nginx가 static 파일들을 읽을 수 있게 경로를 설정해준다.
static 위의 collectstatic 명령어를 서버에서 입력해주면 루트 경로에 static 폴더가 생기게 되면서 정적 파일들의 경로 설정이 완료된다.
# Django 프로젝트의 내의 nginx 설정 파일을 nginx 어플리케이션에 복사
$ sudo cp -f /home/ubuntu/CardLog-BE/.config/nginx/mysite.conf /etc/nginx/sites-available/mysite.conf
# 위에서 nginx 어플리케이션에 복사해준 파일을 링크 걸어주기
$ sudo ln -sf /etc/nginx/sites-available/mysite.conf /etc/nginx/sites-enabled/mysite.conf
# 기존의 defatul 설정 파일 삭제
$ sudo rm /etc/nginx/sites-enabled/defaultnginx를 내가 Django 프로젝트에서 만들어준 파일대로 설정해주는 작업을 진행하면 된다.
$ sudo systemctl daemon-reload
$ sudo systemctl restart uwsgi nginx이제 demon-reload를 실행해주고 uwsgi와 nginx를 restart 해줍니다.
여기까지 설정해주면 EC2에서 Django 웹 서버는 runserver를 하지 않아도 백그라운드에서 유지되게 된다!
AWS RDS Mysql 데이터베이스 구축
나는 Django 프로젝트를 만들면 기본으로 생성되는 sqllite를 사용하지 않고 Mysql을 사용했다.
이제 만들어둔 Mysql 데이터베이스를 AWS RDS에 구축해보도록 하자!
1. RDS에서 데이터베이스 생성

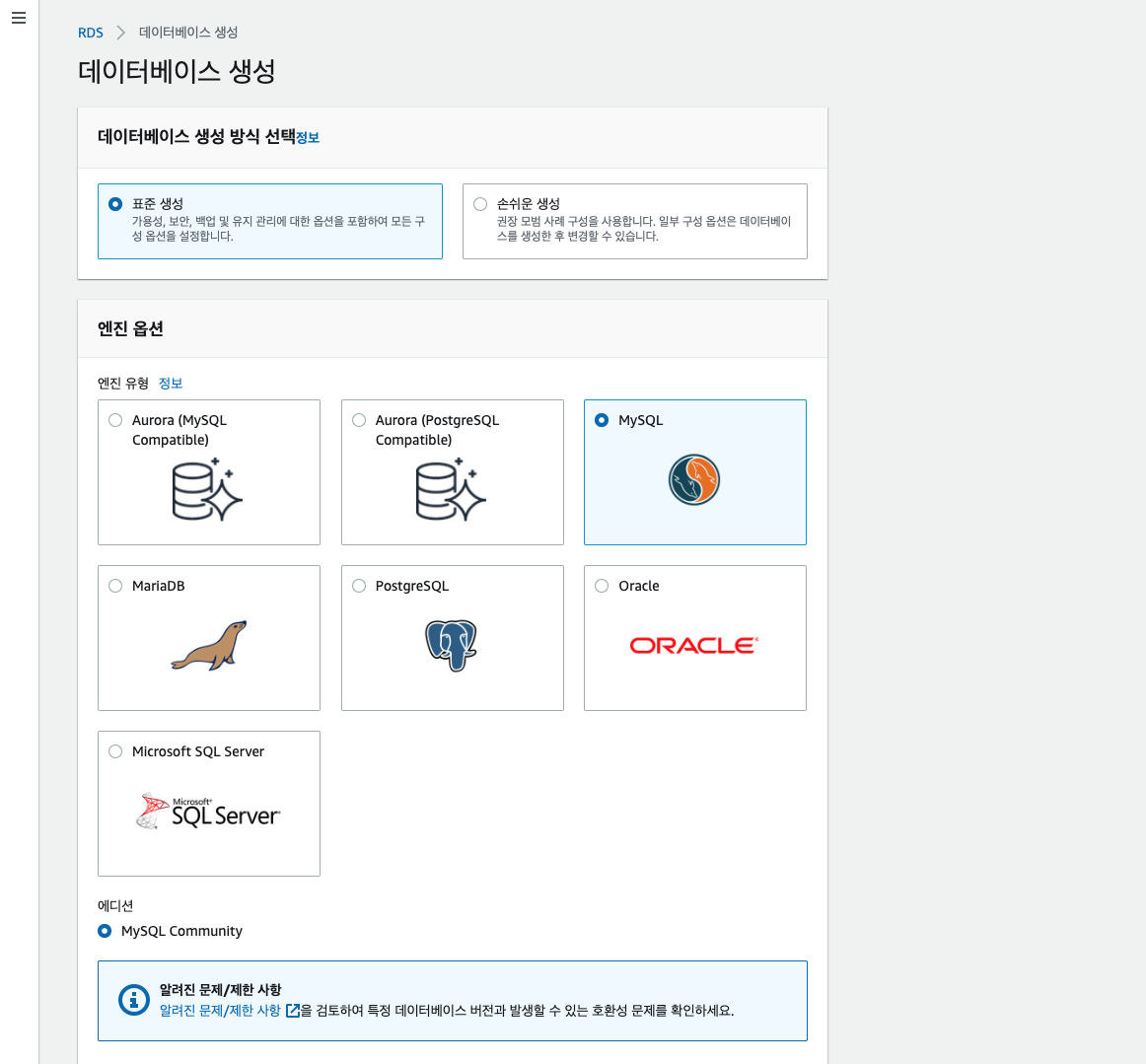
먼저 AWS에서 RDS페이지로 들어간 후 데이터베이스 생성을 눌러준다!
그 후 MySQL을 선택해준다.

템플릿을 프리티어를 선택해주자!

데이터베이스 식별자 정보를 입력해주고 마스터 사용자 이름과 마스터 암호를 설정해준다.
'DB 인스턴스 식별자'이건 말 그대로 인스턴스를 식별하는 이름이고 DB 이름은 아니다!

인스턴스를 구성해주고 스토리지 자동 조절은 꺼준 채로 설정해준다.

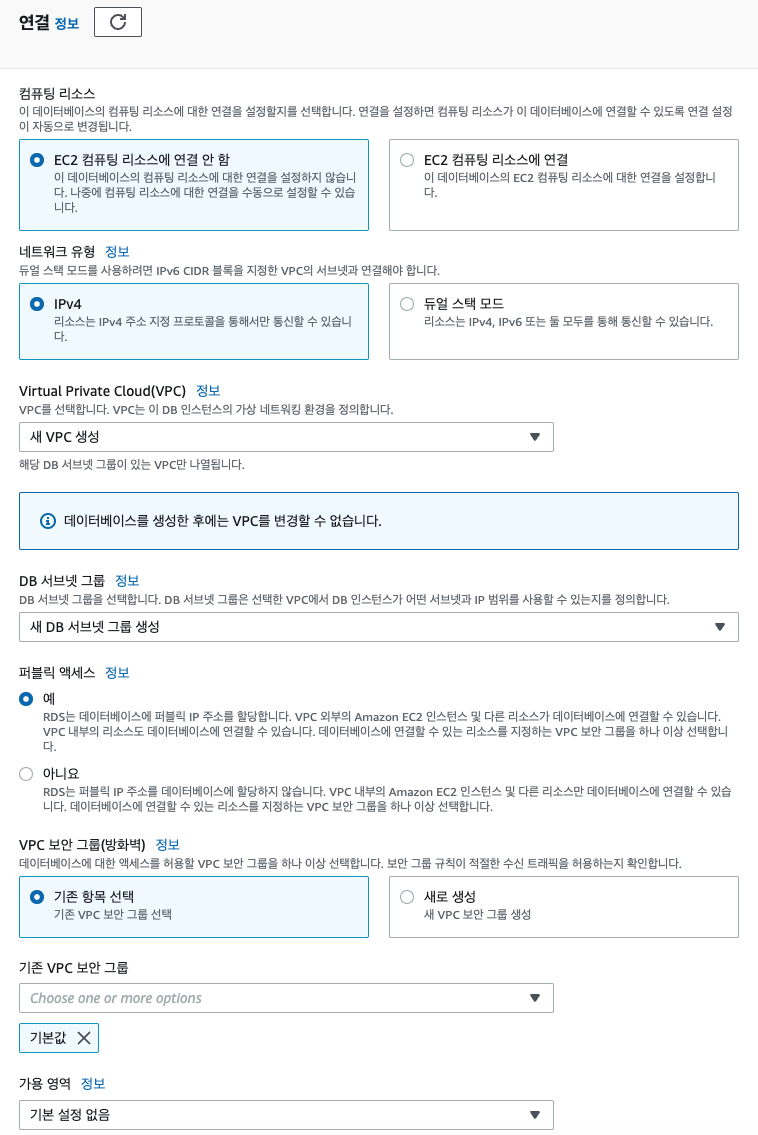
연결 부분 설정을 위와 같이 해준다. 나는 처음에 만들어둔 EC2 컴퓨팅 리소스에 연결을 바로 해줬었는데, 게속 에러가 나서 지우고 다시 만들어 주면서 저 부분을 따로 연결안하고 해주니까 잘 작동했다..!

이제 여기서 데이터베이스 이름을 정하면된다. 이제 바로 데이터베이스 생성 해보자!

데이터 베이스 생성 완료!
2. 생성한 RDS를 Django에 연결
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': env('DB_NAME'), # RDS에서 생성해준 초기 데이터베이스 이름
'USER': env('DB_USER'), # RDS에서 생성해준 마스터 사용자 이름
'PASSWORD': env('DB_PASSWORD'), # RDS에서 생성해준 마스터 암호
'HOST': env('DB_HOST'), # 생성된 RDS의 엔드 포인트
'PORT': env('DB_PORT'), # 포트번호(3306)
"OPTIONS": {"charset": "utf8mb4"},
}
}이제 내 Django 프로젝트의 settings.py에 'DATABASES' 부분의 값들을 수정해주면 된다.
나는 env파일을 따로 만들어두고 사용하고 있어서 위의 방식처럼 가져다가 사용하고 있다.
각 항목에 주석을 달아두었으니 참고해서 넣으면 된다!

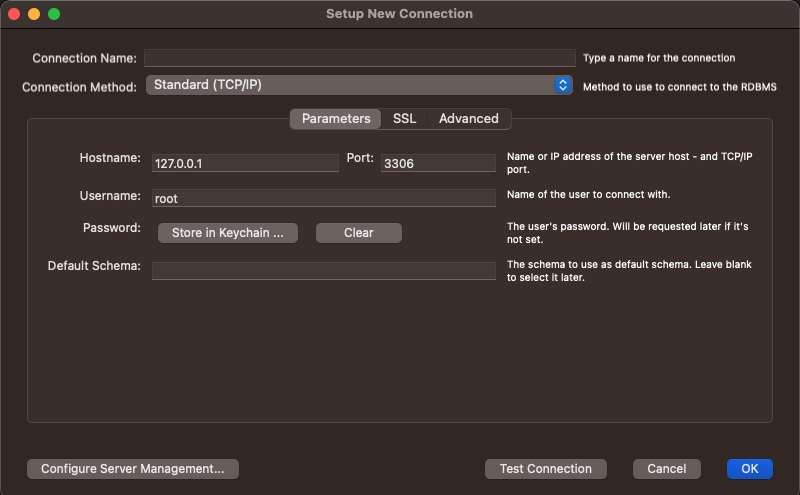
migrate를 하기 전에 DB를 먼저 만들어줘야한다! WorkBench를 설치하고 실행 시키면 위와
같이 뜬다. 저기서 +버튼을 눌러주자!

우리가 좀 전에 Django 프로젝트 안에서 'DATABASES' 설정해준 값들을 요기안에 쏙쏙 넣어주면 된다.
- Connetion Name: 그냥 워크벤치에서 식별할 수 있게 해주는 이름이다.
- Hostname: 생성된 RDS의 엔드 포인트
- Port: 포트번호(3306)
- Username: RDS에서 생성해준 마스터 사용자 이름
- Password:
Store in Keychain클릭 후 RDS에서 생성해준 마스터 암호 입력
여기까지 입력을 다 했다면, 아래 OK 버튼 왼쪽 왼쪽에 Test Connection 버튼이 있는데 요걸 눌러서 정상적으로 연결이 되는지의 대한 여부를 확인이 가능하다!
테스트 해보구 연결이 정상적으로 된다면 OK 버튼을 눌러주자!
python manage.py makemigrations
python manage.py migrate이제 마이그레이션과 마이그레이트를 해주면 RDS에서 생성해준 DB에 테이블들이 잘 들어오는 걸 확인할 수 있다!
이렇게 좌충우돌 CardLog 제작기 마지막 포스팅이 끝이 났다..
이제는 CardLog를 디자인 자체를 클래식한 디자인의 블로그로 바꾸고,
Next.js를 사용해서 렌더링 방식을 CSR(ClientSideRendering) 방식에서 SSR(ServerSideRendering) 방식으로 교체하고,
로그인 방식도 JWT(JsonWebToken)토큰 방식에서 Session 방식으로 교체한 후 백엔드서버와 DB만 재활용해서 새롭게 제작해볼 예정이다.
