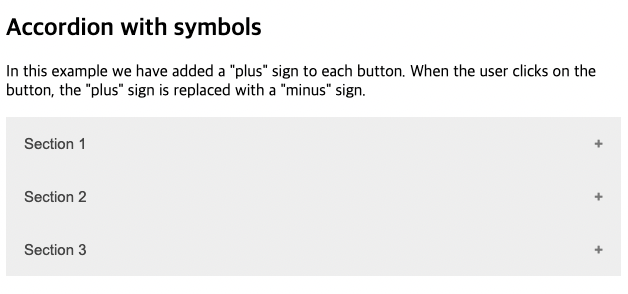
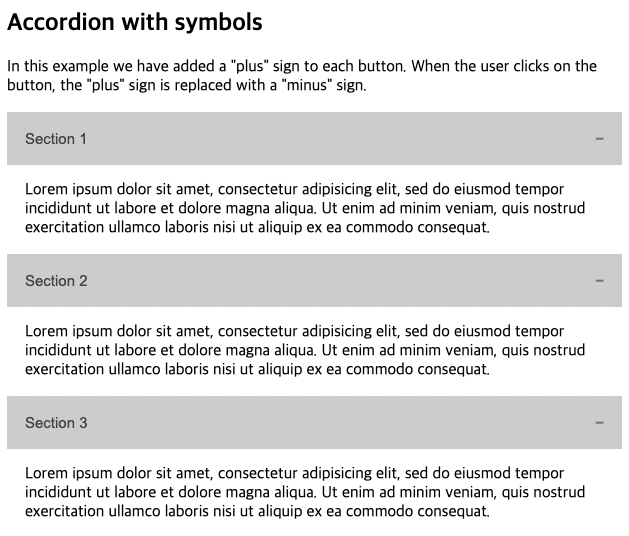
Accordion 이미지


HTML
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/* Style the buttons that are used to open and close the accordion panel */
.accordion {
background-color: #eee;
color: #444;
cursor: pointer;
padding: 18px;
width: 100%;
text-align: left;
border: none; /* 도형의 내부 테두리 없애기 */
outline: none; /* 도형의 외부 테두리 없애기 */
font-size: 15px;
transition: 0.4s;
}
/* Add a background color to the button if it is clicked on (add the .active class with JS),
and when you move the mouse over it (hover) */
.active, .accordion:hover {
background-color: #ccc;
}
.accordion:after {
content: '\02795'; /* 유니코드 문자 "+" */
font-size: 13px;
color: #777;
float: right;
margin-left: 5px;
}
.active:after {
content: '\02796'; /* 유니코드 문자 "-" */
}
/* Style the accordion panel. Note: hidden by default */
.panel {
padding: 0 18px;
background-color: white;
max-height: 0;
overflow: hidden;
transition: max-height 0.2s ease-out;
}
</style>
</head>
<body>
<h2>Accordion</h2>
<button class="accordion">Section 1</button>
<div class="panel">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<button class="accordion">Section 2</button>
<div class="panel">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<button class="accordion">Section 3</button>
<div class="panel">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<script>
var acc = document.getElementsByClassName("accordion");
var i;
for (i = 0; i < acc.length; i++) {
acc[i].addEventListener("click", function() {
/* Toggle between adding and removing the "active" class,
to highlight the button that controls the panel */
this.classList.toggle("active");
/* Toggle between hiding and showing the active panel */
var panel = this.nextElementSibling; // 다음 element 선택. 즉, buttom element -> div element 선택
if (panel.style.maxHeight) {
panel.style.maxHeight = null;
} else {
panel.style.maxHeight = panel.scrollHeight + "px";
}
});
}
</script>
</body>
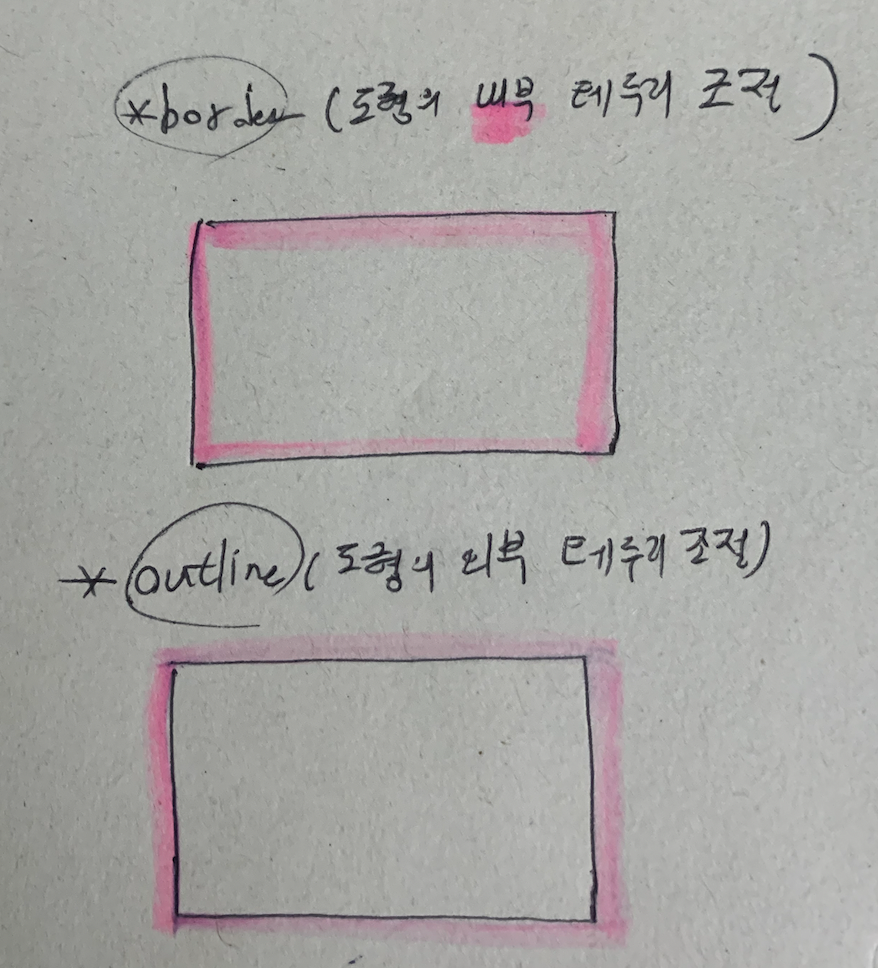
</html>border 과 outline 차이
- border : 도형의 내부 테두리 변경
- outline : 도형의 외부 테두리 변경

NextElementSibling
다음 element 선택
transition-timing-function 속성
효과의 시간당 속도를 설정
- linear : 전환(transition) 효과가 처음부터 끝까지 일정한 속도로 진행됩니다.
- ease : 기본값으로, 전환(transition) 효과가 천천히 시작되어, 그다음에는 빨라지고, 마지막에는 다시 느려집니다.
- ease-in : 전환(transition) 효과가 천천히 시작됩니다.
- ease-out : 전환(transition) 효과가 천천히 끝납니다.
- ease-in-out : 전환(transition) 효과가 천천히 시작되어, 천천히 끝납니다.
- cubic-bezier(n,n,n,n) : 전환(transition) 효과가 사용자가 정의한 cubic-bezier 함수에 따라 진행됩니다.
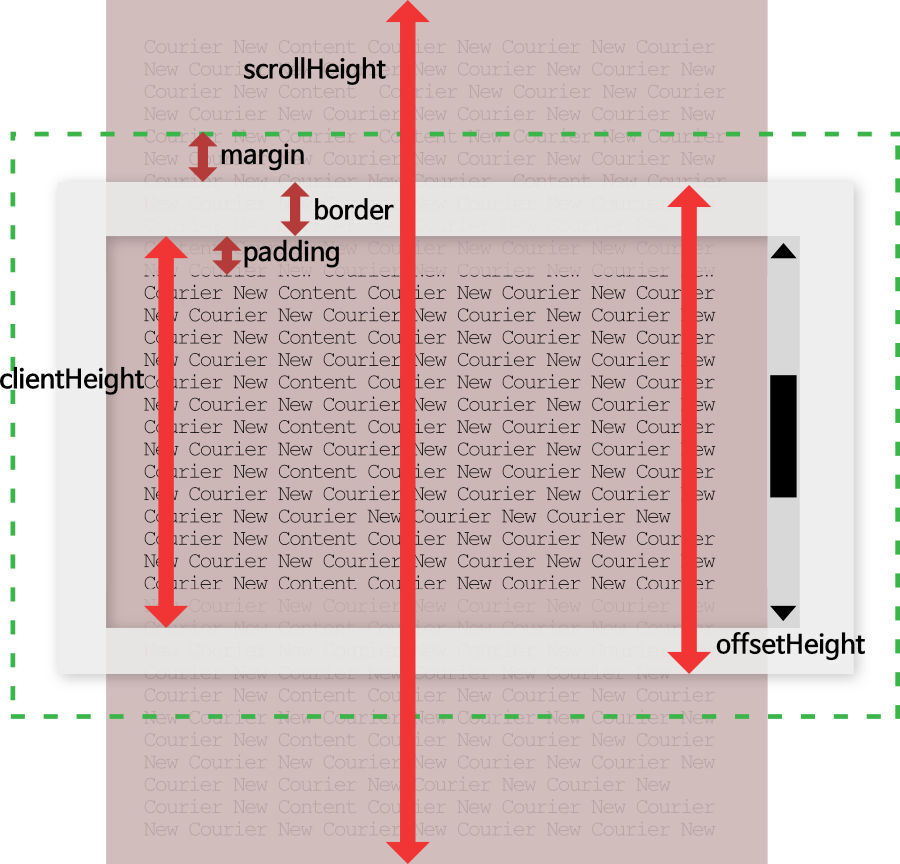
scrollHeight / clientHeight / scrollTop
- clientHeight 는 요소의 내부 높이입니다. 패딩 값은 포함되며, 스크롤바, 테두리, 마진은 제외됩니다.
- offsetHeight 는 요소의 높이입니다. 패딩, 스크롤 바, 테두리(Border)가 포함됩니다. 마진은 제외됩니다.
- scrollHeight 는 요소에 들어있는 컨텐츠의 전체 높이입니다. 패딩과 테두리가 포함됩니다. 마진은 제외됩니다.

addEventListener
addEventListener(type, listener)
type 이벤트 발생 했을 때, listener 호출(주로 function 사용)
