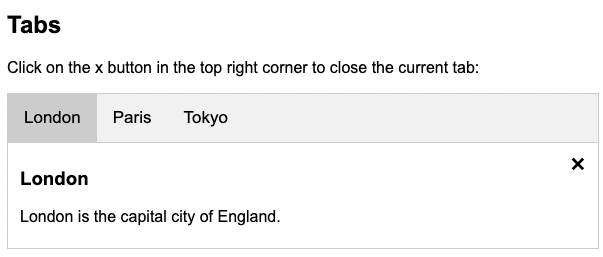
Tabs 이미지


기능 설명
- 각 도시별로 탭을 클릭하면 상세 내용이 나오고
- x 표시를 클릭하면 탭이 닫힌다.
HTML
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/* Style the tab */
.tab {
overflow: hidden;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
/* Style the buttons that are used to open the tab content */
.tab button {
background-color: inherit; /* tab의 background-color 상속 */
float: left;
border: none;
outline: none;
cursor: pointer;
padding: 14px 16px;
transition: 0.3s;
}
/* Change background color of buttons on hover */
.tab button:hover {
background-color: #ddd;
}
/* Create an active/current tablink class */
.tab button.active {
background-color: #ccc;
}
/* Style the tab content */
.tabcontent {
display: none;
padding: 6px 12px;
-webkit-animation: fadeEffect 1s;
animation: fadeEffect 1s;
}
/* Fad in tabs */
@-webkit-keyframes fadeEffect {
from {opacity: 0;}
to {opacity: 1;}
}
@keyframes fadeEffect {
from {opacity: 0;}
to {opacity: 1;}
}
/* Style the close button */
.topright {
float : right;
cursor: pointer;
font-size: 28px;
}
.topright:hover {color: red;}
</style>
</head>
<body>
<h3>Fade in Tabs</h3>
<!-- Tab links-->
<div class="tab">
<button class="tablinks" onclick="openCity(event,'London')" id="defaultOpen">London</button>
<button class="tablinks" onclick="openCity(event,'Paris')">Paris</button>
<button class="tablinks" onclick="openCity(event,'Tokyo')">Tokyo</button>
</div>
<!-- Tab content -->
<div id="London" class="tabcontent">
<span onclick="this.parentElement.style.display='none'" class="topright">×</span>
<h3>London</h3>
<p>London is the capital city of England.</p>
</div>
<div id="Paris" class="tabcontent">
<span onclick="this.parentElement.style.display='none'" class="topright">×</span>
<h3>Paris</h3>
<p>Paris is the capital of France.</p>
</div>
<div id="Tokyo" class="tabcontent">
<span onclick="this.parentElement.style.display='none'" class="topright">×</span>
<h3>Tokyo</h3>
<p>Tokyo is the capital of Japan.</p>
</div>
<script>
function openCity(evt, cityName) {
// Declare all variables
var i, tabcontent, tablinks;
// Get all elements with class="tabcontent" and hide them
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
// Get all elements with class="tablinks" and remove the class "active"
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
// Show the current tab, and add an "active" class to the button that opened the tab
document.getElementById(cityName).style.display = "block";
evt.currentTarget.className += " active";
}
// Get the element with id="defaultOpen" and click on it
document.getElementById("defaultOpen").click(); // 처음 페이지 확인했을 때 id = defaultOpen 를 가진 엘리펀트 클릭 상태
</script>
</body>
</html>webkit-animation
애니매이션을 설정하는 것이고,
애니매이션 이름과 재생 횟수, 재생 방향 등 여러 애니메이션 속성을 하나로 합쳐서 설정한다.
효과 : 투명도 0 -> 투명도 1로 변경 애니매이션 작동
/* Style the tab content */
.tabcontent {
display: none;
padding: 6px 12px;
-webkit-animation: fadeEffect 1s;
animation: fadeEffect 1s;
}
/* Fad in tabs */
@-webkit-keyframes fadeEffect {
from {opacity: 0;}
to {opacity: 1;}
}
@keyframes fadeEffect {
from {opacity: 0;}
to {opacity: 1;}
} 첫 페이지에서 화면 처리
- tabcontent 클래스에 대한 element display를 none 처리
- tablinks 클래스에 대한 element 의 클래스 네임에 "active" -> "" 로 변경
- 선택된 도시(cityName) 의 style.display 를 "none" -> "block" 으로 변경 + 클래스 네임 "active" 추가
- id = defaultOpen를 가진 element 클릭 상태(London만 id = defaultOpen 가지고 있음, 그래서 항상 첫 페이지에서는 London 이 클릭된 상태로 되어 있음)
다른 도시 선택
- tablinks 클래스에 대한 element 의 클래스 네임에 "active" -> "" 로 변경
- 선택된 도시(cityName) 의 style.display 를 "none" -> "block" 으로 변경 + 클래스 네임 "active" 추가
