">" : 자식 결합자
자식 결합자(>)는 자식만 선택이 되고, 자손은 선택되지 않는다.
뒤쪽 선택자의 요소는 앞쪽 선택자 요소의 바로 아래에 위치해야 하므로, DOM 트리의 깊이에 상관하지 않고 아래의 모든 요소를 선택하는 자손 결합자보다 더 엄격합니다.
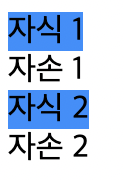
[자식 결합자(>)]
<style>
span {
background-color: white;
}
div > span {
background-color: DodgerBlue;
}
</style>
<body>
<div>
<span>자식 1
<br>
<span>자손 1</span>
<br>
</span>
<span>자식 2
<br>
<span>자손 1</span>
</span>
</div>
</body>웹에서는 아래와 같이 보여진다.

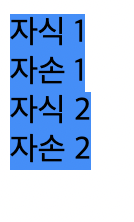
그러면 자손 결합자를 사용하면 어떻게 될까
자손 결합자
[자손 결합자(스페이스)]
<style>
span {
background-color: white;
}
div span {
background-color: DodgerBlue;
}
</style>
<body>
<div>
<span>자식 1
<br>
<span>자손 1</span>
<br>
</span>
<span>자식 2
<br>
<span>자손 1</span>
</span>
</div>
</body>
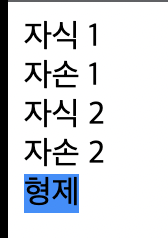
형제 선택자
추가로 인접한 형제 선택자에 대해서 설명하면
[인접한 형제 선택자(+)]
<style>
span {
background-color: white;
}
div + span {
background-color: DodgerBlue;
}
</style>
<body>
<div>
<span>자식 1
<br>
<span>자손 1</span>
<br>
</span>
<span>자식 2
<br>
<span>자손 2</span>
</span>
</div>
<span>형제</span>
</body>