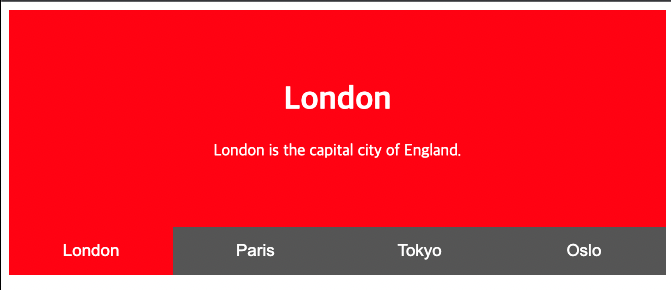
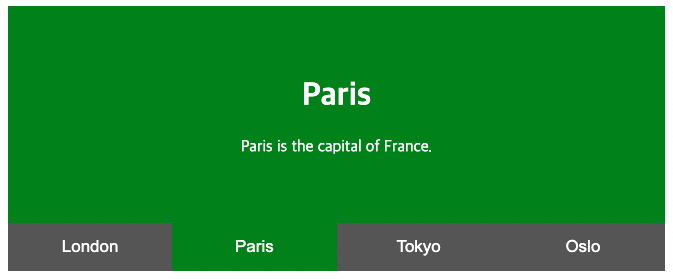
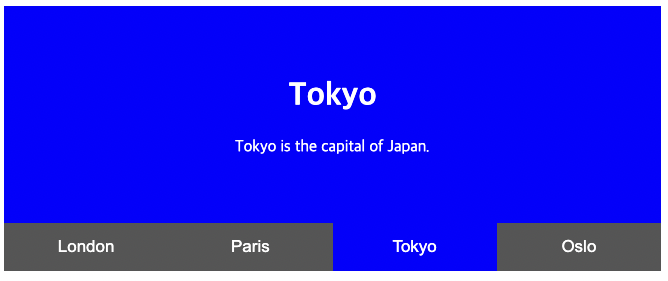
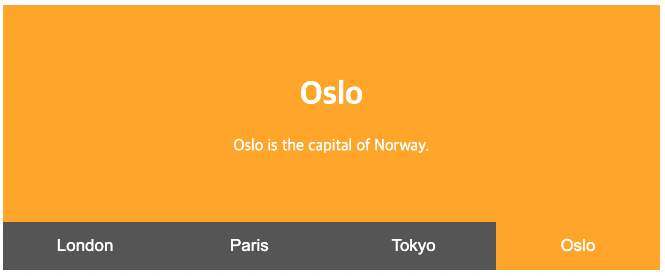
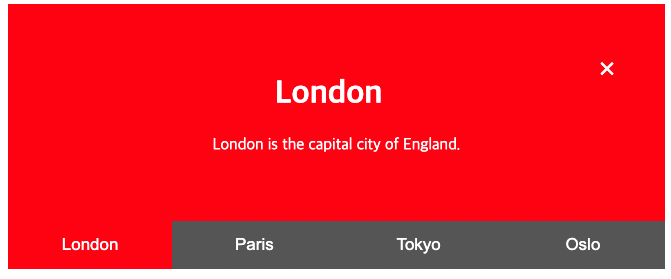
Tab Headers 이미지




각 도시별로 클릭 했을 때, 해당 도시에 맞게 색깔을 지정해서 표현했다.
그런데 각 도시별 탭을 끄기 위한 X 버튼을 추가해보자.
각 도시별 탭을 끄기 위한 X 버튼 추가(기존 예제와 다르게 기능 추가)
- tab 내용 부분에 x 버튼 추가 및 onclick 시 closeCity function 생성
<div id="London" class="tabcontent">
<span onclick="closeCity('London', '#555')" class="topright">×</span>
<h1>London</h1>
<p>London is the capital city of England.</p>
</div>
<div id="Paris" class="tabcontent">
<span onclick="closeCity('Paris', '#555')" class="topright">×</span>
<h1>Paris</h1>
<p>Paris is the capital of France.</p>
</div>
<div id="Tokyo" class="tabcontent">
<span onclick="closeCity('Tokyo', '#555')" class="topright">×</span>
<h1>Tokyo</h1>
<p>Tokyo is the capital of Japan.</p>
</div>
<div id="Oslo" class="tabcontent">
<span onclick="closeCity('Oslo', '#555')" class="topright">×</span>
<h1>Oslo</h1>
<p>Oslo is the capital of Norway.</p>
</div>- script
- x 버튼 클릭 시 tabcontent 의 disply none 처리
- 전체 tablnik 색깔 #555 변경
function closeCity(cityName, color) {
document.getElementById(cityName).style.display = "none";
var i, tablinks;
tablinks = document.getElementsByClassName("tablink");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].style.backgroundColor = color;
}
} }

x 버튼 클릭 시 초기화 화면으로 돌아가는 것을 볼 수 있음.
전체 HTML/CSS
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/* Style the tab buttons */
.tablink {
background-color: #555;
color: white;
float: left;
border: none;
outline: none;
cursor: pointer;
padding: 14px 16px;
font-size: 17px;
width: 25%;
}
/* Change background color of buttons on hover */
.tablink:hover {
background-color: #777;
}
/* Set default styles for tab content */
.tabcontent {
color: white;
display: none;
padding: 50px;
text-align: center;
}
/* Style each tab content individually */
#London {background-color: red;} /* # -> id 사용*/
#Paris {background-color: green;}
#Tokyo {background-color: blue;}
#Oslo {background-color: orange;}
.topright {
float : right;
cursor: pointer;
font-size: 28px;
}
</style>
</head>
<body>
<div id="London" class="tabcontent">
<span onclick="closeCity('London', '#555')" class="topright">×</span>
<h1>London</h1>
<p>London is the capital city of England.</p>
</div>
<div id="Paris" class="tabcontent">
<span onclick="closeCity('Paris', '#555')" class="topright">×</span>
<h1>Paris</h1>
<p>Paris is the capital of France.</p>
</div>
<div id="Tokyo" class="tabcontent">
<span onclick="closeCity('Tokyo', '#555')" class="topright">×</span>
<h1>Tokyo</h1>
<p>Tokyo is the capital of Japan.</p>
</div>
<div id="Oslo" class="tabcontent">
<span onclick="closeCity('Oslo', '#555')" class="topright">×</span>
<h1>Oslo</h1>
<p>Oslo is the capital of Norway.</p>
</div>
<button class="tablink" onclick="openCity('London', this, 'red')" id="defaultOpen">London</button>
<button class="tablink" onclick="openCity('Paris', this, 'green')">Paris</button>
<button class="tablink" onclick="openCity('Tokyo', this, 'blue')">Tokyo</button>
<button class="tablink" onclick="openCity('Oslo', this, 'orange')">Oslo</button>
<script>
function openCity(cityName, elmnt, color) {
// Hide all elements with class="tabcontent" by default */
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
// Remove the background color of all tablinks/buttons
tablinks = document.getElementsByClassName("tablink");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].style.backgroundColor = "";
}
// Show the specific tab content(cityName = [London, Paris, Tokyo, Oslo] id를 가진 display block으로 변경)
document.getElementById(cityName).style.display = "block";
// Add the specific color to the button used to open the tab content(버튼 색깔 변경)
elmnt.style.backgroundColor = color;
}
function closeCity(cityName, color) {
document.getElementById(cityName).style.display = "none";
var i, tablinks;
tablinks = document.getElementsByClassName("tablink");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].style.backgroundColor = color;
}
}
// Get the element with id="defaultOpen" and click on it
document.getElementById("defaultOpen").click();
</script>
</body>
</html>