Vertial Tabs

단순히 Tabs 예제를 수직으로 표현한 것이다.
주로 float left 를 사용해서 element 를 변경했다.
그다지 특별할게 없어서 html/css 첨부했다.
HTML/CSS
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {box-sizing: border-box}
body {font-family: "Lato", sans-serif;}
/* Style the tab */
.tab {
float: left;
border: 1px solid #ccc;
background-color: #f1f1f1;
width: 30%;
height: 300px;
}
/* Style the buttons that are used to open the tab content */
.tab button {
display: block;
background-color: inherit; /* tab의 background-color 상속 */
color: black;
padding: 22px 16px;
width: 100%;
border: none;
outline: none;
text-align: left;
cursor: pointer;
transition: 0.3s;
}
/* Change background color of buttons on hover */
.tab button:hover {
background-color: #ddd;
}
/* Create an active/current tablink class */
.tab button.active {
background-color: #ccc;
}
/* Style the tab content */
.tabcontent {
float: left;
padding: 0px 12px;
border: 1px solid #ccc;
width: 70%;
border-left: none;
height: 300px;
-webkit-animation: fadeEffect 1s;
animation: fadeEffect 1s;
}
/* Fad in tabs */
@-webkit-keyframes fadeEffect {
from {opacity: 0;}
to {opacity: 1;}
}
@keyframes fadeEffect {
from {opacity: 0;}
to {opacity: 1;}
}
/* Style the close button */
.topright {
float : right;
cursor: pointer;
font-size: 28px;
}
.topright:hover {color: red;}
</style>
</head>
<body>
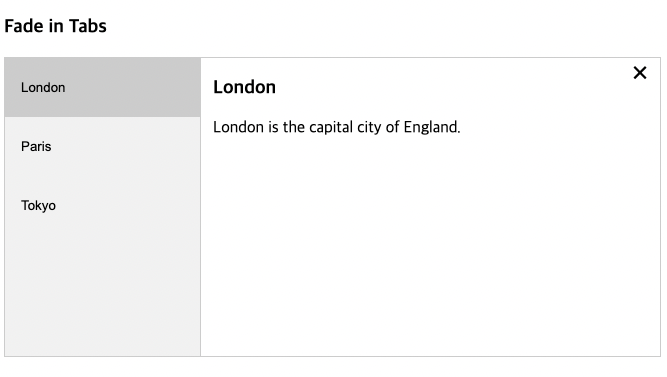
<h3>Fade in Tabs</h3>
<!-- Tab links-->
<div class="tab">
<button class="tablinks" onclick="openCity(event,'London')" id="defaultOpen">London</button>
<button class="tablinks" onclick="openCity(event,'Paris')">Paris</button>
<button class="tablinks" onclick="openCity(event,'Tokyo')">Tokyo</button>
</div>
<!-- Tab content -->
<div id="London" class="tabcontent">
<span onclick="this.parentElement.style.display='none'" class="topright">×</span>
<h3>London</h3>
<p>London is the capital city of England.</p>
</div>
<div id="Paris" class="tabcontent">
<span onclick="this.parentElement.style.display='none'" class="topright">×</span>
<h3>Paris</h3>
<p>Paris is the capital of France.</p>
</div>
<div id="Tokyo" class="tabcontent">
<span onclick="this.parentElement.style.display='none'" class="topright">×</span>
<h3>Tokyo</h3>
<p>Tokyo is the capital of Japan.</p>
</div>
<script>
function openCity(evt, cityName) {
// Declare all variables
var i, tabcontent, tablinks;
// Get all elements with class="tabcontent" and hide them
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
// Get all elements with class="tablinks" and remove the class "active"
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
// Show the current tab, and add an "active" class to the button that opened the tab
document.getElementById(cityName).style.display = "block";
evt.currentTarget.className += " active";
}
// Get the element with id="defaultOpen" and click on it
document.getElementById("defaultOpen").click(); // 처음 페이지 확인했을 때 id = defaultOpen 를 가진 엘리펀트 클릭 상태
</script>
</body>
</html>