아래 URL로 들어가면 코드 및 화면 결과를 크게 보실 수 있습니다.
URL : https://codepen.io/ufo9363/pen/yLjxZda
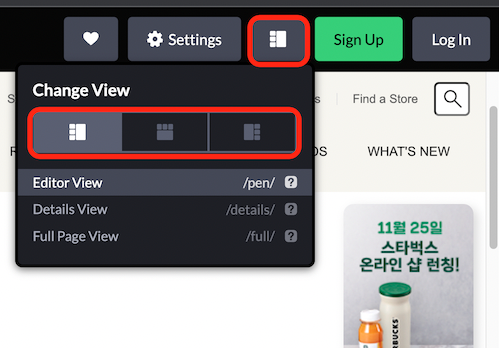
가로 화면으로 보기 불편하시면, 아래 화면에서 Change View 로 설정해주시면 원하시는 레이아웃으로 편하게 보실수 있습니다.
[참고사항 : 해당 이미지들은 제 PC 로컬에서 onedrive 를 사용하여 호스팅한 이미지들입니다. 다소 이미지 로딩이 오래 걸릴 수도 있습니다. 추후이미지를 축소하거나 확장자를 변경해서 성능 개선할 예정입니다]
추가 기능
- 랜딩 시, 이미지 요소 순차적으로 보여주기
적용 대상들
- div 태그로 이미지 요소 대상들 묶기
- JS 로 gsap 라이브러리를 사용해서 순차적으로 opacity 적용
div 태그로 이미지 요소 대상들 묶기
공통된 이미지들을 div로 묶고, 적용할 이미지에 공통의 클래스 네임 "fade-in" 추가
<div class="title fade-in">
<img src="https://peter-images-file-hosting.on.drv.tw/Web/starbucks/images/visual_title.png" alt="STARBUCKS DELIGHTFUL START TO THE YEARS" />
<a href="javascript:void(0)" class="btn btn--brown">자세히 보기</a>
</div>
<div class="fade-in">
<img src="https://peter-images-file-hosting.on.drv.tw/Web/starbucks/images/visual_cup1.png" alt="new OATMEAL LATTE" class="cup1 image" />
<img src="https://peter-images-file-hosting.on.drv.tw/Web/starbucks/images/visual_cup1_text.png" alt="오트밀 라떼" class="cup1 text" />
</div>
<div class="fade-in">
<img src="https://peter-images-file-hosting.on.drv.tw/Web/starbucks/images/visual_cup2.png" alt="new STARBUCKS CARMEL CRUMBLE MOCHA" class="cup2 image" />
<img src="https://peter-images-file-hosting.on.drv.tw/Web/starbucks/images/visual_cup2_text.png" alt="스타벅스 카라멜 크럼블 모카" class="cup2 text" />
</div>
<div class="fade-in">
<img src="https://peter-images-file-hosting.on.drv.tw/Web/starbucks/images/visual_spoon.png" alt="Spoon" class="spoon" />
</div>JS 로 gsap 라이브러리를 사용해서 순차적으로 opacity 적용
- .visaul .fade-in 를 가진 요소들을 fadeEls 변수에 저장
const fadeEls = document.querySelectorAll('.visual .fade-in');- 배열 fadeEls 를 순차적으로 이미지 요소마다 0.7초 deley로 이미지 노출
fadeEls.forEach(function(fadeEl, index) {
// gsap.to(애니매이션 적용 요소, 지속시간, 옵션);
gsap.to(fadeEl, 1, {
delay: (index + 1) * .7, // 0.7, 1.4, 2.1, 2.7s
opacity: 1
});
});출처 : 한 번에 끝내는 프론트엔드 개발 초격차 패키지 Online 패스트 캠퍼스