아래 URL로 들어가면 코드 및 화면 결과를 크게 보실 수 있습니다.
URL : https://codepen.io/ufo9363/pen/yLjxZda
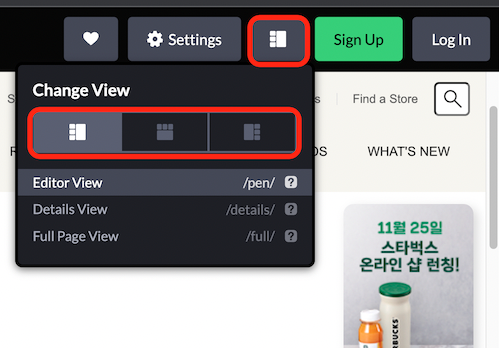
가로 화면으로 보기 불편하시면, 아래 화면에서 Change View 로 설정해주시면 원하시는 레이아웃으로 편하게 보실수 있습니다.
[참고사항 : 해당 이미지들은 제 PC 로컬에서 onedrive 를 사용하여 호스팅한 이미지들입니다. 다소 이미지 로딩이 오래 걸릴 수도 있습니다. 추후이미지를 축소하거나 확장자를 변경해서 성능 개선할 예정입니다]
추가 기능
- 공지사항 요소를 추가

적용 대상들
하나의 요소만으로 다른 요소 크기 변경
제목과 같이 이번 페이지에서
inner 높이 값만 변경해도 bg-left, bg-right 높이도 따라 변경된다.
조건은
- 같은 요소 위치
- bg-left, bg-right -> height or width 100% 설정
<div class="bg-left"></div>
<div class="bg-right"></div>
<div class="inner">.notice .notice-line .bg-left {
position: absolute;
top: 0;
left: 0;
width: 50%;
height: 100%;
background-color: #333;
}
.notice .notice-line .bg-right {
position: absolute;
top: 0;
right: 0;
width: 50%;
height: 100%;
background-color: #f6f5ef;
}
.notice .notice-line .inner {
height: 62px;
display: flex;
}flex 가 적용된 자식요소는 최소한의 크기로 줄어드는 특징
swiper-container 요소에 orange 색상을 지정했는데 나오지 않음

.notice .notice-line .inner .inner__left {
width: 60%;
height: 100%;
background-color: #333;
display: flex;
align-items: center;
}
.notice .notice-line .inner .inner__left .swiper-container {
height: 62px;
background-color: orange;
}그래서 자식 요소 swiper-container 에 flex-grow: 1; 추가하여 최대한 길이로 늘린다.
.notice .notice-line .inner .inner__left .swiper-container {
height: 62px;
background-color: orange;
flex-grow: 1;
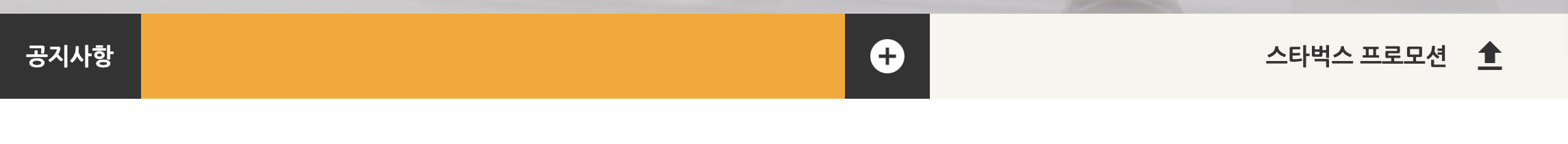
}수평정렬(justify-content: flex-end;)
스타벅스 프로모션이 정렬이 되어 있지 않다.
inner__right 클래스 영역에 justify-content: flex-end; 추가하면 수직 정렬이 된다.


출처 : 한 번에 끝내는 프론트엔드 개발 초격차 패키지 Online 패스트 캠퍼스