아래 URL로 들어가면 코드 및 화면 결과를 크게 보실 수 있습니다.
URL : https://codepen.io/ufo9363/pen/yLjxZda
가로 화면으로 보기 불편하시면, 아래 화면에서 Change View 로 설정해주시면 원하시는 레이아웃으로 편하게 보실수 있습니다.
화면 구성
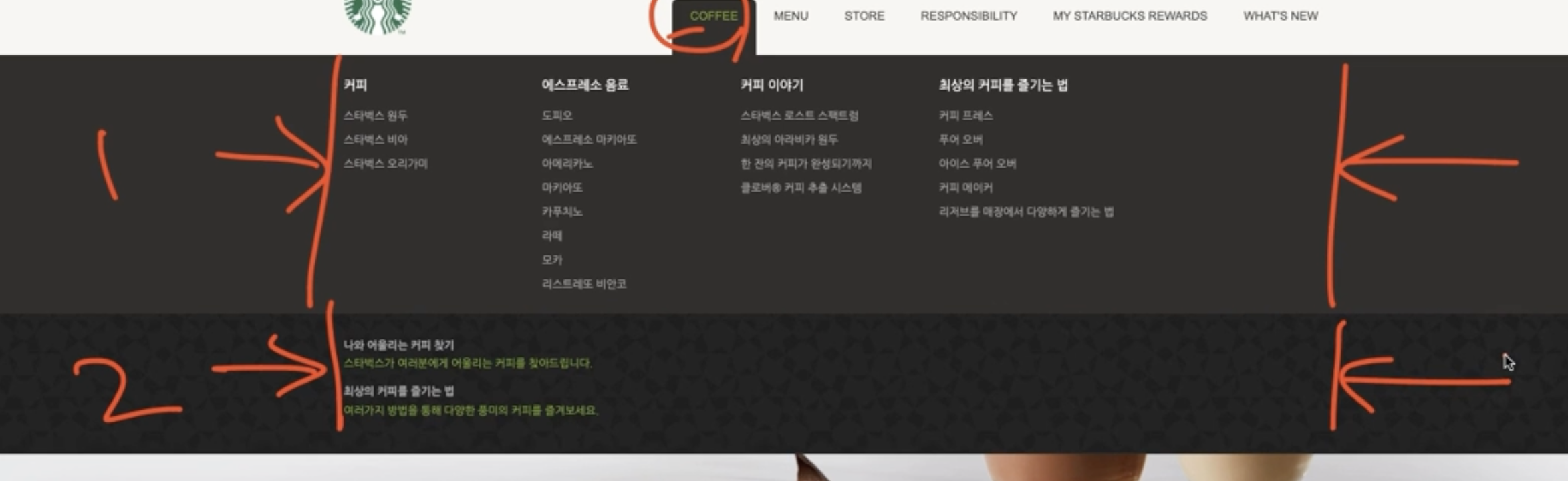
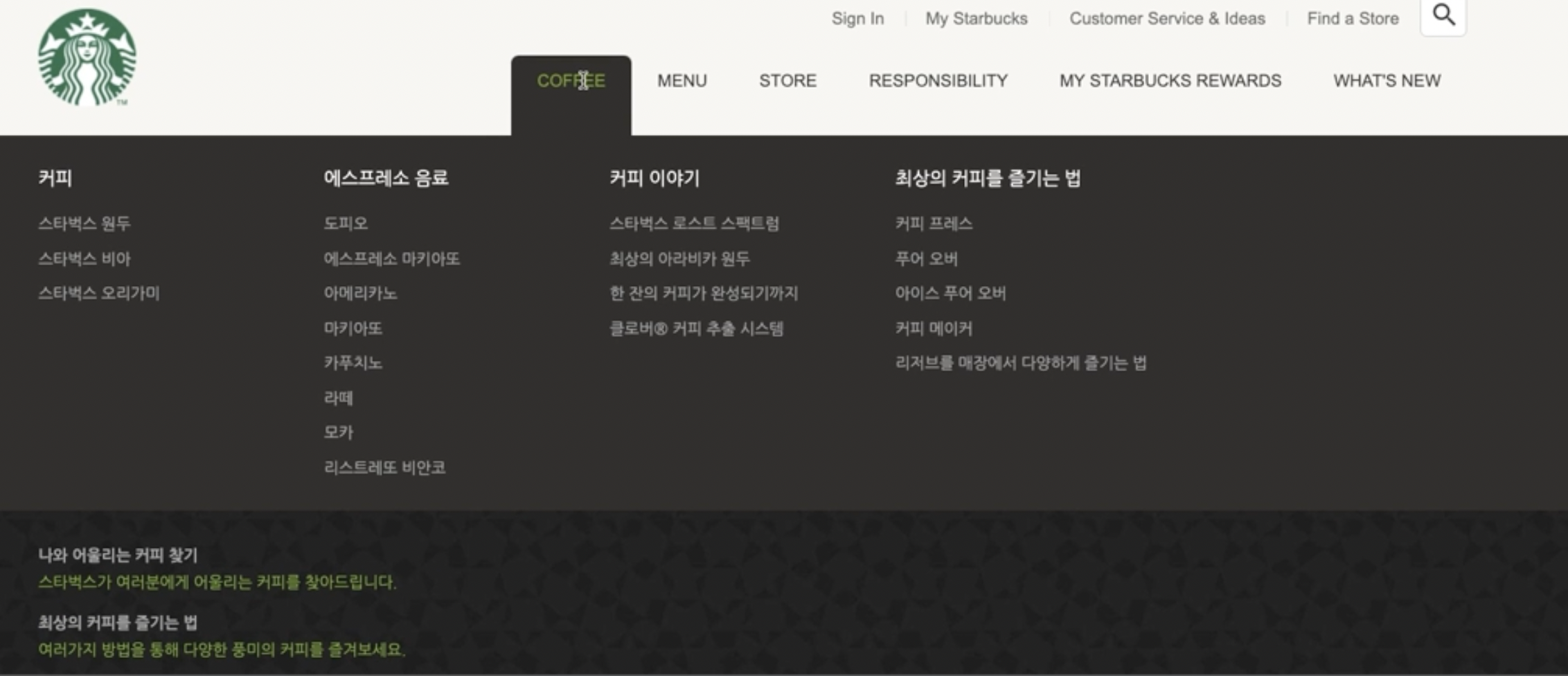
메인 메뉴 hover 시 아래 서브 메뉴들이 나오는 화면 구성이다.

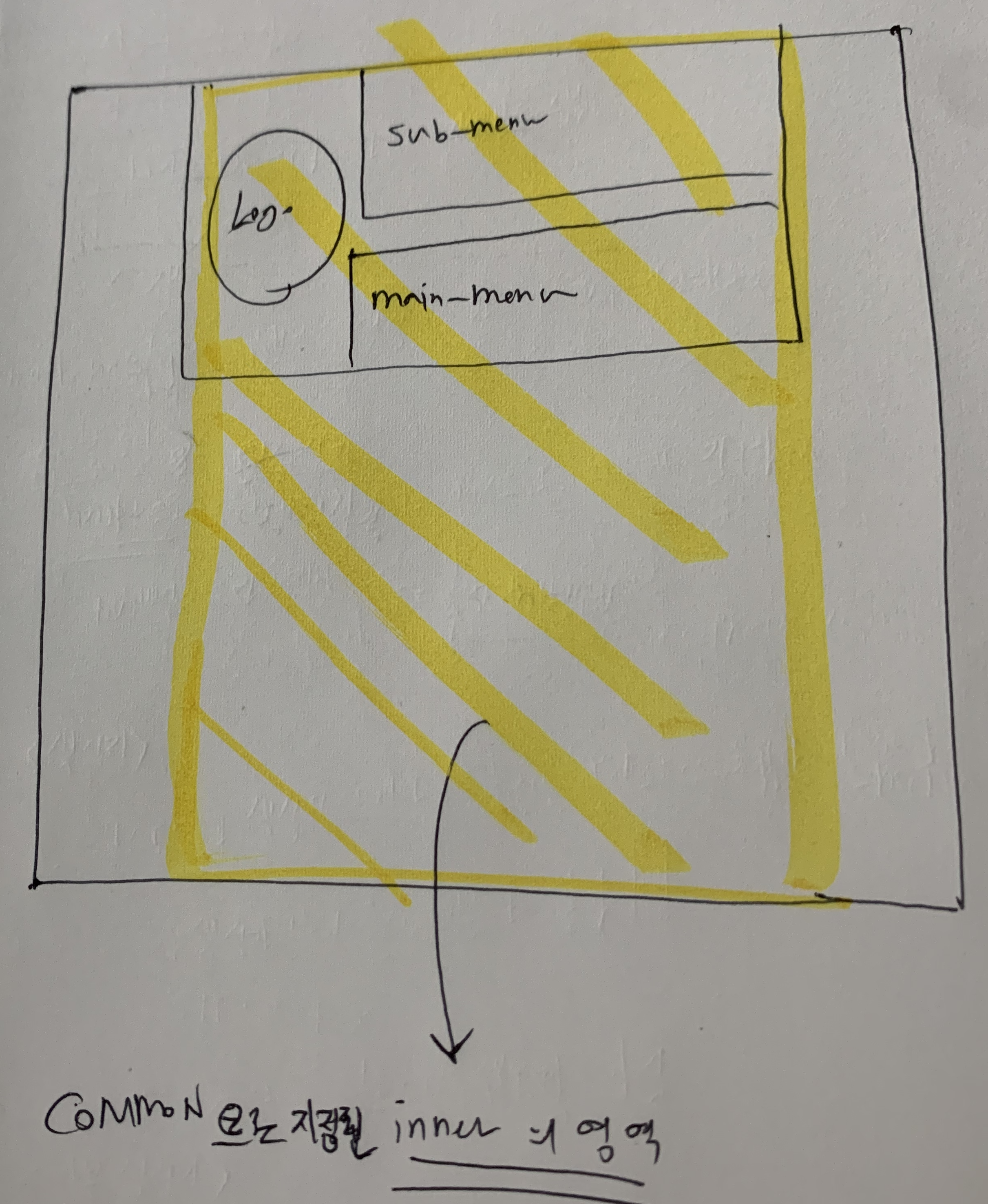
inner 활용 영역 역할
text 대상들을 중앙으로 몰아 넣는 역할을 한다.
그래서 CSS에서 COMMON 으로 inner 클래스 지정한다.
.inner {
width: 1100px;
margin: 0 auto;
position: relative;
}
조금 더 자세한 내용은 다음 강의에서 더 자세히 다루겠다.
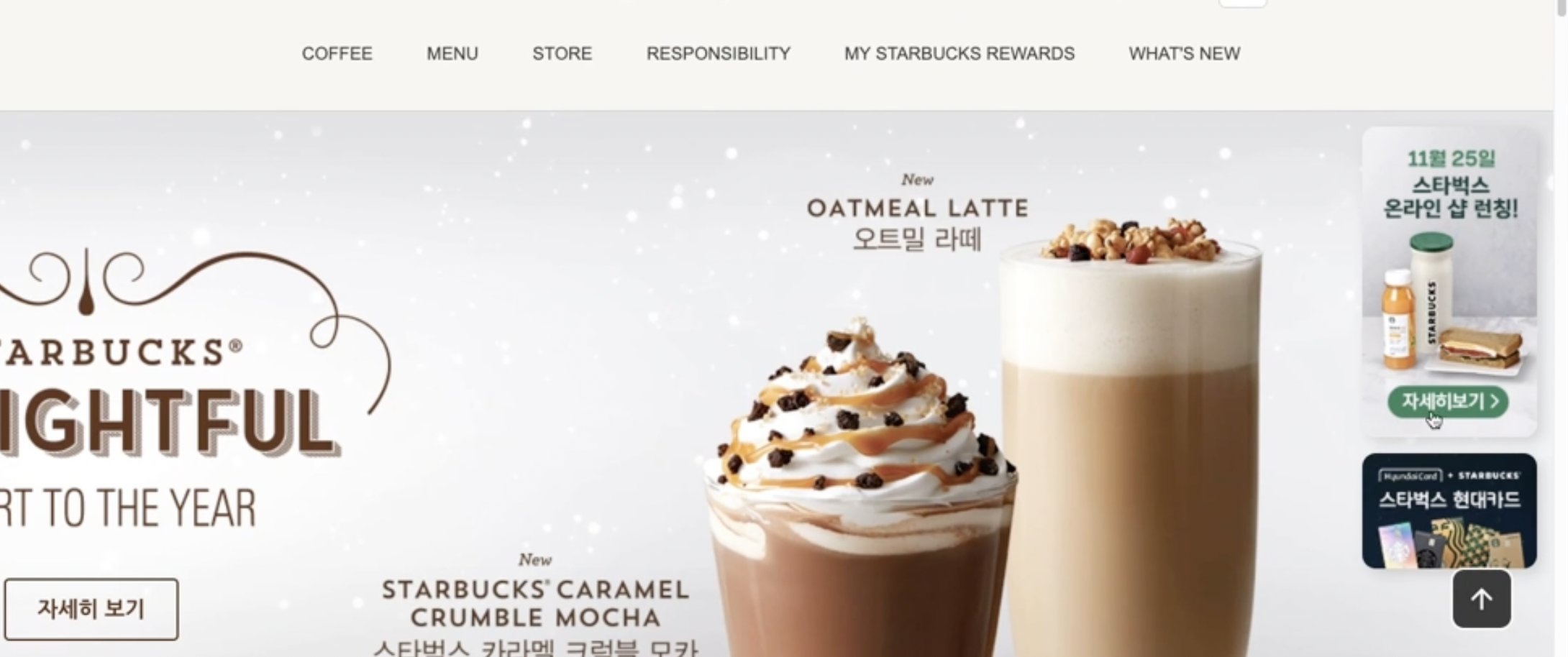
main-menu z-index: 1; 적용
z-index 를 적용하는 이유는 hover 적용 시, main-menu는 배지 영역보다 화면상으로 더 위에 있어야하기 때문이다.
오른쪽 배지 가려지지 않는 상태

오른쪽 배지 가려지지 않는 상태

header .main-menu {
position: absolute;
bottom: 0;
right: 0;
z-index: 1;
display: flex;
}출처 : 한 번에 끝내는 프론트엔드 개발 초격차 패키지 Online 패스트 캠퍼스