아래 URL로 들어가면 코드 및 화면 결과를 크게 보실 수 있습니다.
URL : https://codepen.io/ufo9363/pen/yLjxZda
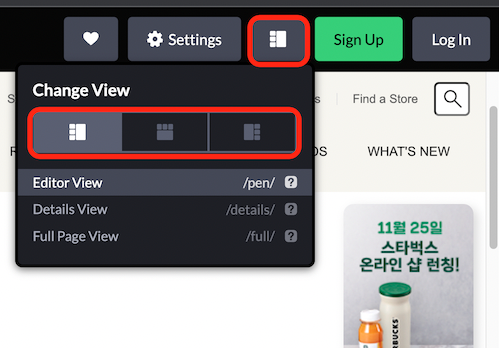
가로 화면으로 보기 불편하시면, 아래 화면에서 Change View 로 설정해주시면 원하시는 레이아웃으로 편하게 보실수 있습니다.
화면 구성
검색어 아이콘 클릭 전

검색어 아이콘 클릭 후

box-sizing: border-box;
요소의 크기를 고정한 상태로 border 사이즈를 변경한다.
outline
outline은 input 클릭 시 테두리에 파란색 표시
아래 그림은 outline 적용 상태인데, none 처리하면 테두리에 파란색이 적용되지 않는다.

transaction
transaction 기본 속성은 all(생략가능) 이다. 각 다른 속성 값을 줄 수도 있다. 아래 내용을 보면
너비값만 전환할 수 있게 하고, .4s 는 0.4s 이다. 0은 생략할 수 있다.
transition: width .4s;가상 클래스 선택자 :hover
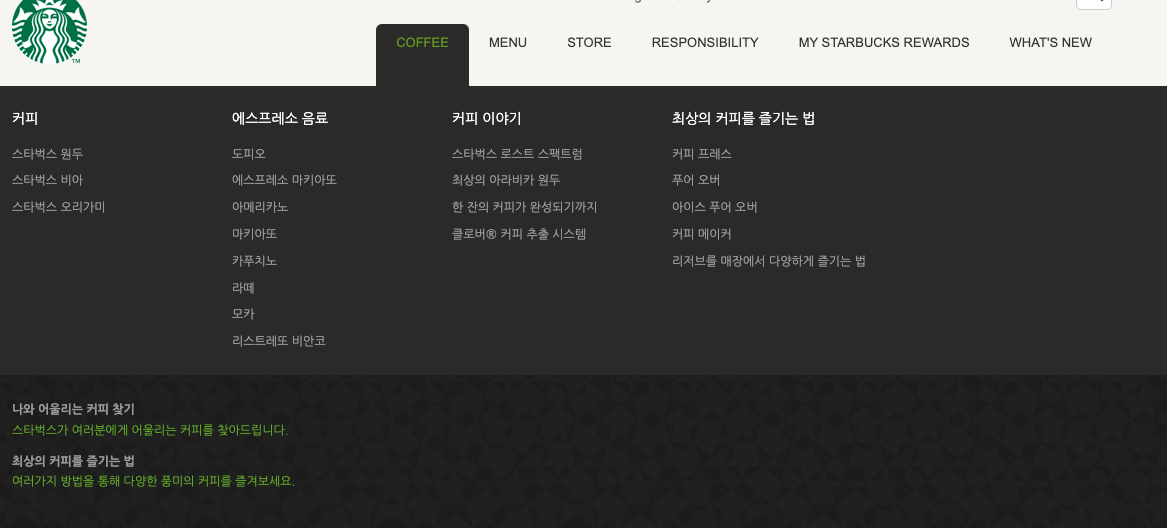
아래 그림처럼 COFFEE 텍스트 위에 마우스 오버 시 css 적용되는 것을 만들어야한다.

HTML 요소는
<li class="item">
<div class="item__name">COFFEE</div>
<div class="item__contents"></div>
</li>그러면 hover 가상 클래스 선택자를 css 적용할 때, 가장 마지막의 클래스에 적용해야할 거 같지만 적용하면 css 적용이 되지 않는다.
header .main-menu .item .item__name:hover {}
header .main-menu .item .item__contents:hover {]그러면 어떻게 해야할까?
부모 요소에 적용해야한다.
header .main-menu .item:hover .item__name {}
header .main-menu .item:hover .item__contents{]즉,
동일한 위치에서 요소가 2개 이상일 때는 부모 요소에 hover를 적용해야한다.
검색 아이콘 요소 클릭 시, focus 적용하기(JS)
css 를 보면 input 요소에만 focus 적용이 되어 있고, 검색 아이콘 material-symbols-outlined는 아무런 css 적용이 되지 않아서 검색 아이콘 요소 클릭해도 focus 미적용 된다.
검색 아이콘에도 focus를 적용하려면 어떻게 해야할까?
JS에서 focus 적용 시 이벤트가 발생해주게 하면 된다. 단, 검색 아이콘 영역이 아닌 부모 요소의 search 클래스 네임 가진 요소에 적용해주면 된다.
const searchEl = document.querySelector('.search');
// const searchInputEl = document.querySelector('.search input');
// 위 한 줄을 줄여서 쓴 것이 밑에 있는 코드 한줄이다.
const searchInputEl = searchEl.querySelector('input');
// search 영역 클릭 시
searchEl.addEventListener('click', function(){
searchInputEl.focus(); // input 요소에 포커스 실행
});
// input 요소 focus 시,
searchInputEl.addEventListener('focus', function(){
// search 요소의 클래스 네임에 focused 추가
searchEl.classList.add('focused');
// input 속성에 "통합검색" 가이드 문구 넣어주기
searchInputEl.setAttribute('placeholder', '통합검색');
});
// input 요소 blur 시,
searchInputEl.addEventListener('blur', function(){
// search 요소의 클래스 네임에 focused 제거
searchEl.classList.remove('focused');
// input 속성에 "통합검색" 가이드 문구 빼기
searchInputEl.setAttribute('placeholder', '');
});출처 : 한 번에 끝내는 프론트엔드 개발 초격차 패키지 Online 패스트 캠퍼스