Colors
# Color (text)
<p class="text-primary">.text-primary</p>
<p class="text-secondary">.text-secondary</p>
<p class="text-success">.text-success</p>
<p class="text-danger">.text-danger</p>
<p class="text-warning">.text-warning</p>
<p class="text-info">.text-info</p>
<p class="text-light bg-dark">.text-light</p>
<p class="text-dark">.text-dark</p>
<p class="text-muted">.text-muted</p>
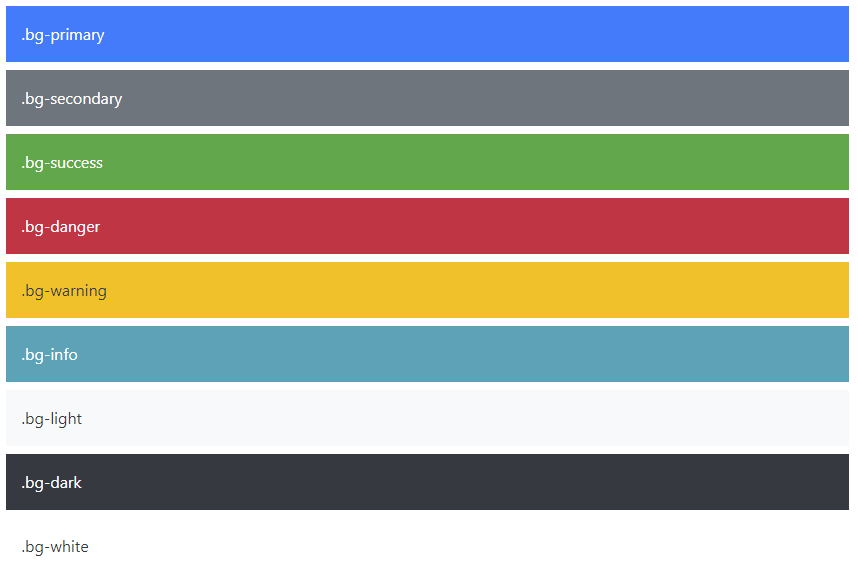
<p class="text-white bg-dark">.text-white</p>- background color

Borders
# Border (additive)
<span class="border"></span>
<span class="border-bottom"></span>
# Border (subtract)
<span class="border-0"></span>
<span class="border-top-0"></span>
# Border Color
<span class="border border-primary"></span>List Style
# 리스트 스타일 제거
<ul class=”list-unstyled“>
<li>My List.1</li>
<li>My List.2</li>
</ul>
# 리스트 좌우로 배열
<ul class=”list-inline“>
<li>List.A</li>
<li>List.B</li>
<li>List.C</li>
</ul>
Flex items
Flex 활성화
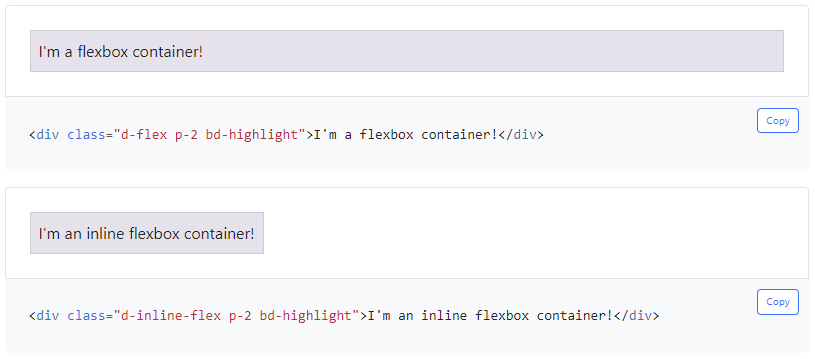
.d-flex
.d-flex-inline

.d-flex 및 .d-inline-flex에 대한 반응형 변형도 있다.
.d-flex
.d-inline-flex
.d-sm-flex
.d-sm-inline-flex
.d-md-flex
.d-md-inline-flex
.d-lg-flex
.d-lg-inline-flex
.d-xl-flex
.d-xl-inline-flex
.d-xxl-flex
.d-xxl-inline-flex
팽창과 축소
.flex-grow-1 요소는 가능한 모든 공간을 사용하고 나머지 두 개의 플렉스 항목은 필요한 공간만을 허용한다.
# 팽창
<div class="d-flex">
<div class="p-2 flex-grow-1 bd-danger">Flex item</div>
<div class="p-2">Flex item</div>
<div class="p-2">Third flex item</div>
</div>.flex-shrink-1이포함 된 플렉스 항목은 해당 내용이 필요한 공간만 사용, .w-100이포함 된 플렉스 항목에 더 많은 공간을 허용하기 위해 “축소” 한다.
# 축소
<div class="d-flex">
<div class="p-2 w-100 bd-highlight">Flex item</div>
<div class="p-2 flex-shrink-1">Flex item</div>
</div>Space Utilities
m- : margin, p- : padding
| name | disc |
|---|---|
| t | top |
| b | bottom |
| s | left |
| e | right |
| x | both right & left sides |
| y | both top & bottom sides |