
CSS작업을 할때 주로 픽셀(px)단위를 사용하게 된다. 하지만 반응형 레이아웃을 만들기엔 부족한 면이 있다.
가로정렬은 좀 쉬운 편이다. <div>들을 모아 하나의 컨테이너에 넣고 margin: auto를 해주면 가운데로 정렬된다. 가로정렬은 컨텐츠의 어느정도 폭을 확보해야하는 경우가 많기때문에 min-width로 정해주면 해결👌
✍️ 입력
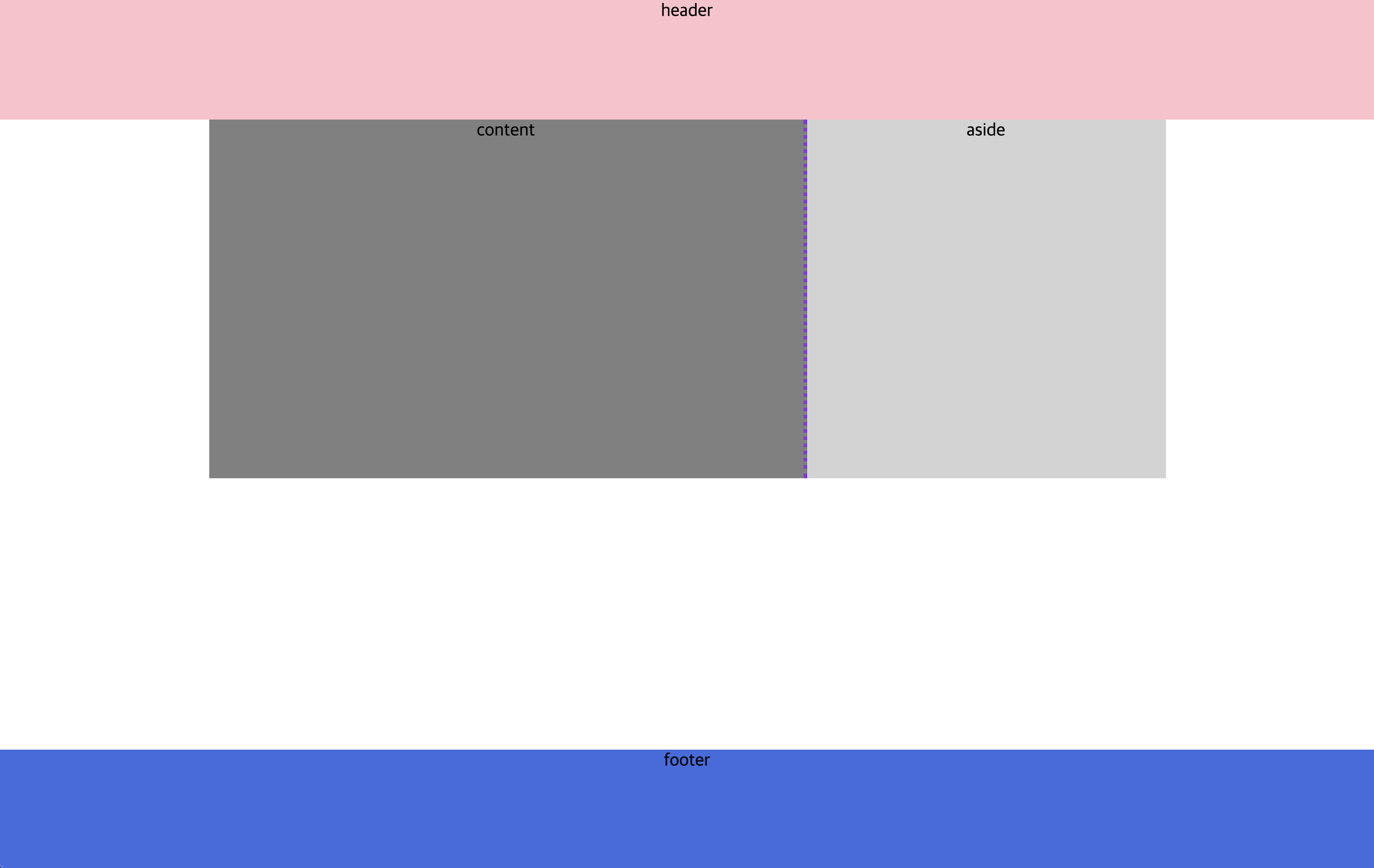
<div class="wrap">
<div class="header">header</div>
<div class="container">
<div class="content">content</div>
<div class="aside">aside</div>
</div>
<div class="footer">footer</div>
</div>body {
margin: 0;
}
.wrap {
min-width: 800px;
text-align: center;
}
.header {
height: 100px;
background-color: pink;
}
.container {
width: 800px;
/* min-height: 100%; */
min-height: 100vh;
margin: 0 auto;
margin: -100px auto;
padding: 100px 0;
box-sizing: border-box;
}
.container::after {
display: block;
clear: both;
content: '';
}
.content {
float: left;
width: 500px;
height: 300px;
margin: 0 auto;
border-right: 3px dotted blueviolet;
background-color: gray;
box-sizing: border-box;
}
.aside {
float: right;
width: 300px;
height: 300px;
margin: 0 auto;
background-color: lightgray;
}
.footer {
height: 100px;
background-color: royalblue;
}하지만 세로 정렬이 문제다.(왜 CSS는 세로 정렬이 문제일까? ㅠㅜ)
해결방법.1은 컨테이너의 min-height을 100%로 margin:-100px auto, padding:100px 0로 하고 min-height:100%가 작동하려면 body, .wrap 역시 height:100%로 설정해줘야 한다.
해결방법.2는 브라우저 사이즈에 방응하는 vw, vh단위를 사용하는 방법이다. 이 방법은 부모의 height를 설정할 필요가 없어서 좀더 간결한 코드를 만들 수 있다.
