CSS
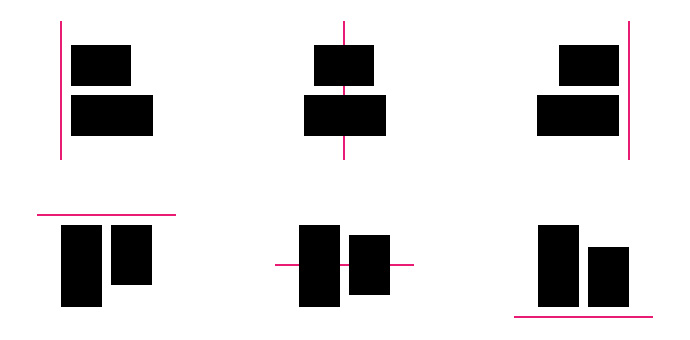
1.[css] block 혹은 inline-block에서 텍스트 가운데 정렬

html 작성중 <div>나 <p>같은 블럭 레벨 엘리먼트를 많이 사용하게 된다.블럭 레벨의 텍스트 가운데 정렬을 위해을 사용해보면 수평방향 정렬을 작동되지만 수직방향은 작동이 안된다. 이는 vertical-align 속성이 inline or table요소에
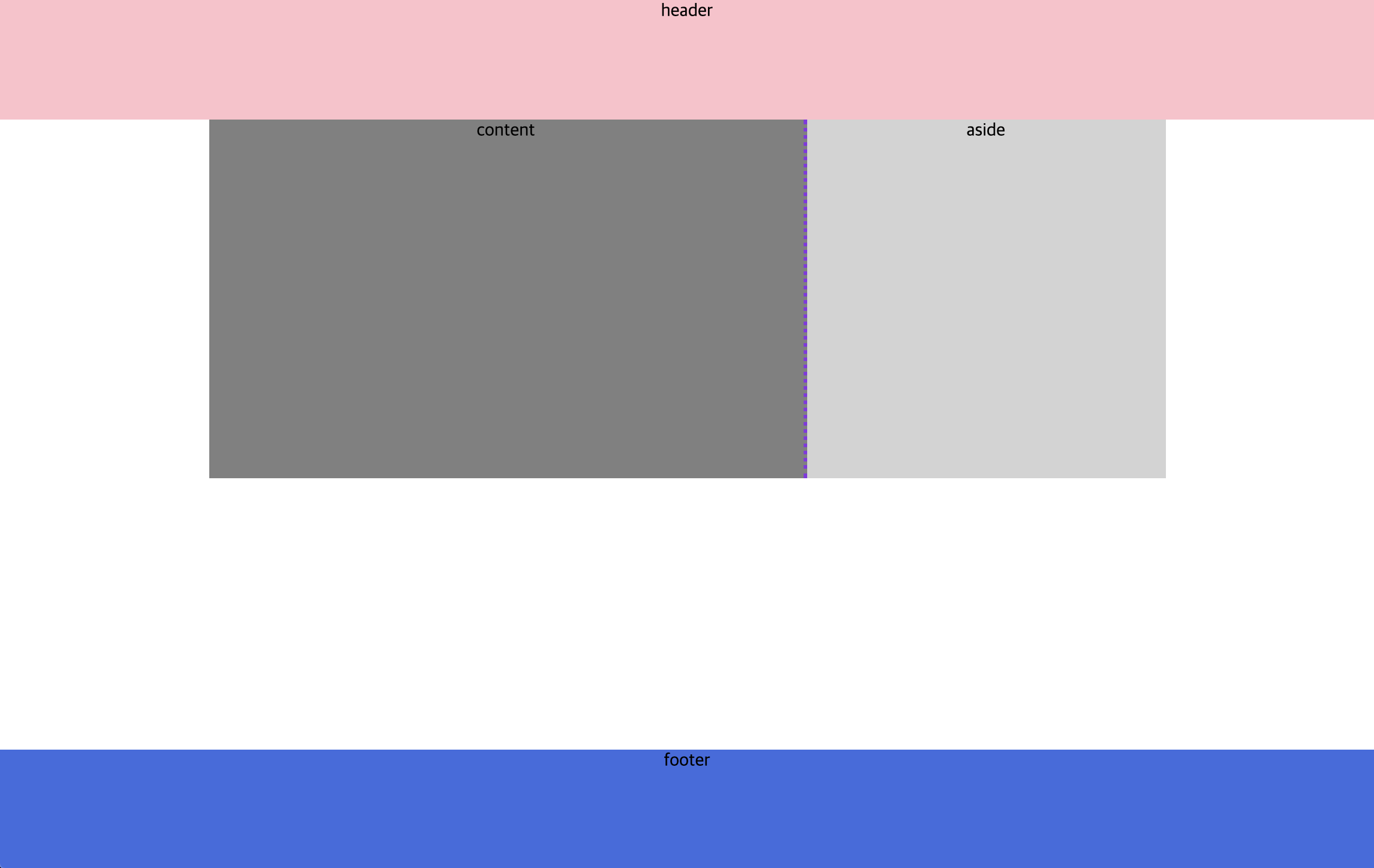
2.[css] 반응형 레이아웃으로 화면 채우기

CSS작업을 할때 주로 픽셀(px)단위를 사용하게 된다. 하지만 반응형 레이아웃을 만들기엔 부족한 면이 있다. 가로정렬은 좀 쉬운 편이다. <div>들을 모아 하나의 컨테이너에 넣고 margin: auto;를 해주면 가운데 정렬끝! 가로방향은 컨텐츠의 어느정도
3.[CSS] 인접 형제 선택자는 어떻게 써야하나?

테이블을 활용한 메뉴를 만들때 보더라인이 두꺼워져서 머리가 아프신가요? 네 저도 그래요^^html에서 table태그를 사용할 경우 border-collapse를 설정해주면 되는데 table태그보단 div를 css에서 display: table이런 방식을 많이 사용하게
4.[css] DIV안에 텍스트 중앙정렬 하기 <div>Center Me!</div>

\[참고링크]\*div or p 등 블럭안에서 텍스트 정렬. (단점: 1줄이 넘어가면 적용 불가능)htmlcsshtmlcsshtmlcss내가 원하는건 flex로 균등하게 flexbox를 나누고(flex: 1) 그 형태를 유지한채 글씨만 가운데 정렬하는것!!!
5.[css] CSS Animation - Basic

1. 단순한 애니메이션(:hover)은 transition 사용 [ MDN. CSS 트렌지션 참고 ] 🔆 transition: {property} {duration} + {Event} >transition만의 속성들: transform: ... 단축 속성(축약형)으
6.[css] 잡다한 CSS Tips.1

[주의] 단. 'Can I Use'에서 호환성 체크 필수 1. 상속(inherit) 위 태그들은 폰트 크기가 기본 사이즈보다 작다. inherit 속성을 적용하면 동일해진다. input, select, button, textarea {font: inherit;} 컬
7.[css] All about Background

1. Background 단축 속성 활용 > 🔆 background: color, image, repeat, position / size; > 🎨 background 의 일반 속성명: -attachment, -clip, -color, -image, -origin
8.[css, js] Parallax Scroll Effect

CSS와 JS를 활용한 Parallax 스크롤 이펙트 만드는 방법 2가지. <작성중...>