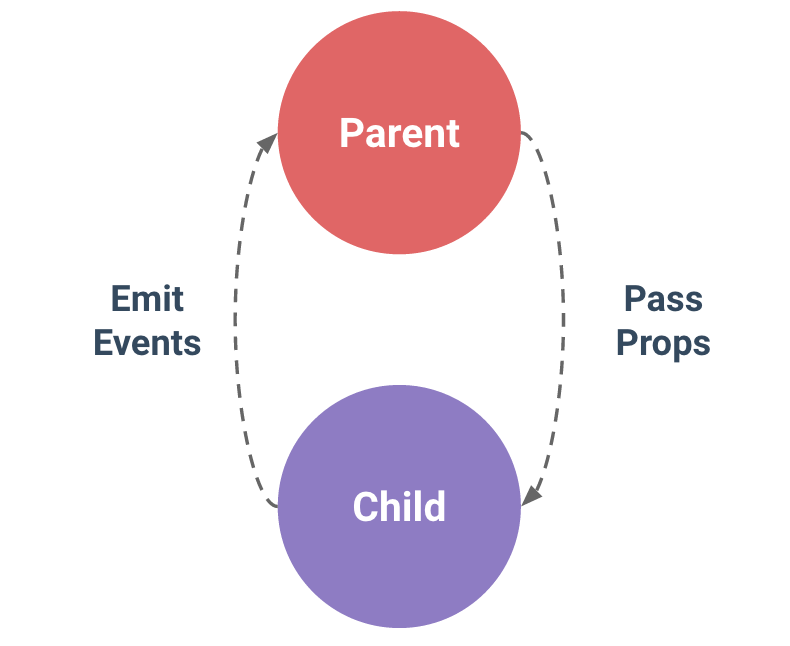
모든 컴포넌트 인스턴스에는 자체 격리 된 범위가 있습니다. 즉, 하위 컴포넌트의 템플릿에서 상위 데이터를 직접 참조 할 수 없으며 그렇게 해서는 안됩니다. 데이터는 props 옵션을 사용하여 하위 컴포넌트로 전달 될 수 있습니다.
prop는 상위 컴포넌트의 정보를 전달하기위한 사용자 지정 특성입니다. 하위 컴포넌트는 props 옵션을 사용하여 수신 할 것으로 기대되는 props를 명시적으로 선언해야합니다
[출처]
-
Prop은 부모-자식 관계의 Components관계에서 실행된다.
1-1. 부모 컴포넌트 안의 자식 html태그 안에 넘겨줄 prop을 선언한다.
1-2. 자식 컴포넌트의 script안에 props안에 데이터 타입(Sting, Array, Object...)을 명시해야 하고, 디폴트값을 설정 할 수 있다. -
부모 컴포넌트에서 보내준 prop 데이터를 자식 컴포넌트에서 직접 변형이 불가능하다.
// ParentComp.vue
<template>
<div>
<ChildComp userName='Jennie'/>
<ChildComp :userName='username'/>
<button @click="changeName">Change Name</button>
<!-- userName prop을 빈 값으로 놔둔 경우 default 적용-->
<ChildComp />
</div>
</template>
<script>
import ChildComp from './ChildComp'
export default {
name: 'parent-comp',
components: { ChildComp },
data() {
return {
username: 'Lisa'
}
},
// 버튼을 클릭하면 username이 변하는 함수도 만들어보자!
methods: {
changeName() {
this.username = 'BlackPink'
}
}
}
</script>
// ChildComp.vue
<template>
<div>
<h3>Hello {{ userName }}</h3>
</div>
</template>
<script>
export default {
name: 'child-comp',
props: {
// userName: String,
// 아래와 같이 default값을 지정할 수 있다.
userName: {
type: String,
default: "I'm default"
},
},
};
</script>
- prop이 Object타입일 경우 정의 방법
// ParentComp.vue
<template>
<div>
<ChildComp :songInfo='songinfo' />
</div>
</template>
...
이하 생략// ChildComp.vue
<template>
<div>
<h3>I love {{ songInfo.song }}</h3>
</div>
</template>
<script>
export default {
name: 'child-comp',
props: {
// songInfo: Object,
// 데이터 타입만 정의 or 아래와 같이 디폴트 값도 정의
songInfo: {
type: Object,
default: () => {
return {
artist: 'BTS',
song: 'Love Yourself',
year: 2017,
};
},
},
},
};
</script>모든
props는 하위 속성과 상위 속성 사이의 단방향 바인딩을 형성합니다. 상위 속성이 업데이트되면 하위로 흐르게 되지만 그 반대는 안됩니다. 이렇게하면 하위 컴포넌트가 실수로 부모의 상태를 변경하여 앱의 데이터 흐름을 추론하기 더 어렵게 만드는 것을 방지할 수 있습니다.
Prop 사용 방법 정리
- 부모 컴포넌트에서 프롭 선언
<template>
<ChildComponent 자식 데이터="데이터" />
<ChildComponent :자식 데이터="부모 데이터" />
</template>- 자식 컴포넌트에서 프롭 정의
// 1. 데이터 타입
props: {
프롭명: 데이터 타입 Only
}
// 2. 데이터 타입, 디폴트
props: {
프롭명: {
type: 데이터 타입
default: 디폴트 값
}
}
// 3. 오브젝트 타입
props: {
프롭명: {
type: 데이터 타입
default: () => {
key1: value1,
key2: value2, ...
}
}
}
props: {
프롭명: {
type: 데이터 타입
// method 형태로도 사용 가능
default() {
key1: value1,
key2: value2, ...
}
}
}- 프롭 선언 시 주의 사항
# 문자열(String) "1"로 전달됨
<ChildComponent some-prop="1" />
# 숫자(Number) 1로 전달됨
<ChildComponent v-bind:some-prop="1" />
<ChildComponent :some-prop="1" />