Flexbox
- 행과 열 형태로 항목 무리를 배치하는 일차원 레이아웃 메서드다. 항목은 부족한 공간에 맞추기 위해 축소되거나 여분의 공간을 채우기 위해 변형된다.

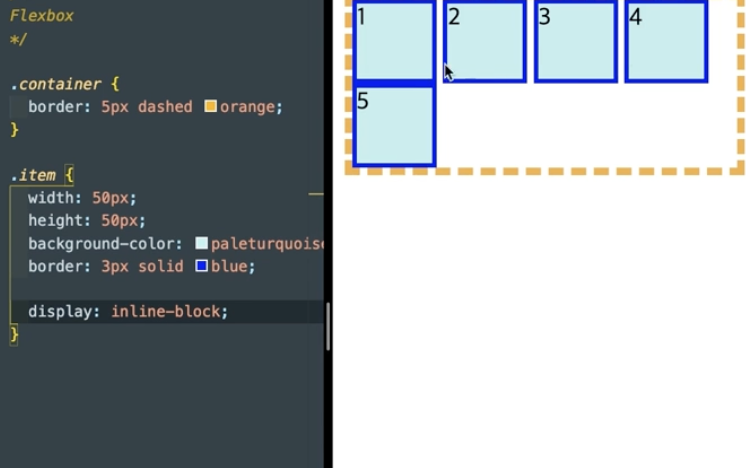
- inline-block으로 했을 경우 수평정렬이 된것처럼 보이지만 블럭 사이에 빈 공간이 생기게 된다.

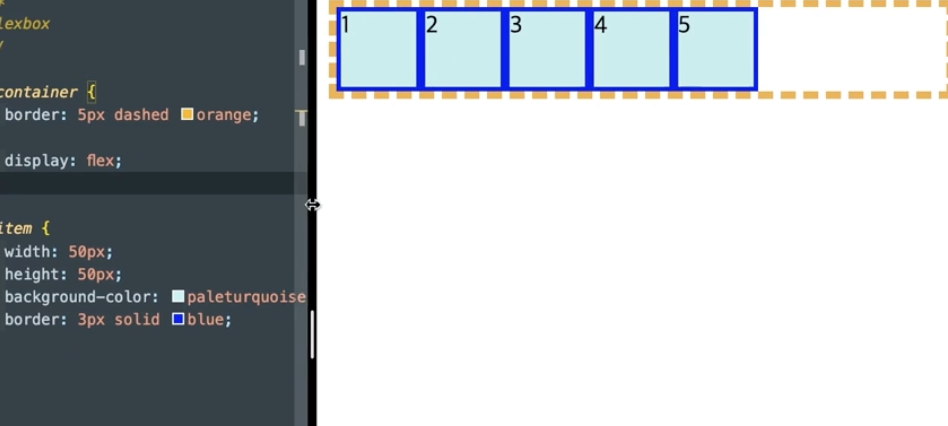
- flexbox를 사용할 경우.
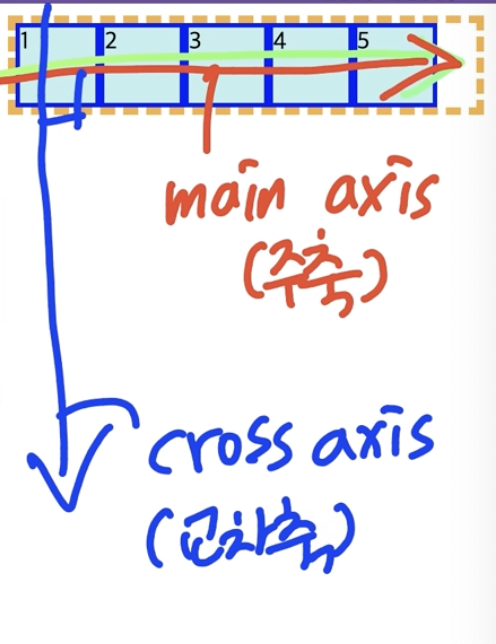
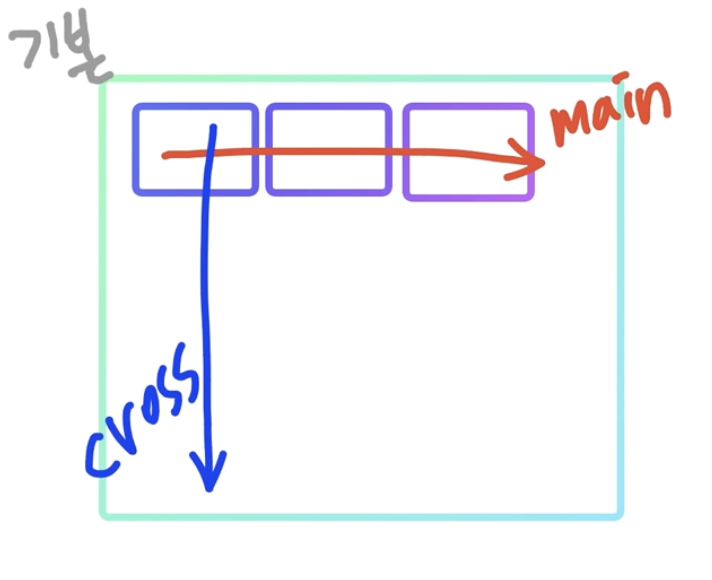
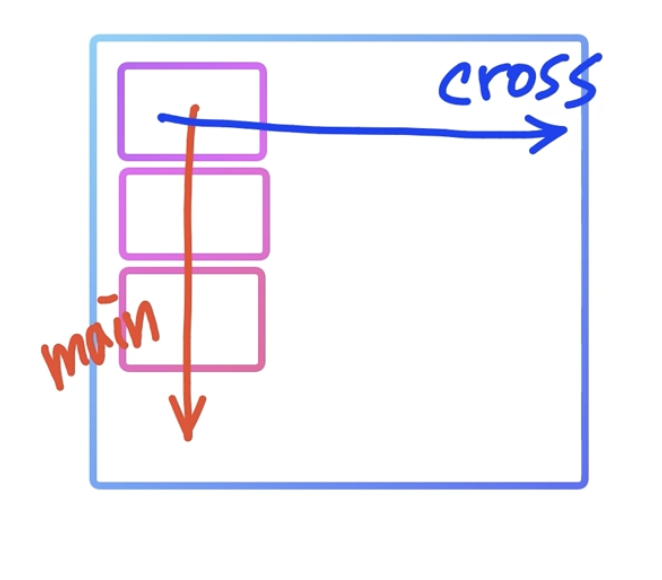
flex container, flex item, main axis, cross axis
-
flex container: 아이템들을 감싸는 바깥쪽 부모 영역.
-
flex item: 내부에 정렬을 위해서 담아놓은 아이템들.

display
- display 속성은 요소를 블록과 인라인 요소 중 어느쪽으로 처리할지와 함께, 플로팅, 그리드, 플렉스처럼 자식 요소를 배치할 때 사용할 레이아웃을 설정한다.
flex-direction
- flex-direction 속성은 플렉스 컨테이너 내의 아이템을 배치할 때 사용할 주축 및 방향을 지정한다.

- row : 플렉스 컨테이너의 주축이 글의 작성 방향과 동일.

- column : 플렉스 컨테이너의 주축이 블록 축과 동일.
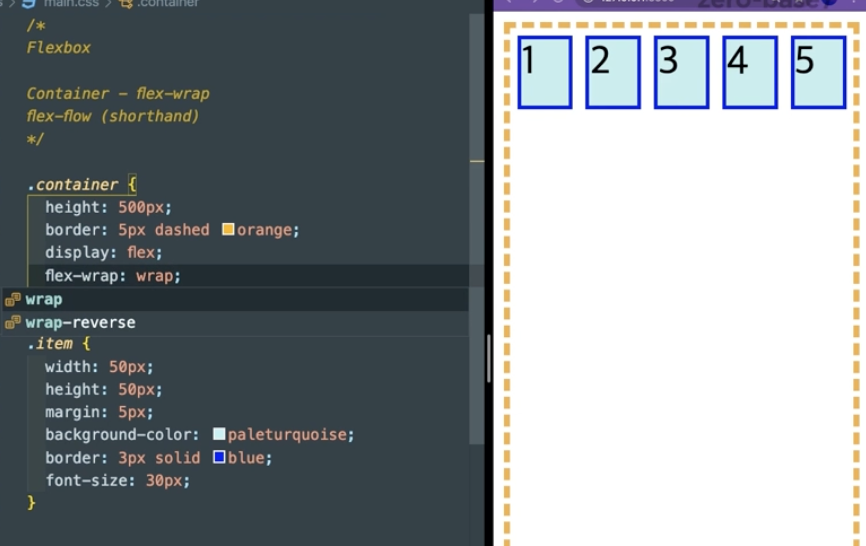
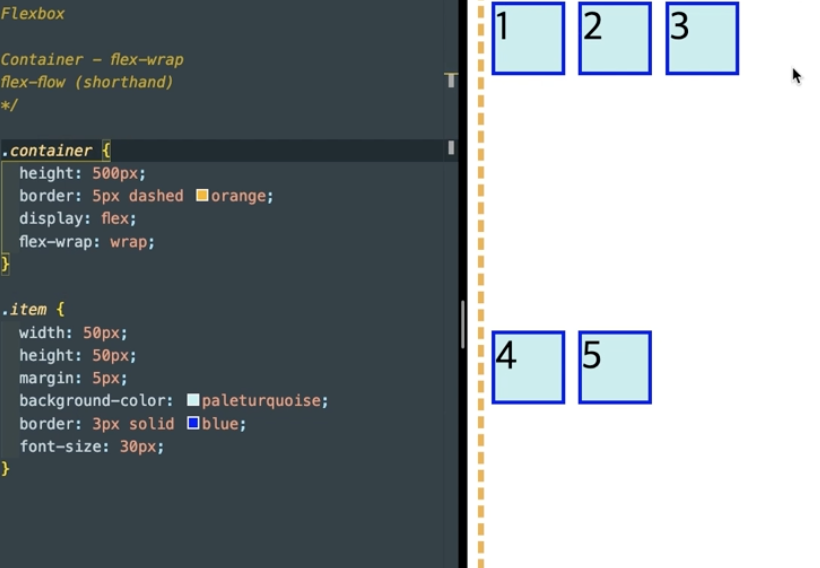
flex-wrap
- flex-item 요소들이 강제로 한줄에 배치되게 할 것인지, 또는 가능한 영역 내에서 벗어나지 않고 여러행으로 나누어 표현 할 것인지 결정하는 속성.

- no-wrap

- wrap
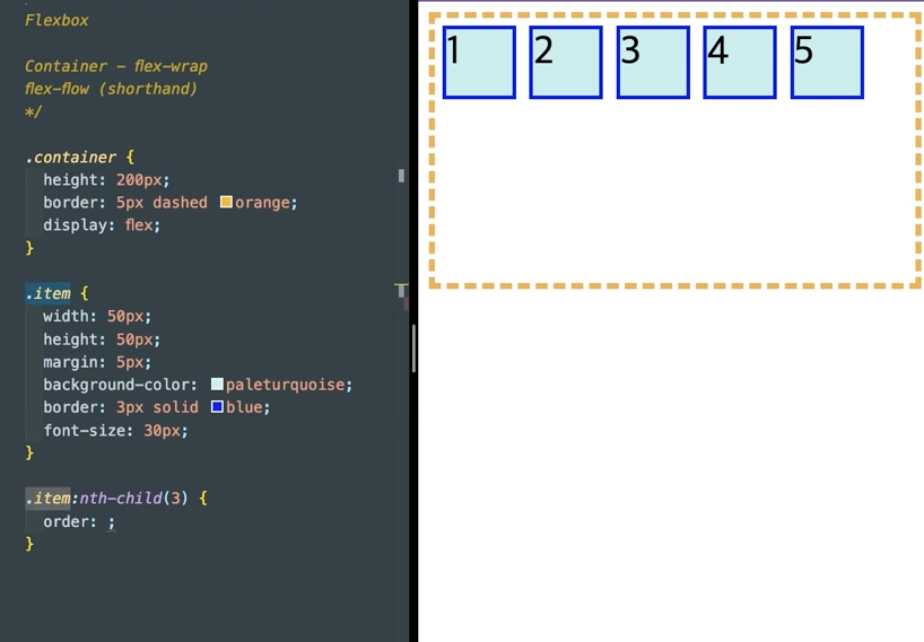
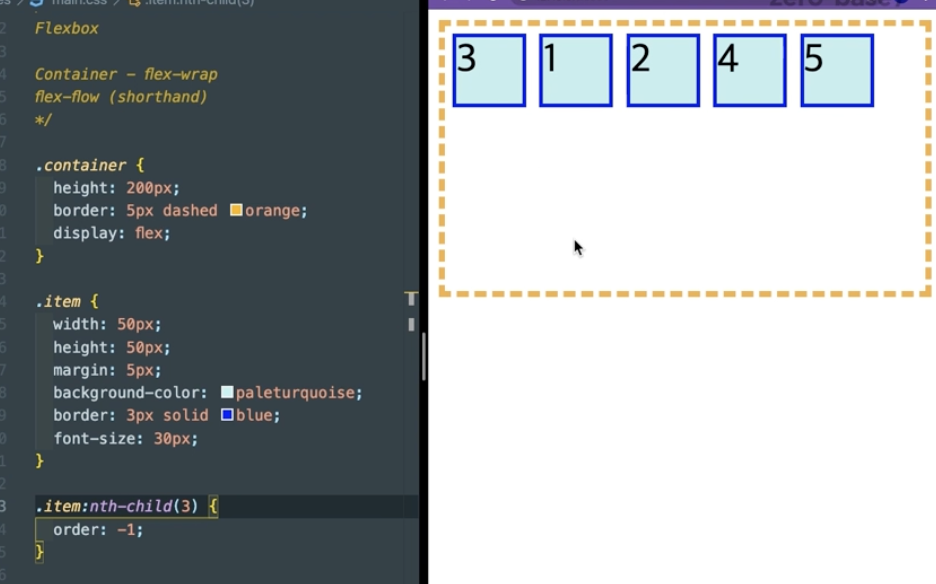
order
- order는 플렉스 또는 그리드 컨테이너 안에서 현재 요소의 배치 순서를 지정한다.

- order를 지정하지 않았을 때

- 3번째 아이템에 order를 지정했을 때
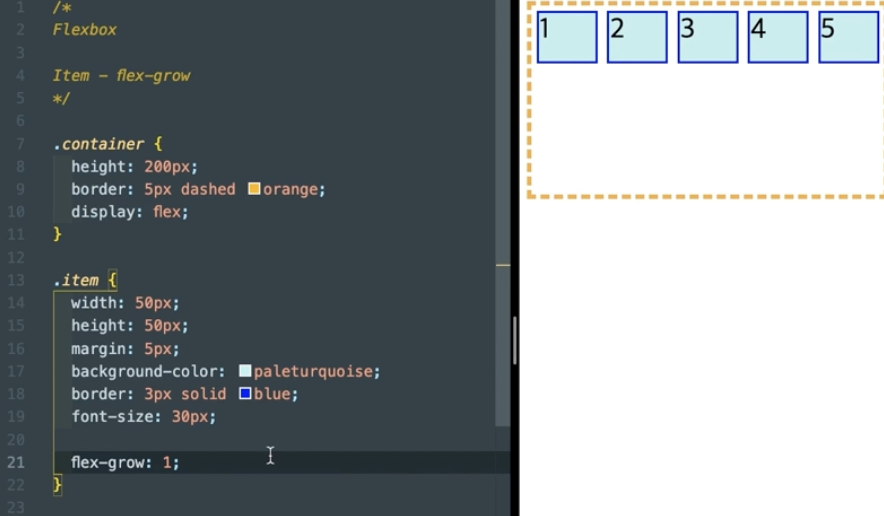
flex-grow
- flex-item 요소가 flex-container 요소 내부에서 할당 가능한 공간의 정도를 선언한다.

- flex-grow : 컨테이너 안에 빈 공간이 없게 자동으로 늘려준다.
