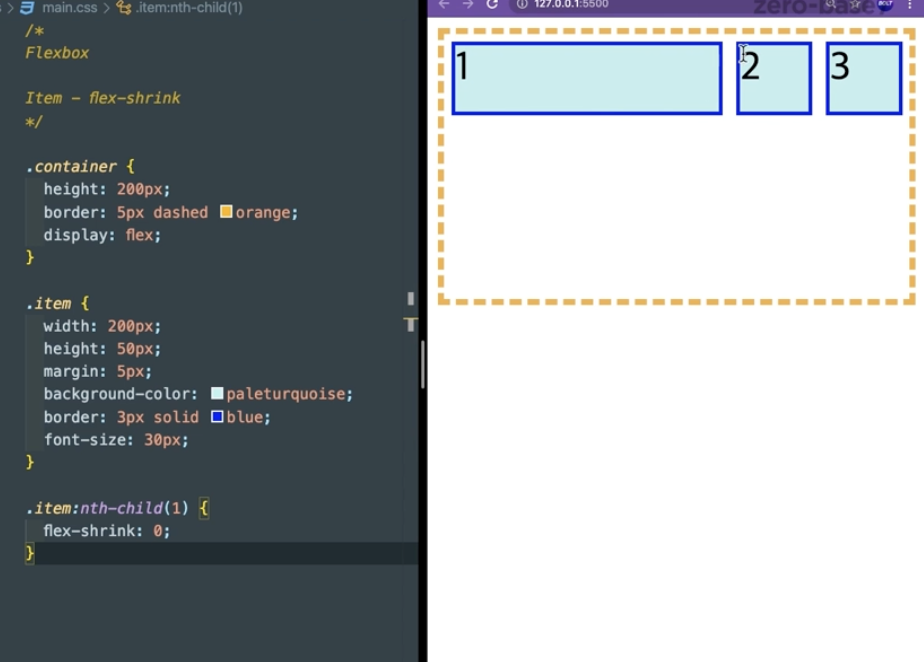
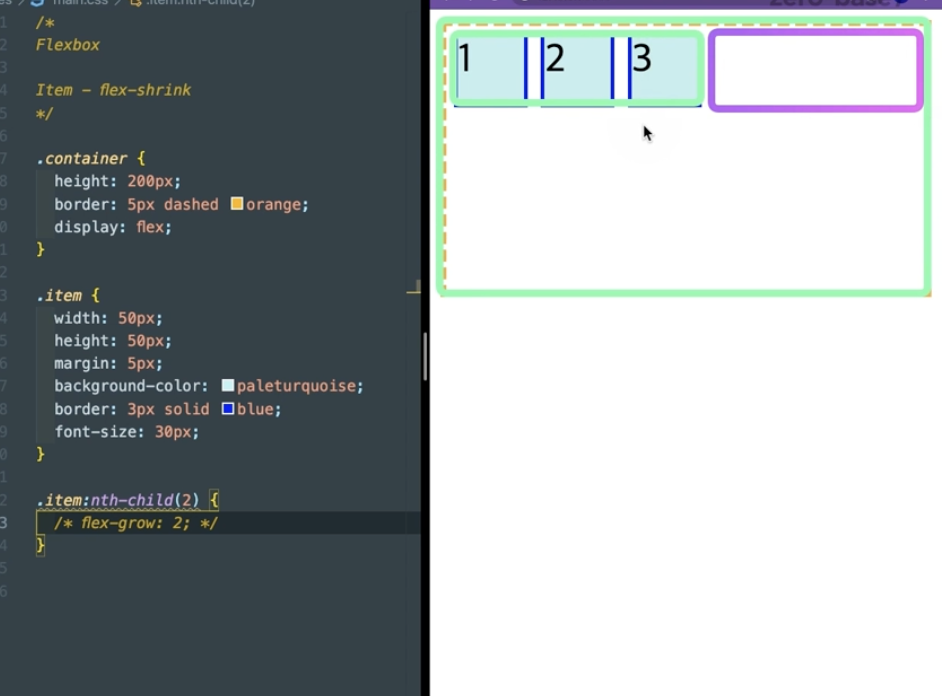
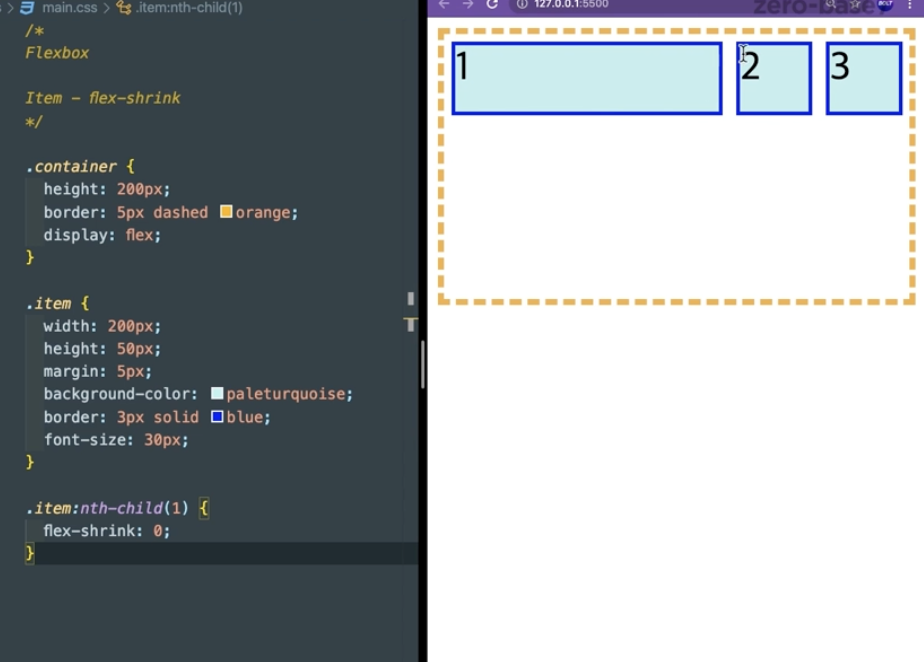
flex-shirnk
- flex-item 요소의 flex-shrink 값을 설정하는 속성이다.

- 선행조건은 flex-item 요소의 크기가 flex-container 요소의 크키보다 클 때 사용된다.

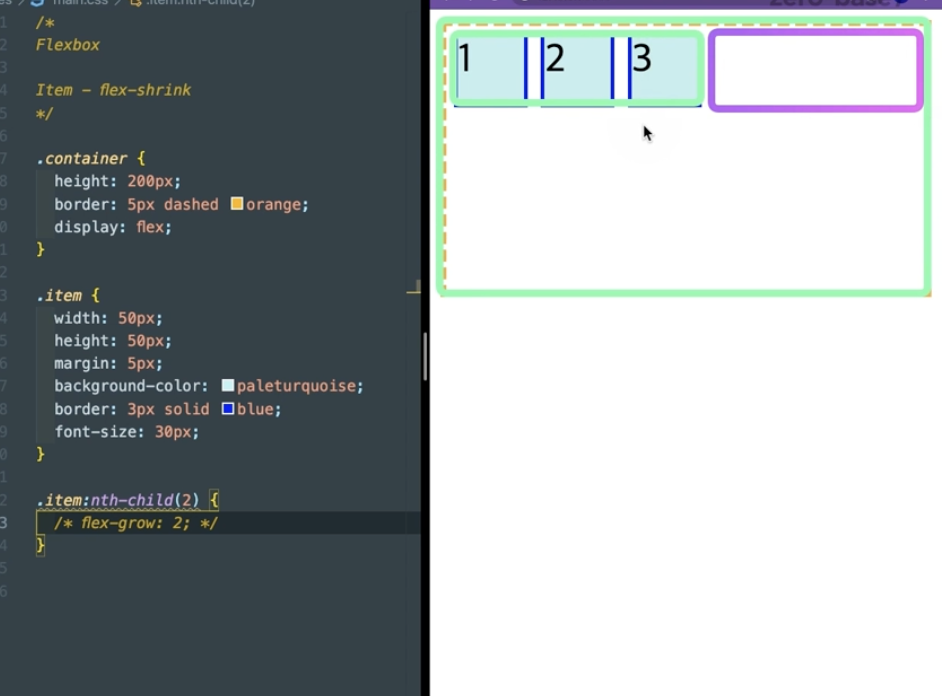
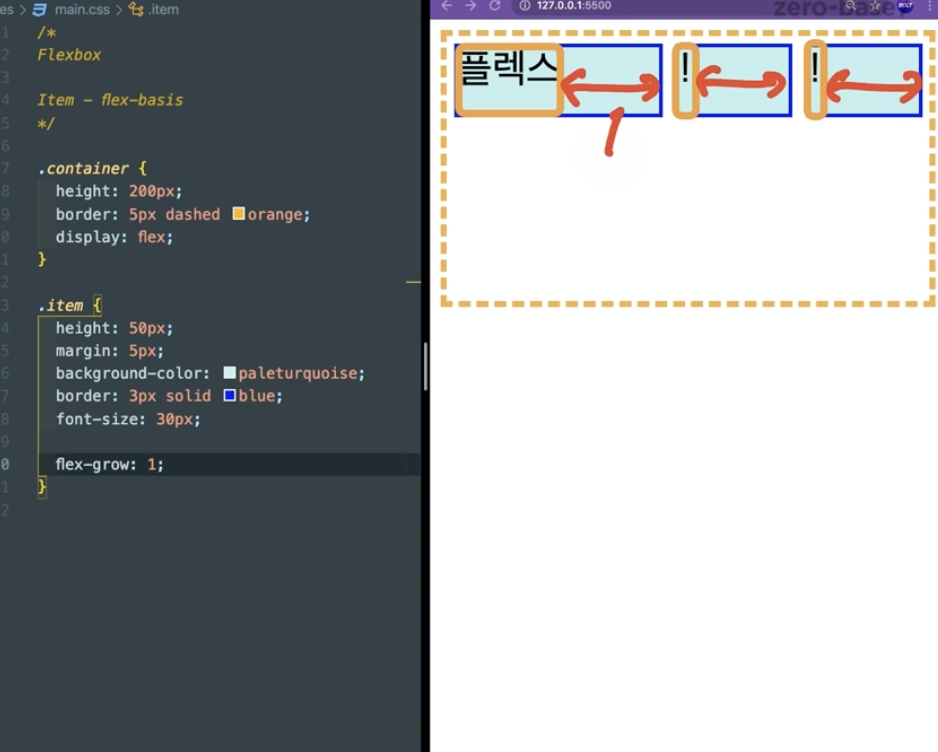
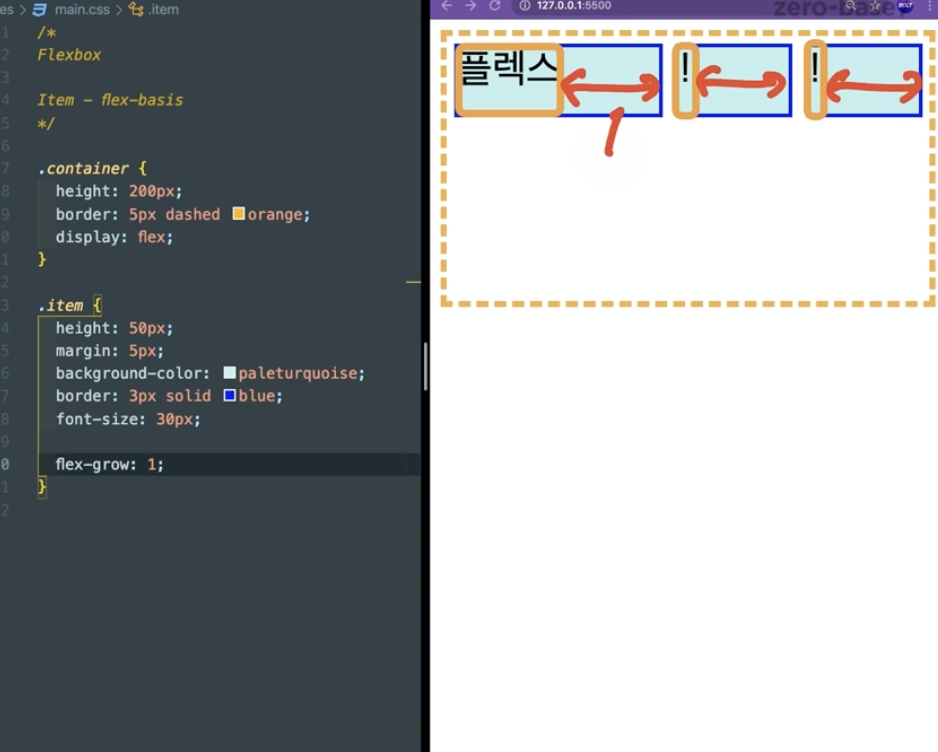
lfex-basis
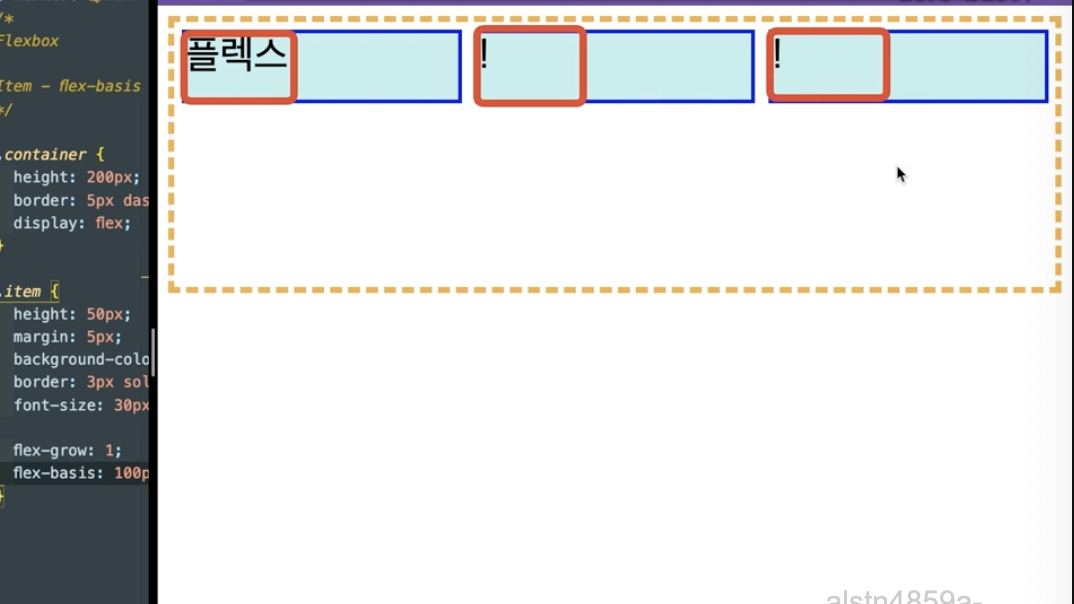
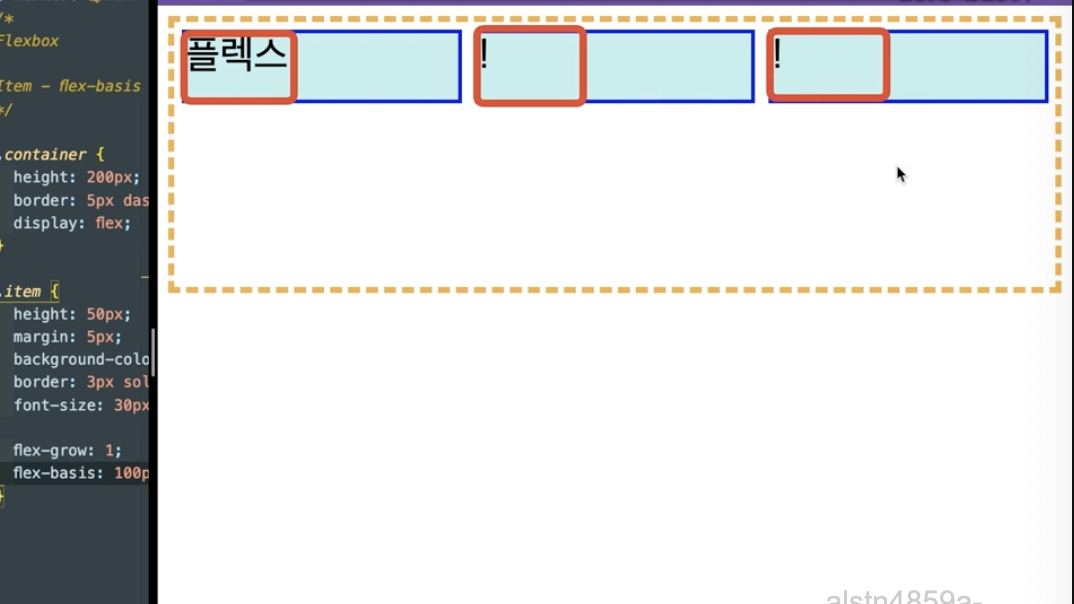
- 플렉스 아이템의 초기 크기를 지정한다. box-sizing을 따로 지정하지 않는다면 콘텐츠 박스 크기를 변경한다.

- flex-grow를 사용 했을 때는 빈 여백에 대해서 비율이 1:1:1로 같아진다.

- 하여 basis를 줘서 텍스트쪽 비율을 같게 해주면 동일하게 바뀐다.
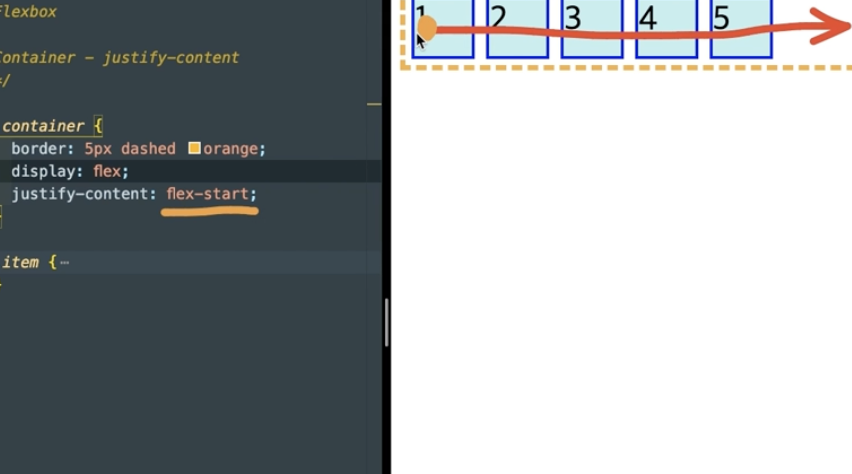
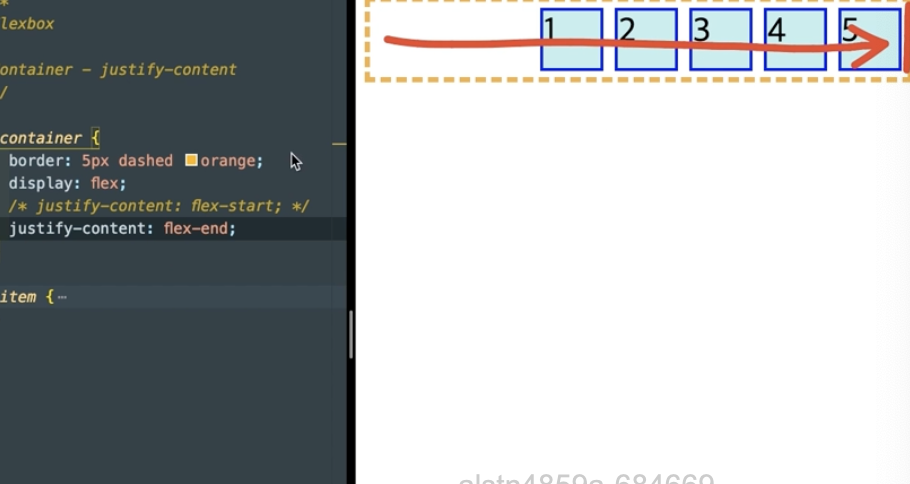
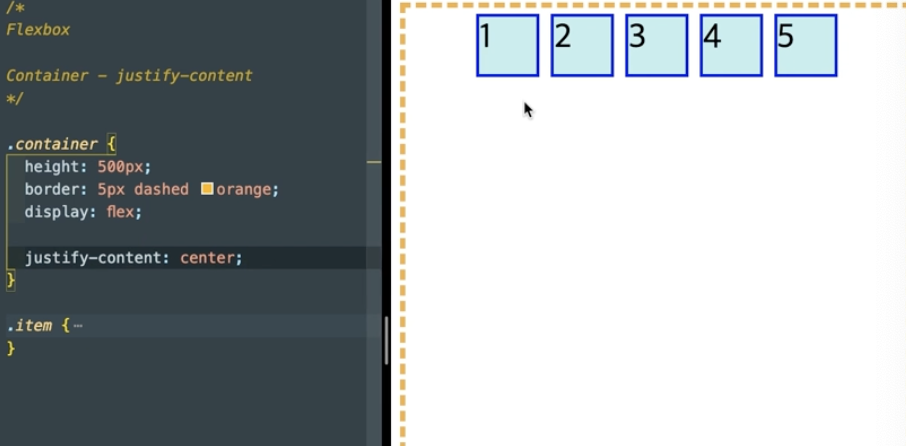
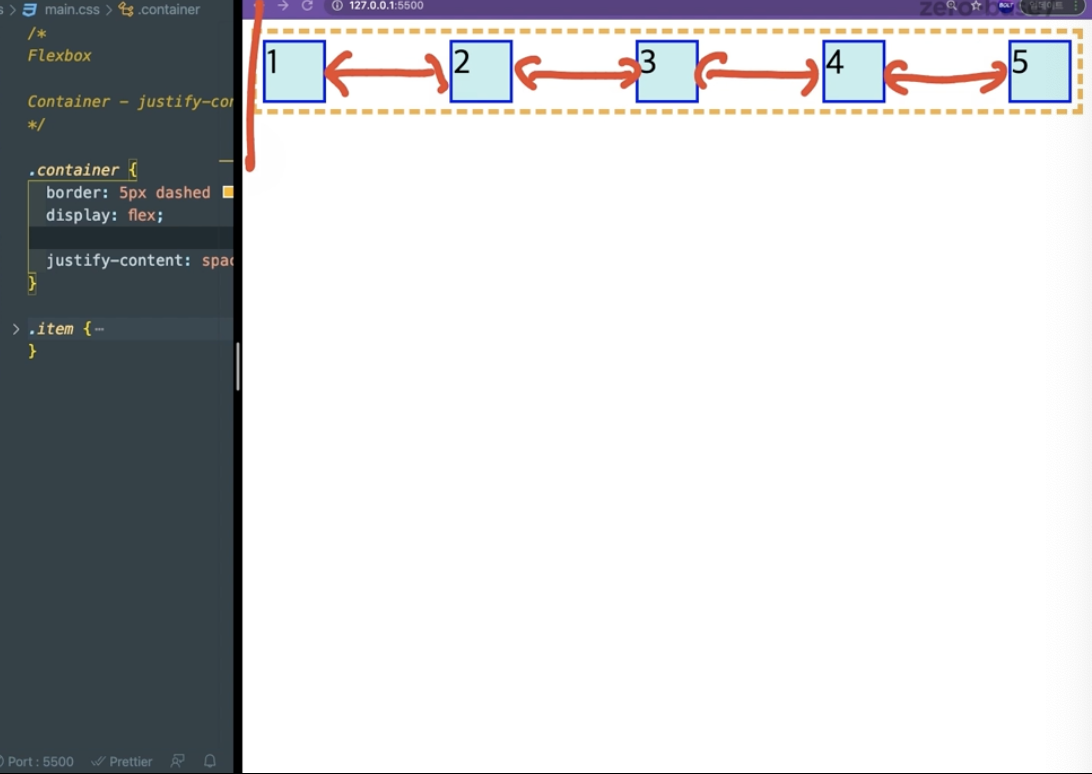
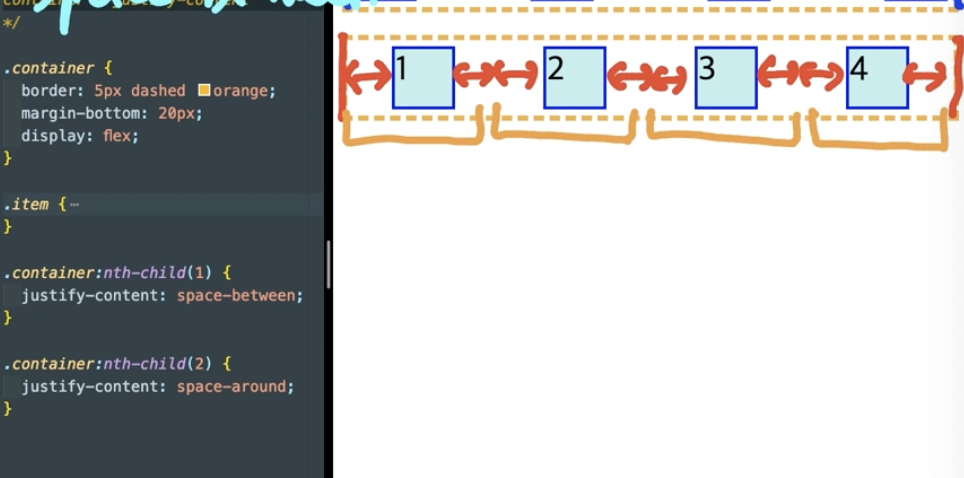
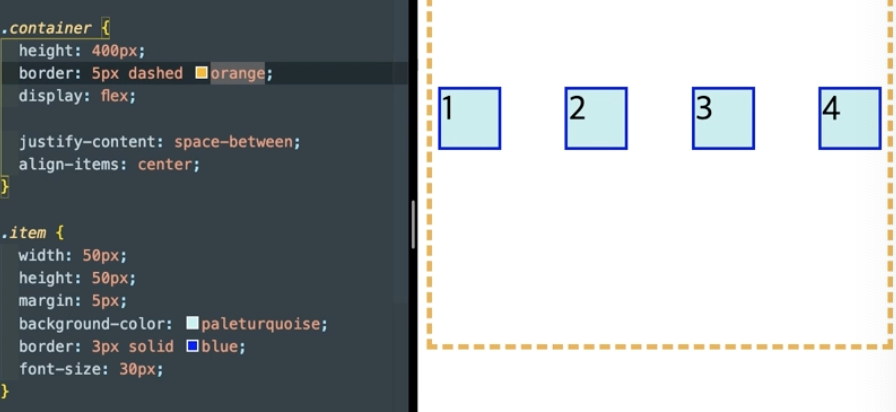
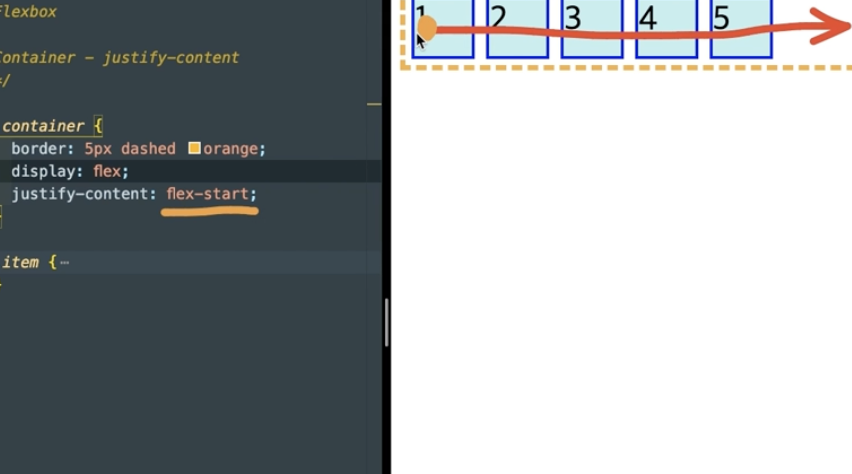
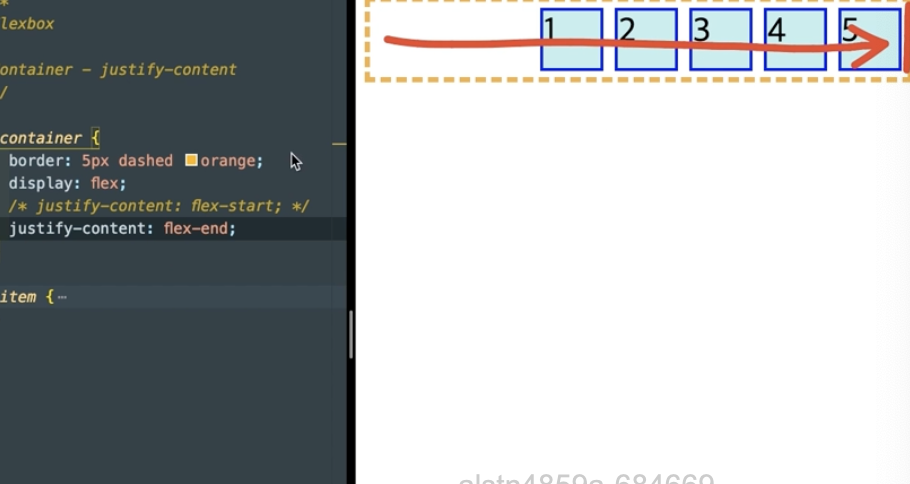
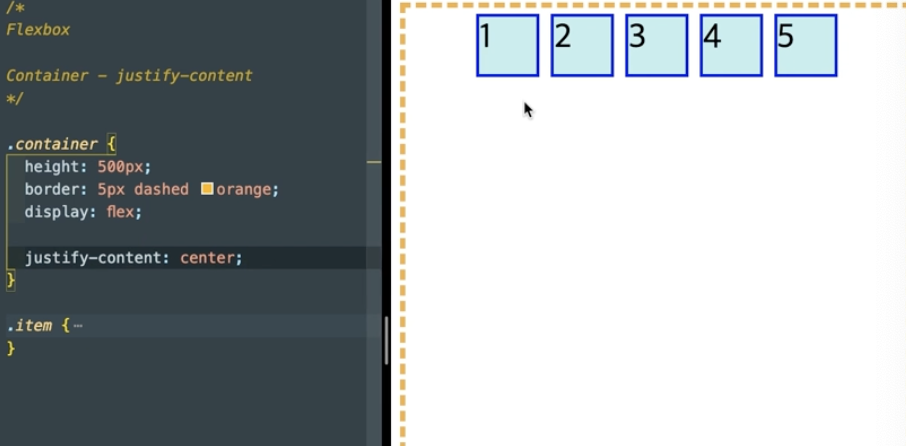
justify-content
- 브라우저가 콘텐츠 항목 사이와 주변의 공간을 플렉스 컨테이너에서는 Main-axis, 그리고 그리드 컨테이너에서는 인라인 축을 기준으로 어떻게 정렬할 것인지를 정의한다.

- flex-start : 주축에 첫 시작점을 기준으로 진행

- flex-end : 주축에 끝 점을 기준으로 진행


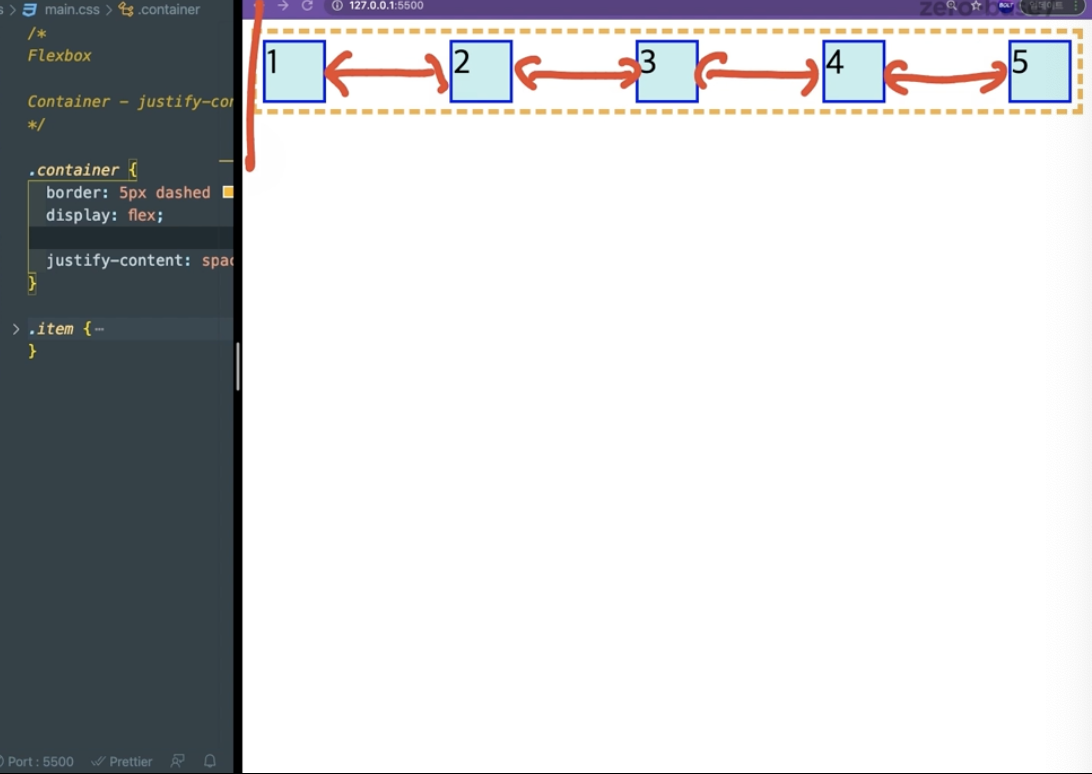
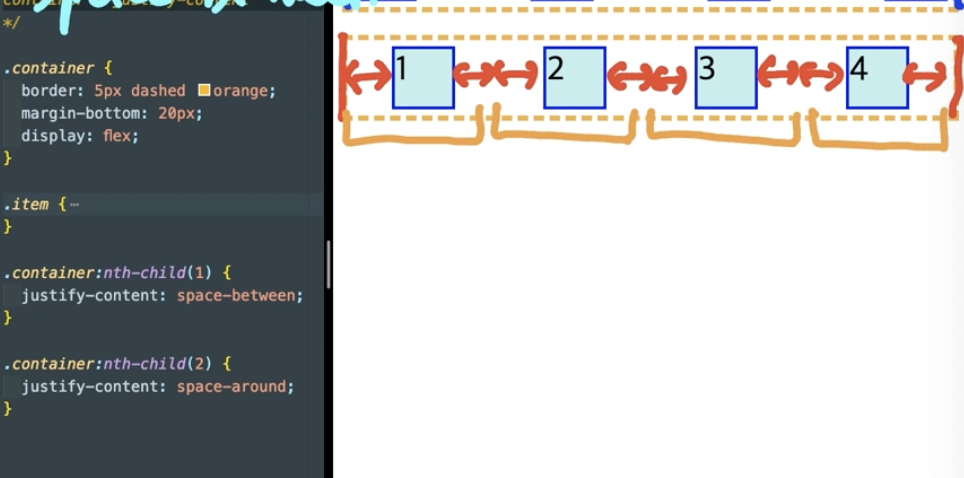
- space-between : 각 아이템들이 동일한 간격으로 나누어지게 된다.

- sapce-around : start와 end를 기준으로 간격이 나뉜다.
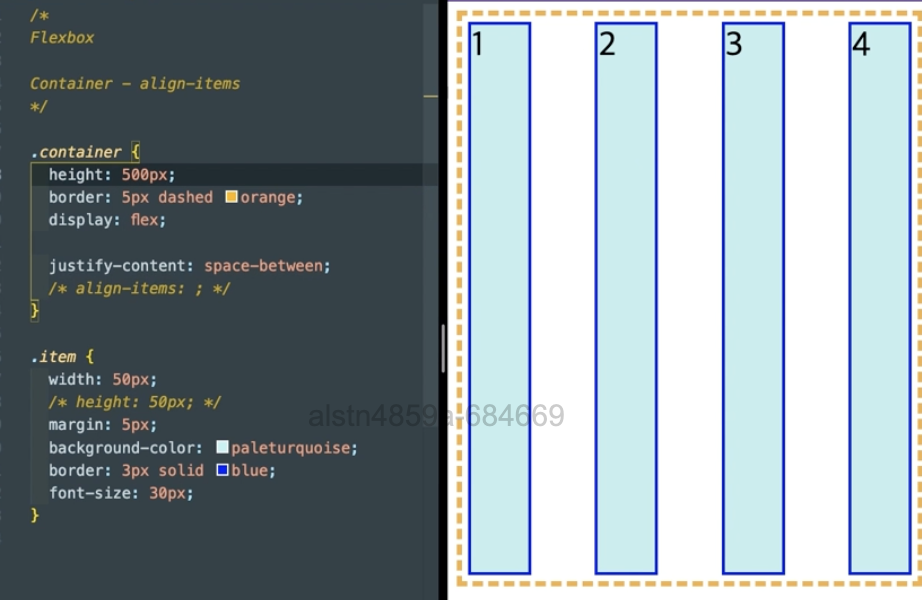
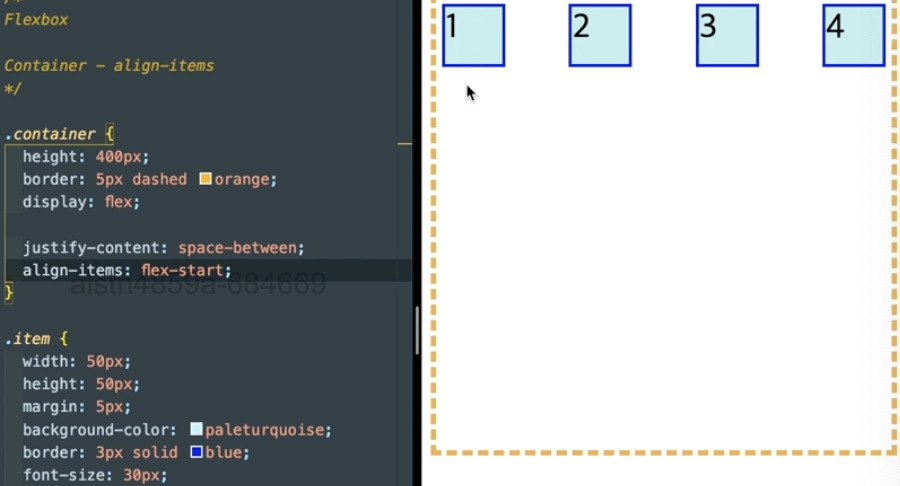
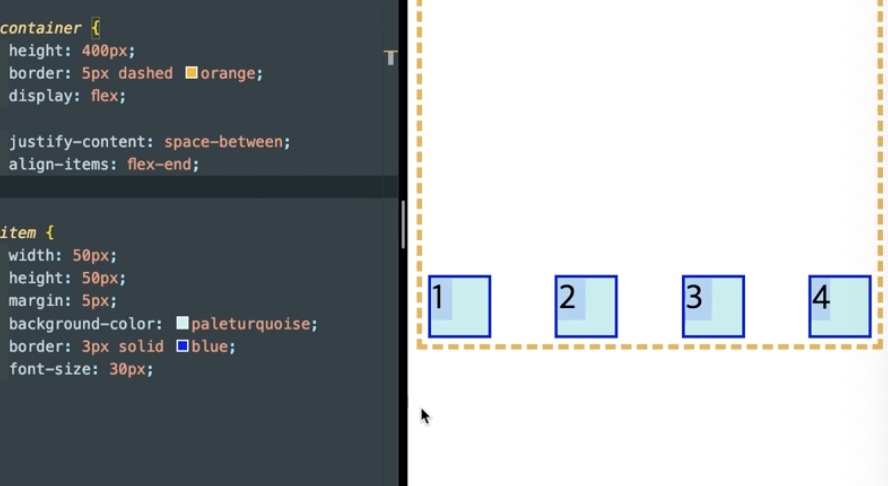
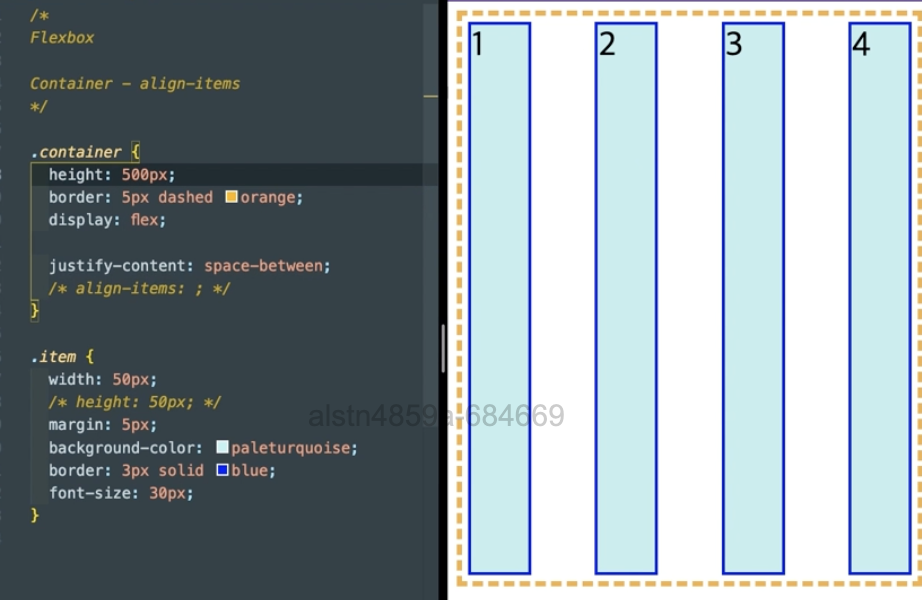
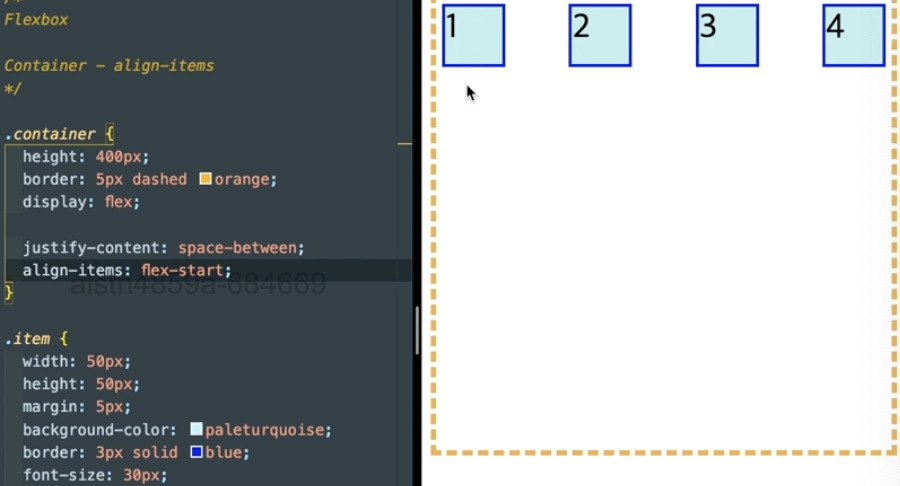
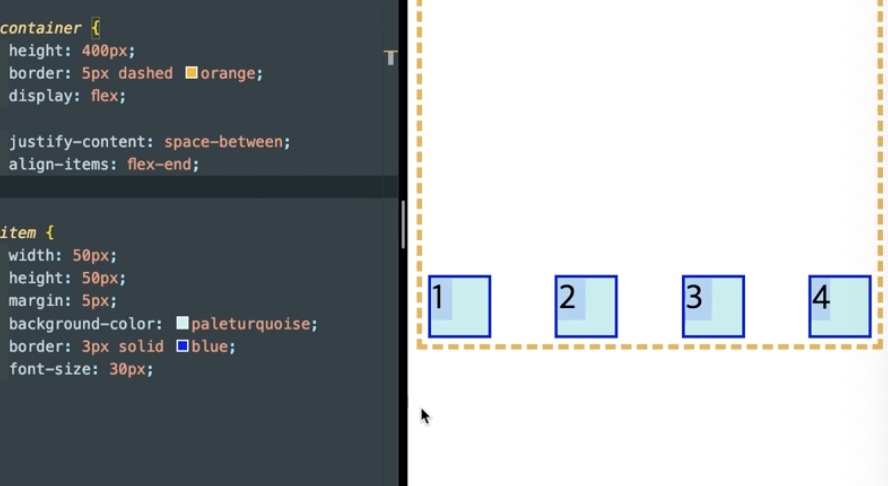
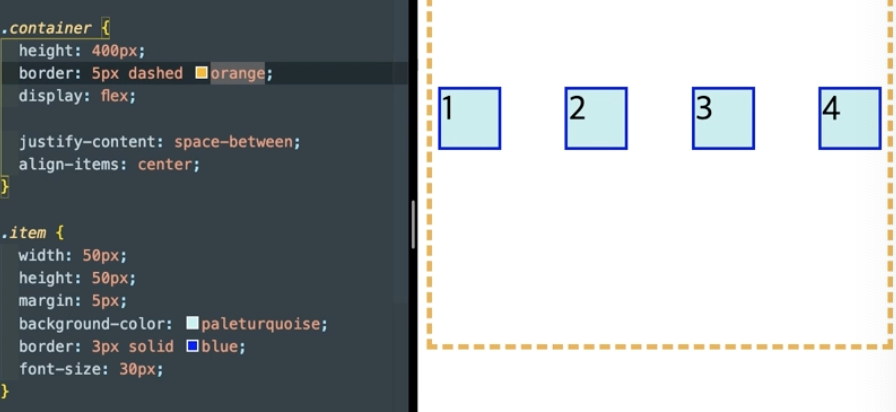
align-items
- item들을 위치를 어느곳에 자리잡게 둘지 결정하는 속성.

- stretch : 교차축의 start, end를 가지고 있는다.(기본값)

- flex-start : 교차축 시작점에 적용된다.


- center : 전체 중에 가운데로 적용된다.
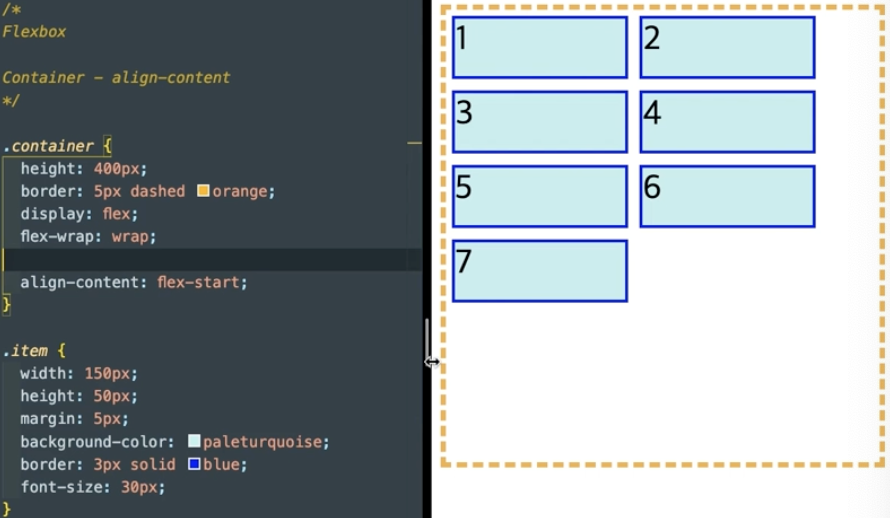
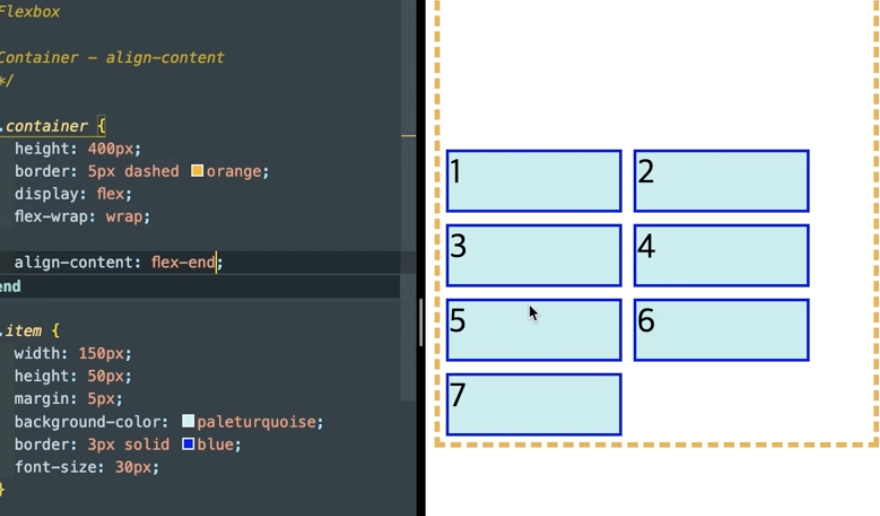
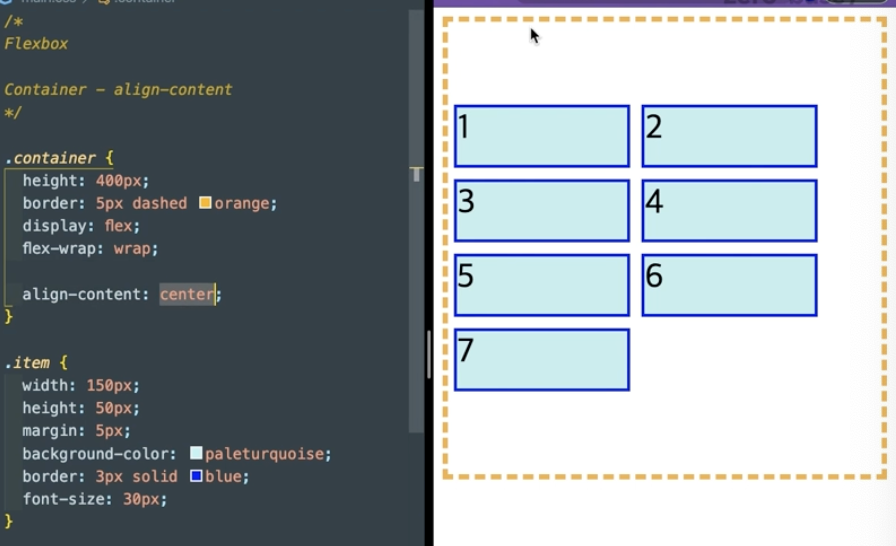
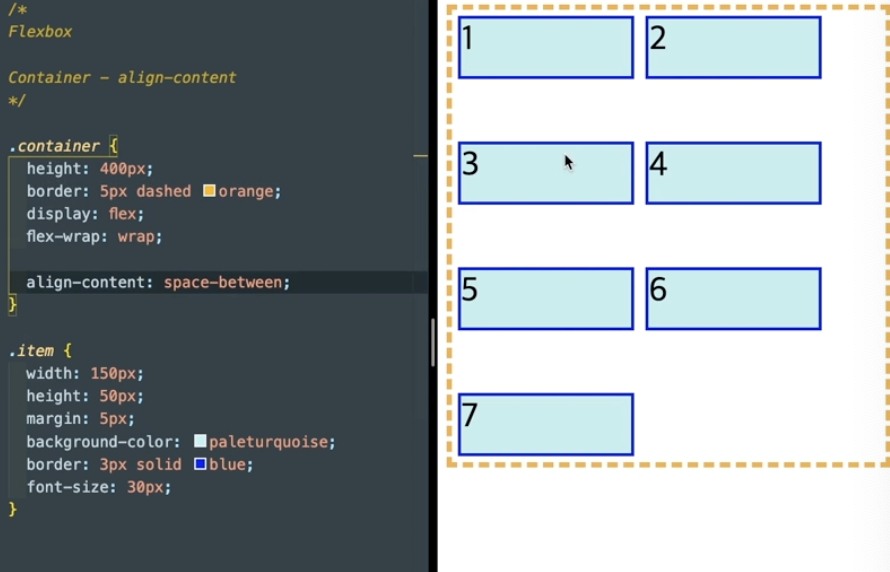
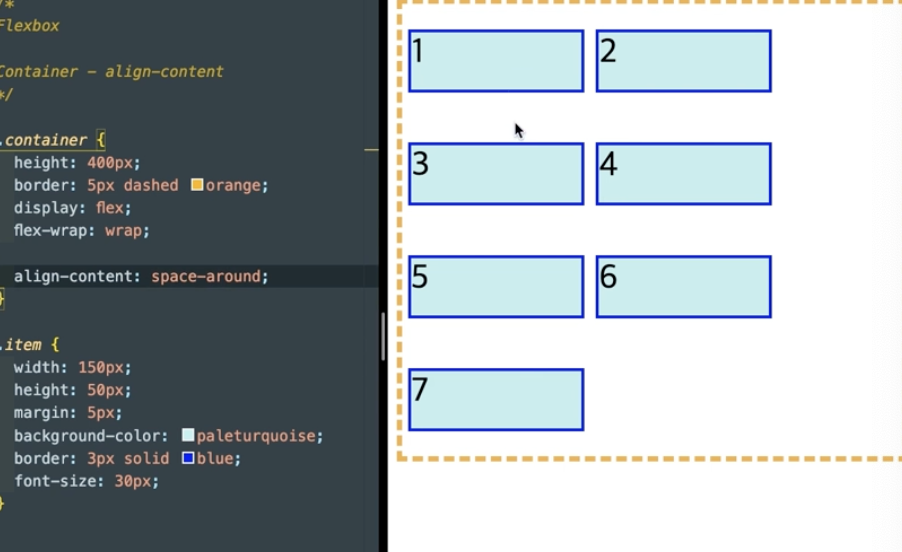
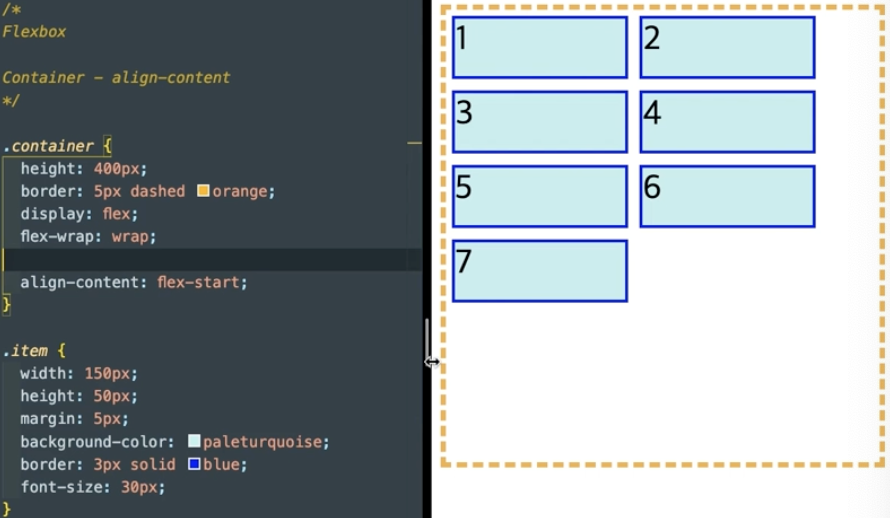
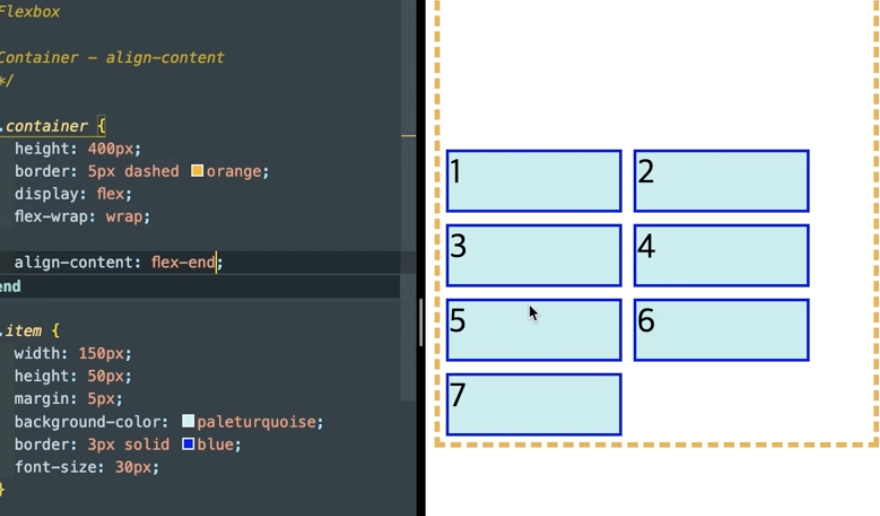
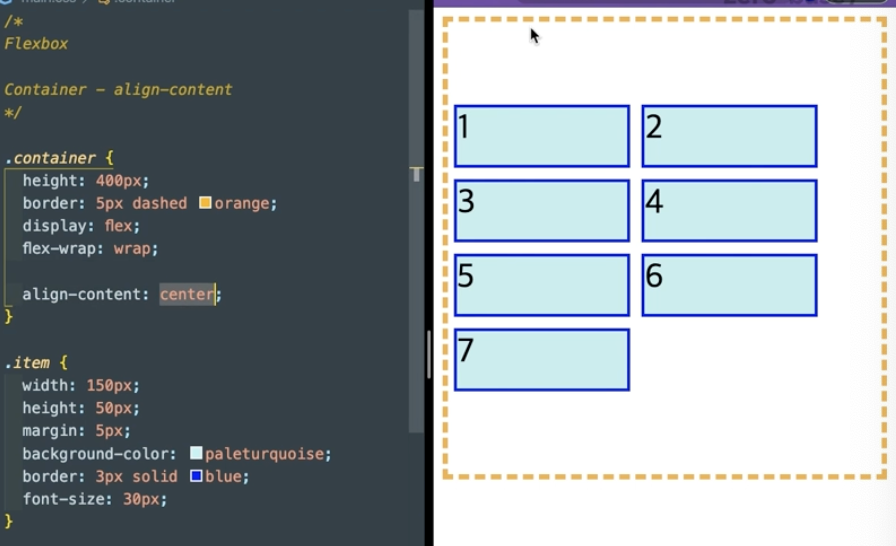
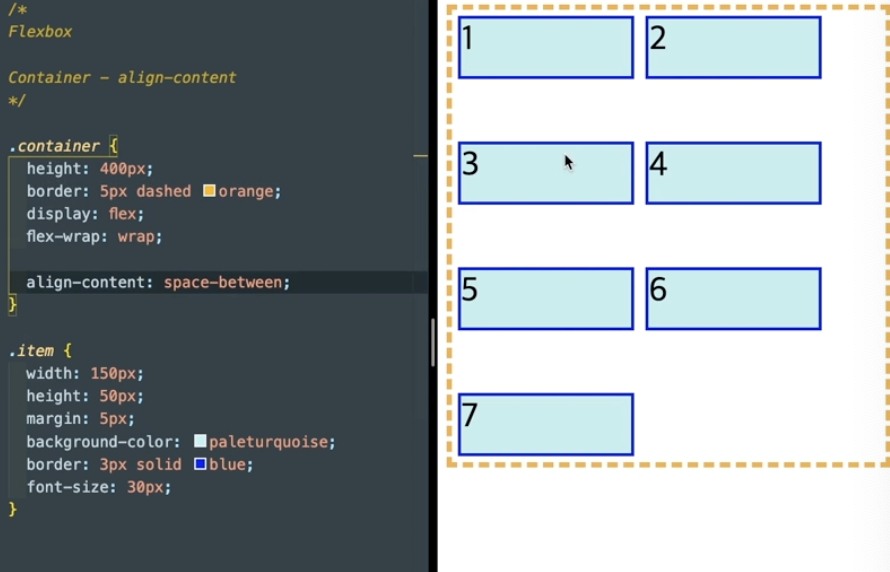
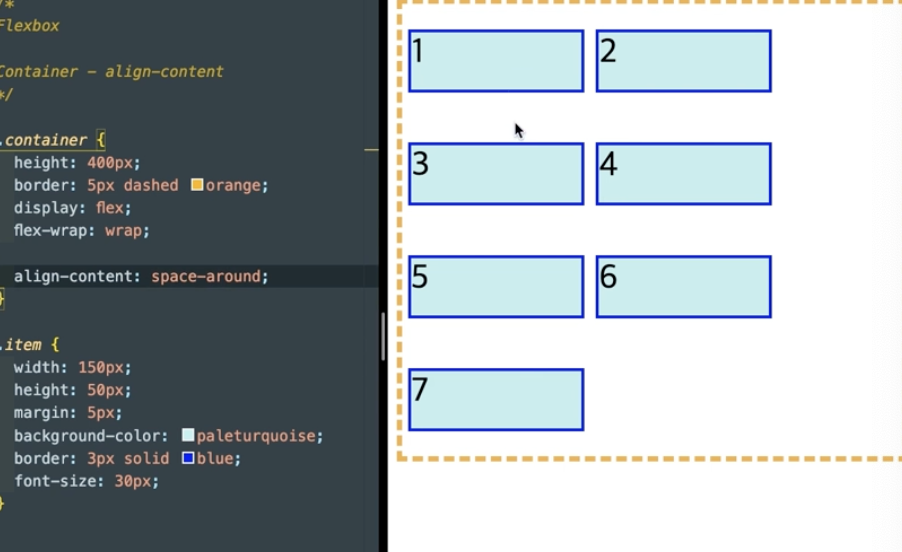
align-content
- 콘텐츠 사이에 콘텐츠 주위 빈 공간을 플렉스박스의 교차축, 그리드의 블록 축을 따라 배치하는 방식.

- flex-start : 교차축 시작점에 적용.



- space-between : 가운데 간격이 동일한 간격을 가지게 된다.

- space-around : 각 아이템들끼리의 간격이 동일하게 벌어진다.