justify-content
- 컨테이너 크기가 안에 있는 컨텐트 보다 크고 공간이 남아있어야 사용이 가능하다.

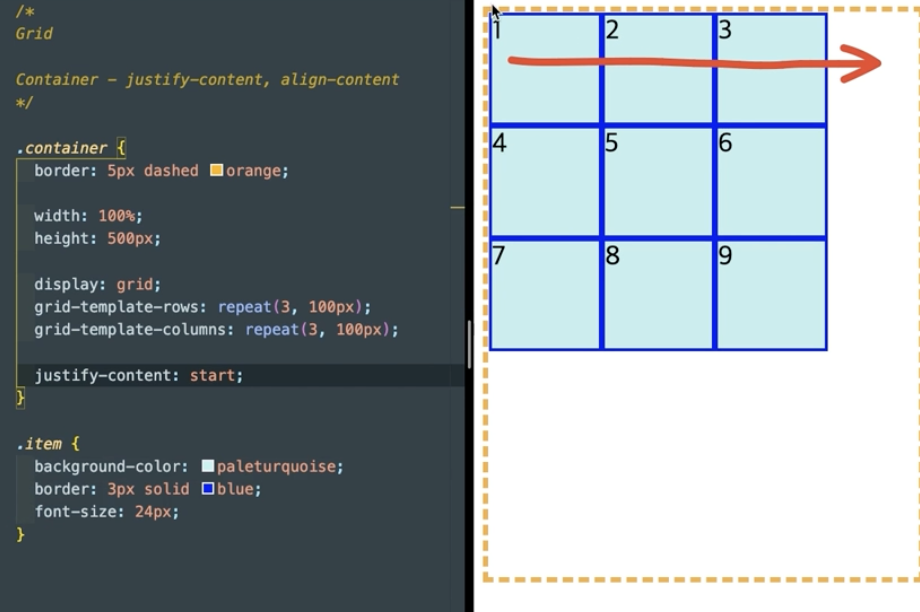
- start

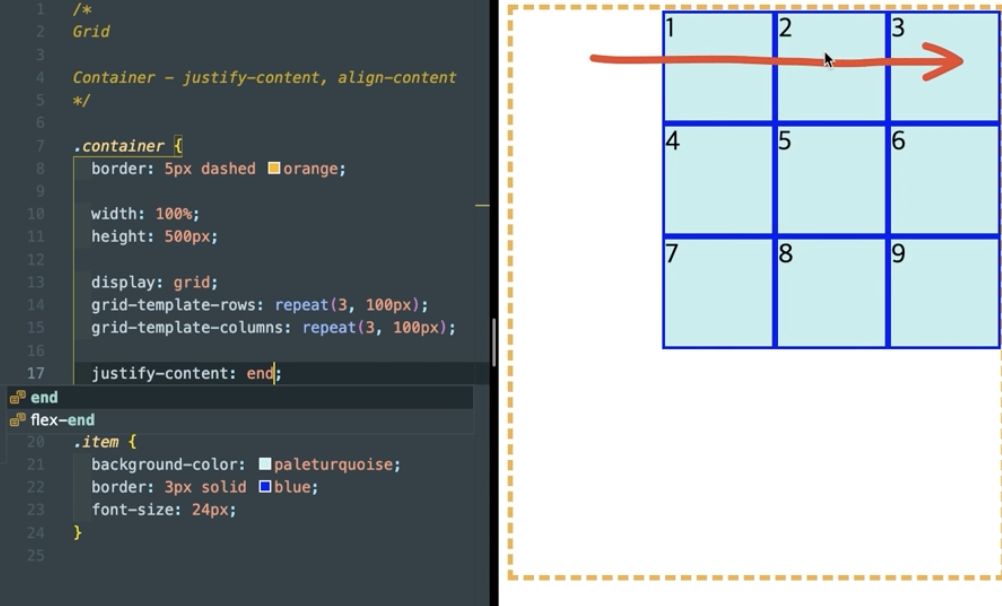
- end

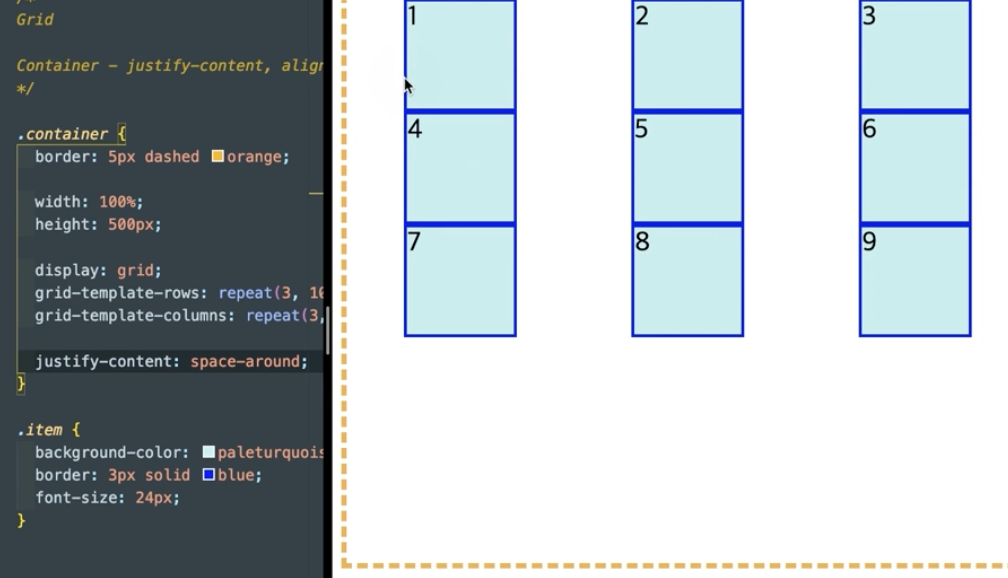
- space-around

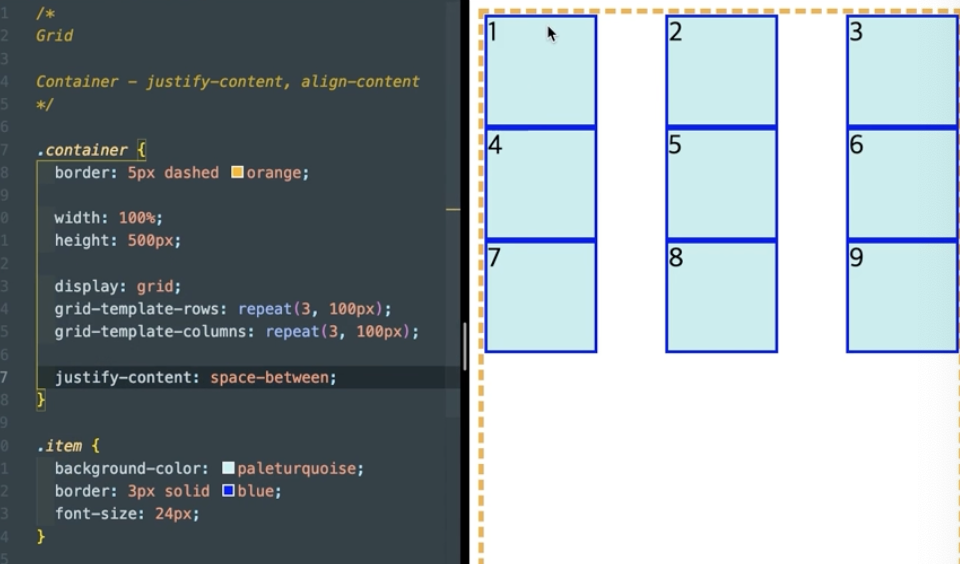
- space-between
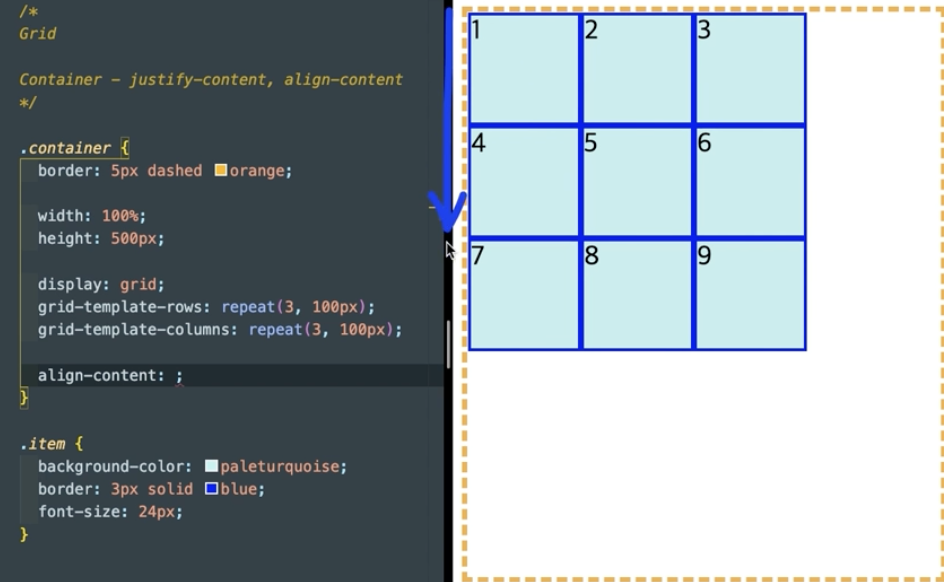
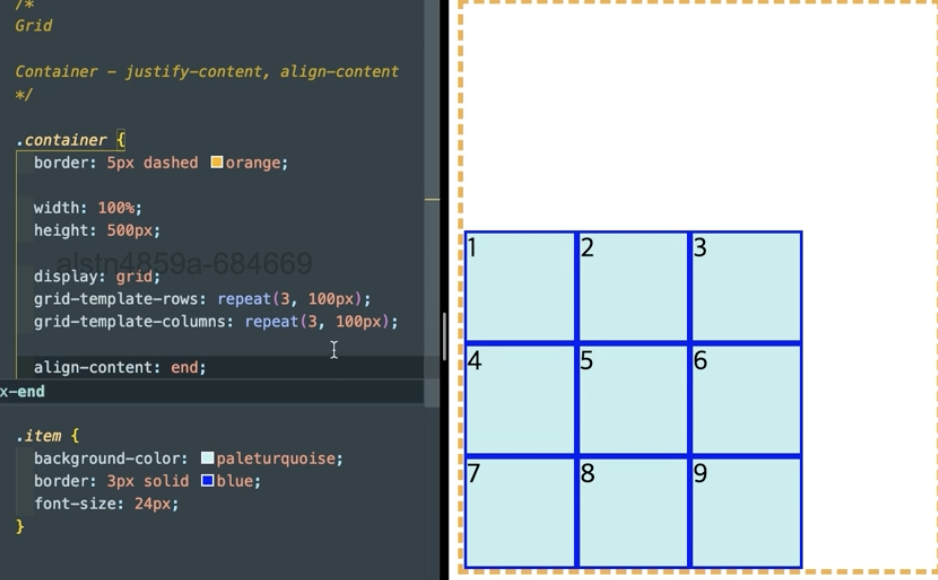
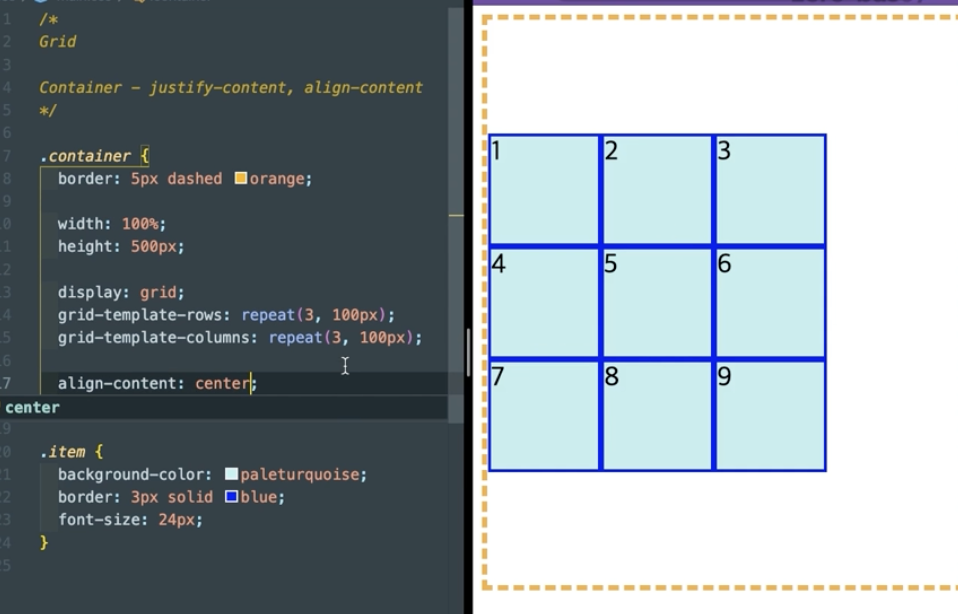
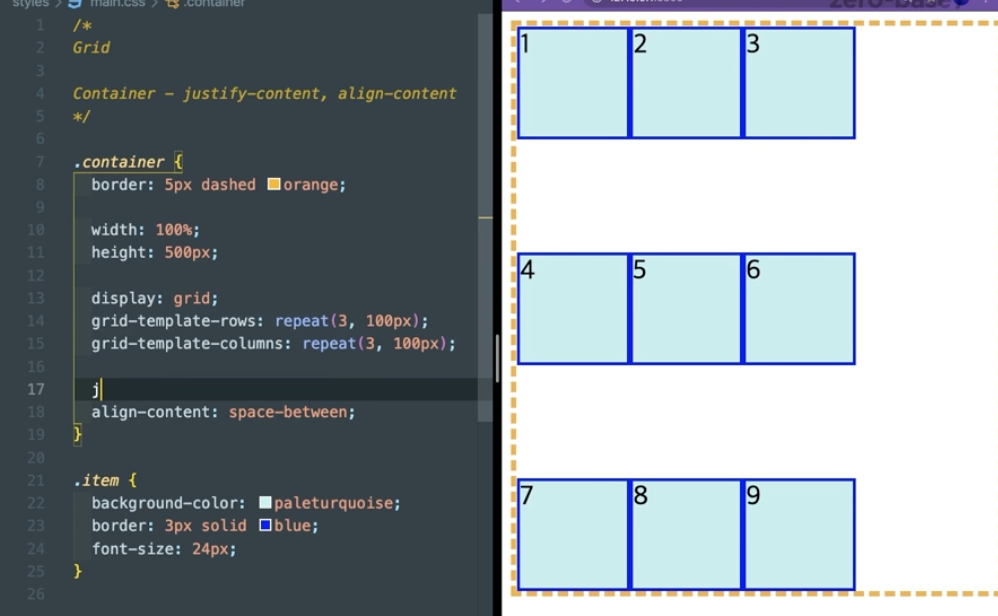
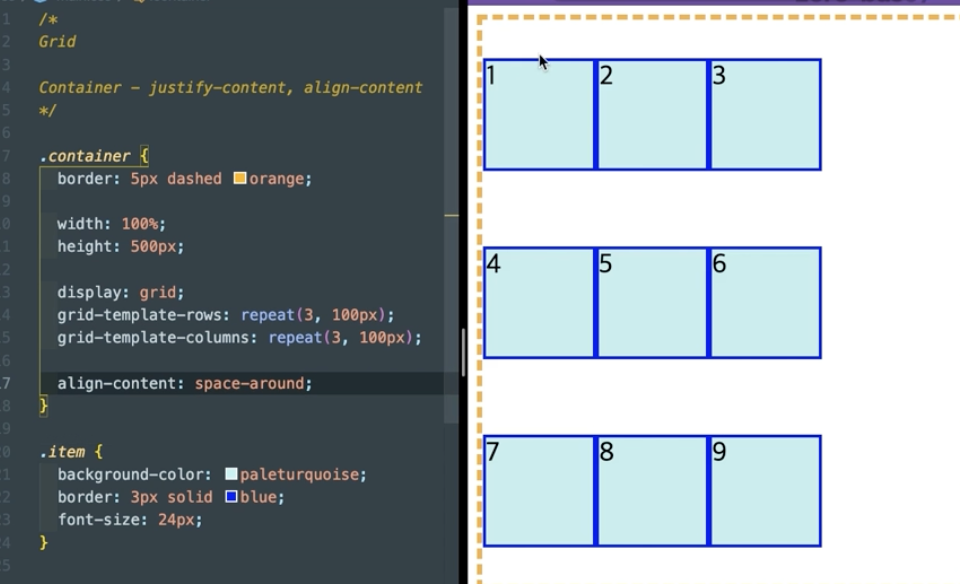
align-content

- start

- end

- center

- space-between

- space-around
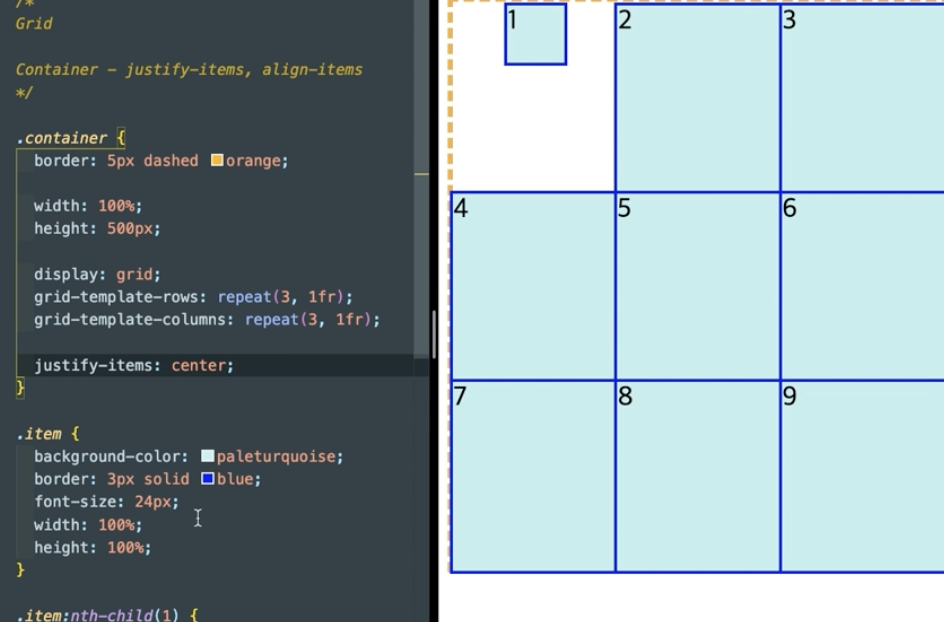
justify-items
- 하나의 아이템에 대한 정렬.

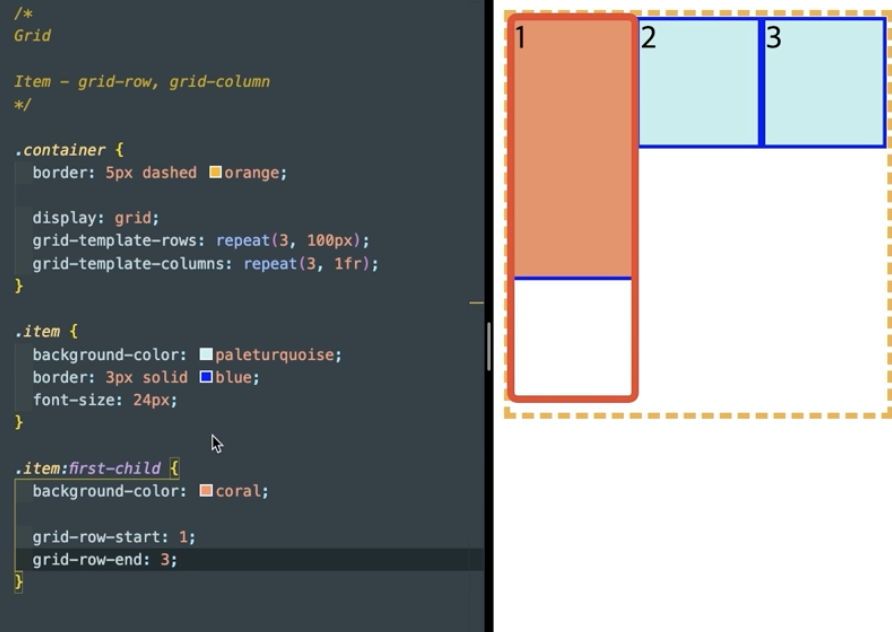
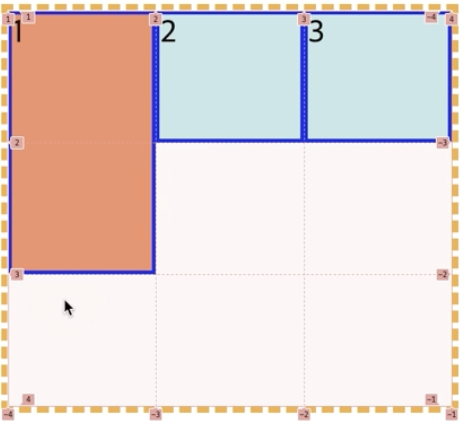
grid-row, column

- 1부터 3까지 주었을 때 3칸을 차지할거라 생각했지만 실제로는 2칸만 차지하게 된다.

- 선에 붙어있는 번호가 있는데 그 번호에 맞춰서 차지하게 된다.
Grid 단위 - fr, min-content, max-content
-
fr : 가로 세로길이를 명시적으로 비율로 나누었을 때 사용한다.
-
min-content : 단어의 크기만큼만 늘어나게 된다.
-
max-content : 똑같은 모습을 가지고 있지만 문장, 단어 중 가장 긴 문장이나, 단어를 따져서 쪼갠다.
