Grid
- 웹페이지를 위한 이차원 레이아웃 시스템이다. 콘텐츠를 행과 열에 배치할 수 있으며,
복잡한 레이아웃을 직접 직관적으로 구축할 수 있는 많은 기능이 있다.
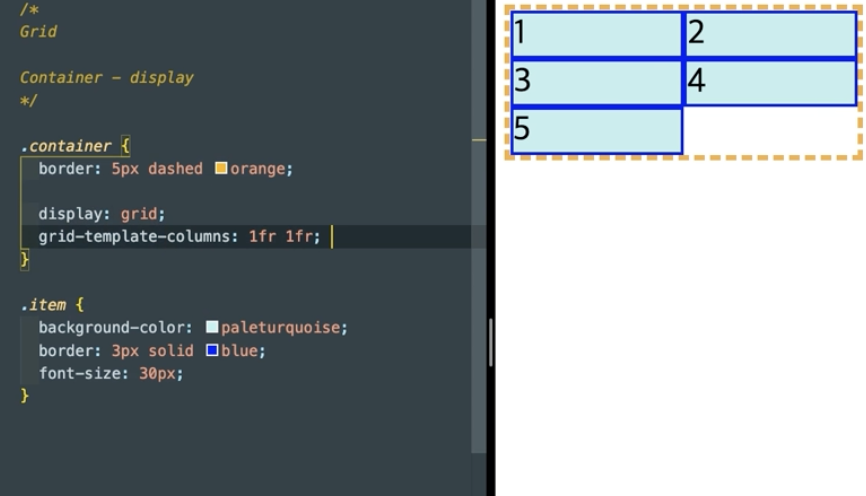
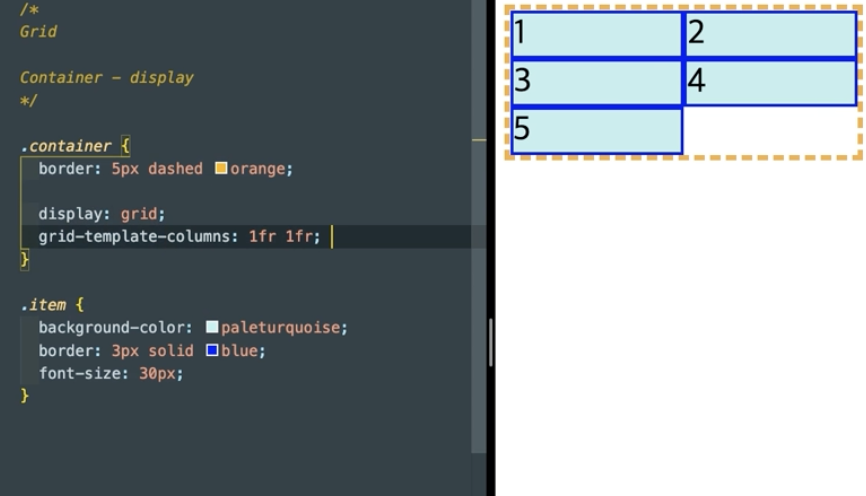
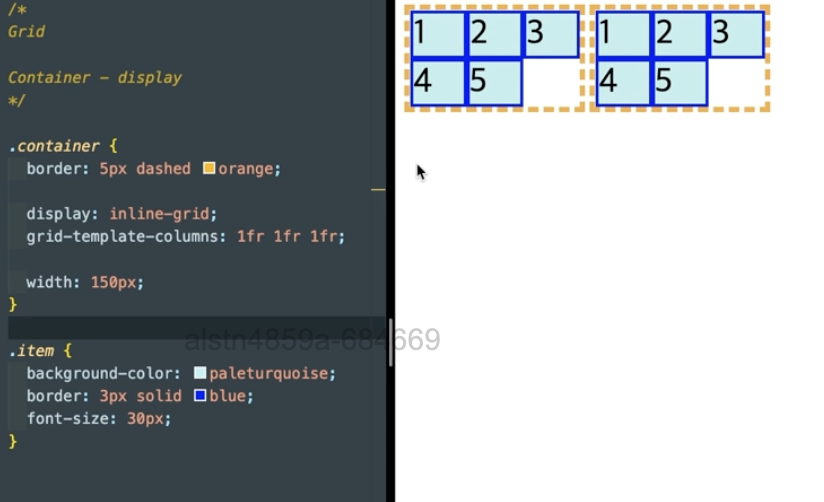
Container - display


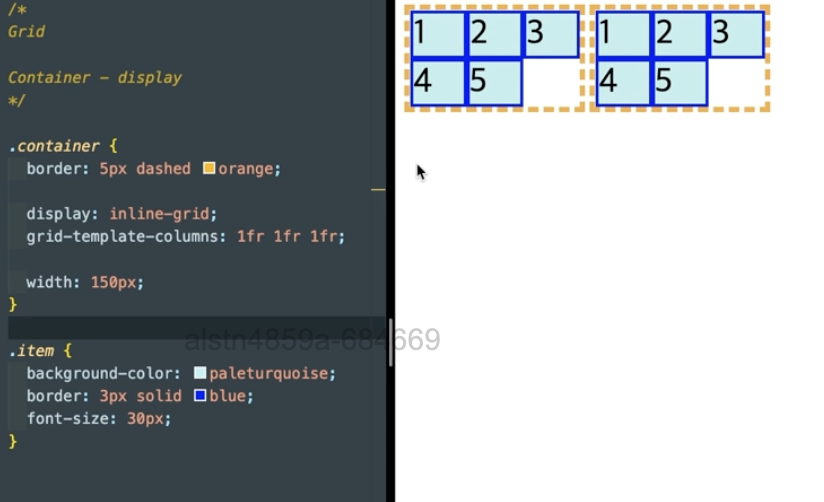
- inline-grid를 사용하면 외부 레이아웃을 인라인으로 처리할 수 있다.
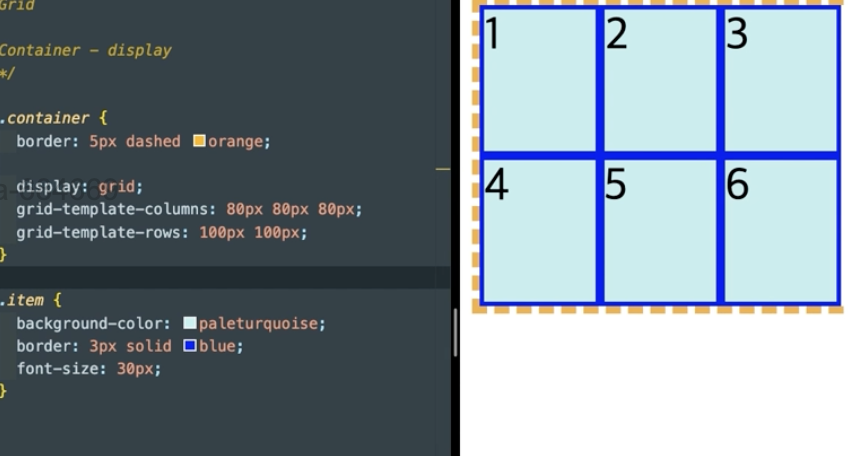
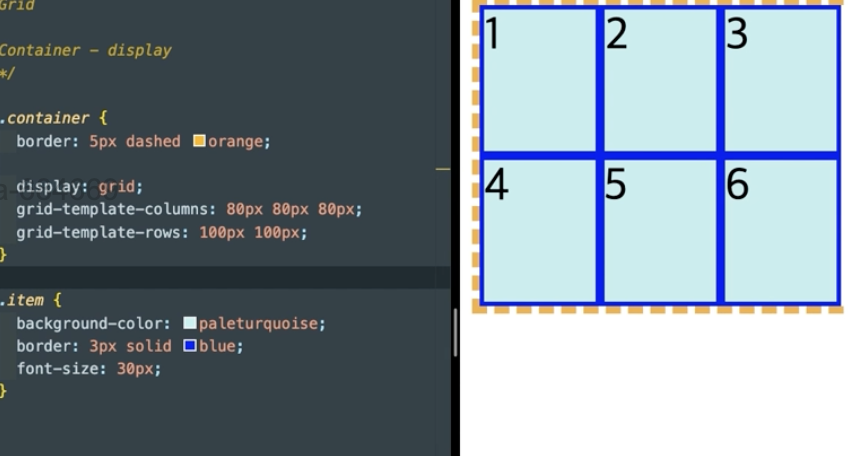
grid-template-rows, columns
- container에서 사용이 가능하다. 행과 열을 가질 수 있게 한다.

- 3개의 열에 100px, 150px, 100px의 가로 넓이를 가진 column이 생기고, 100px 100px의 row가 생긴다.
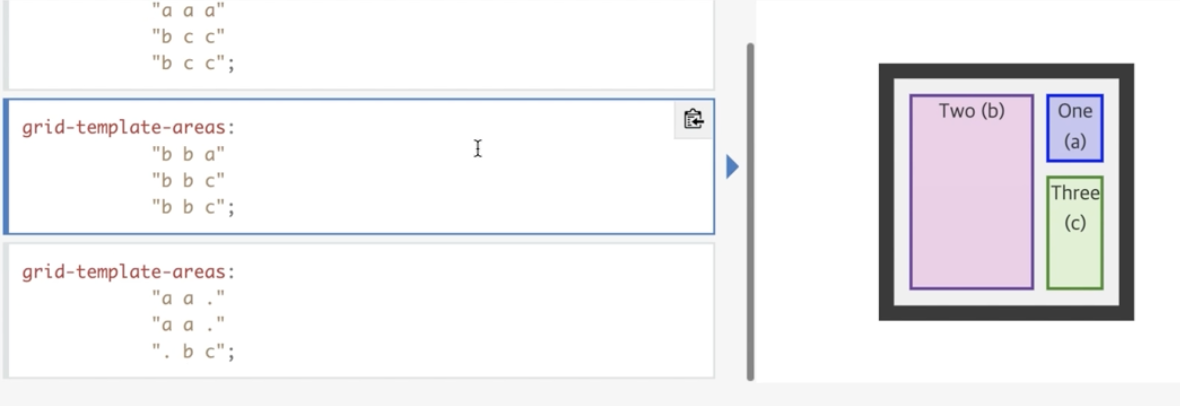
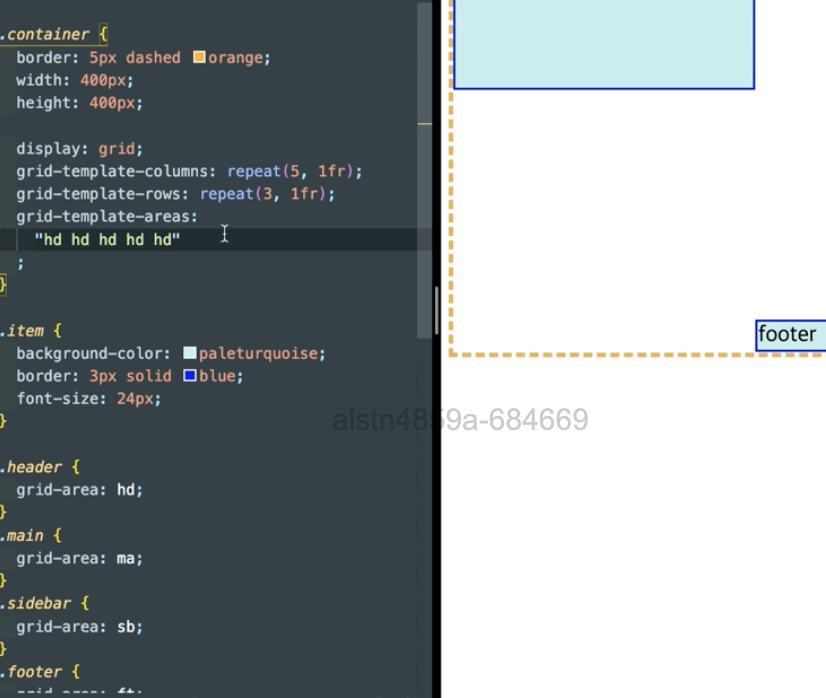
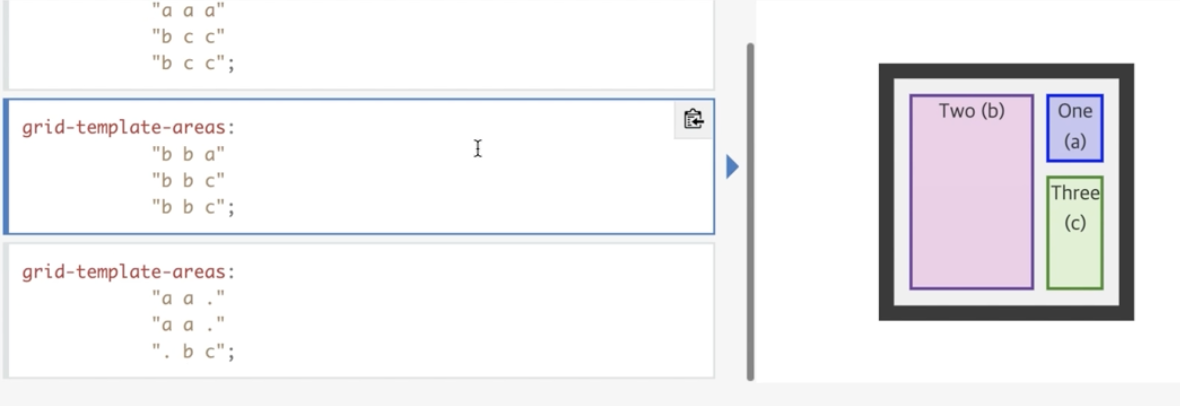
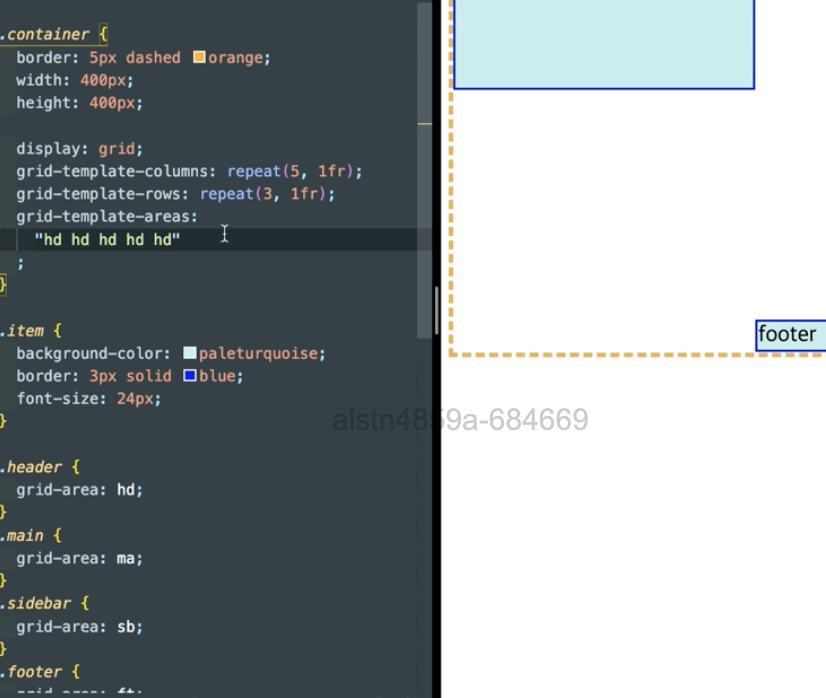
grid-template-areas

- 여러개의 셀을 설정할 수 있게 만들어준다.(땅따먹기 같이 가능)

- 각 class에 grid-area로 이름을 지정해주고 grid-template-areas로 공간을 재정의해준다.
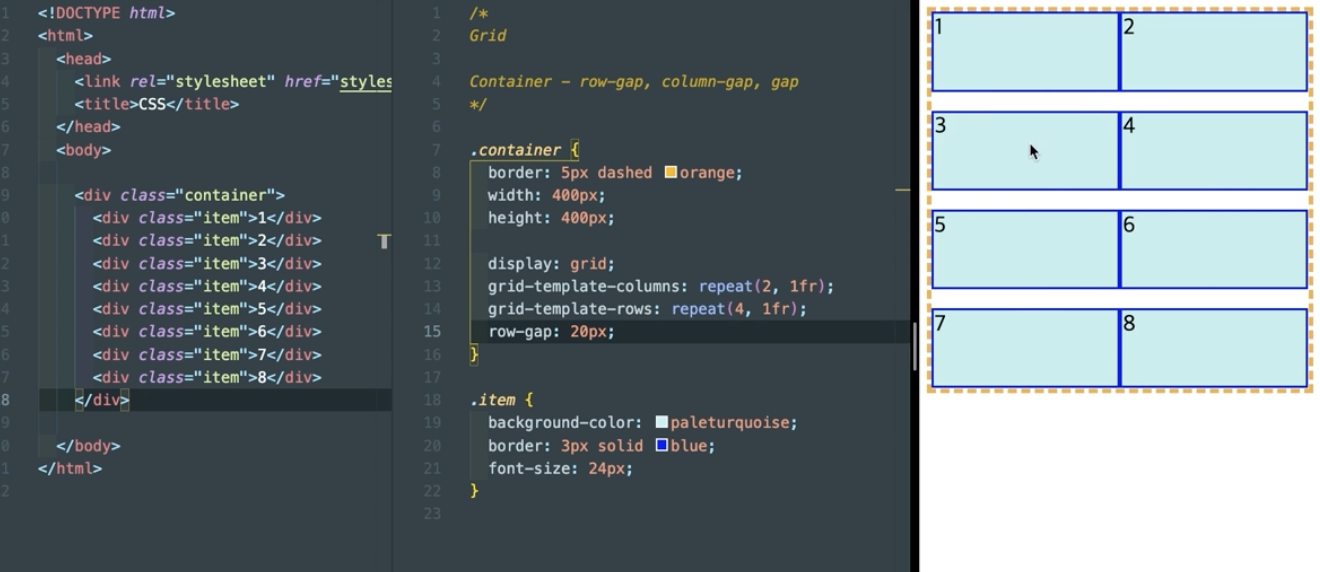
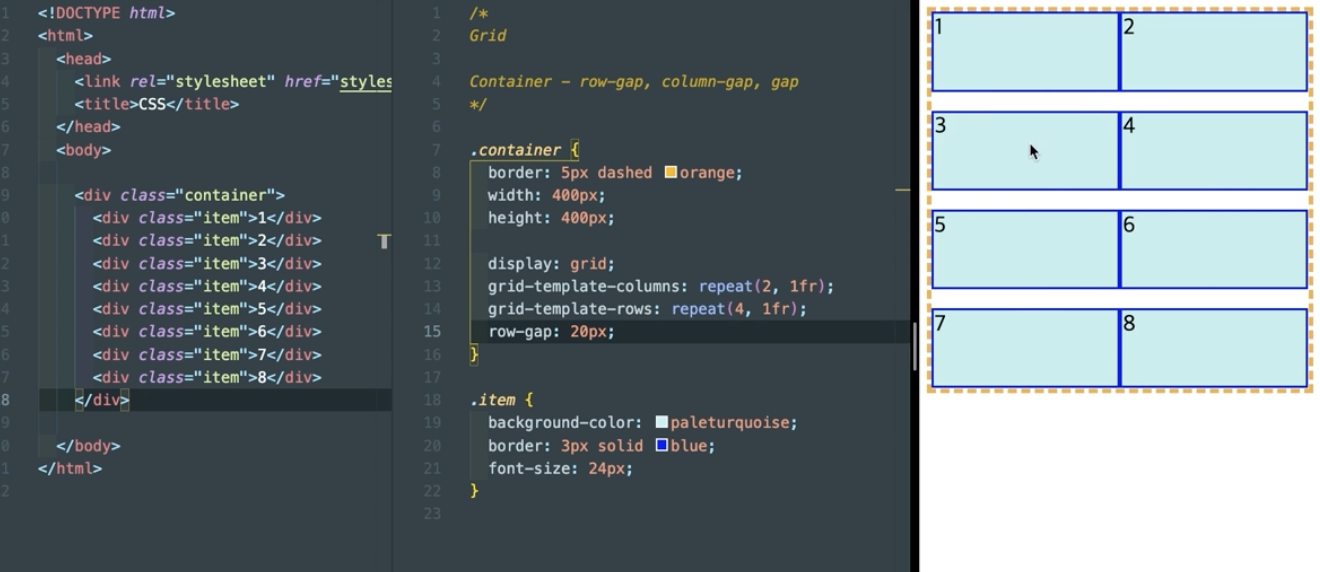
row-gap, column-gap, gap

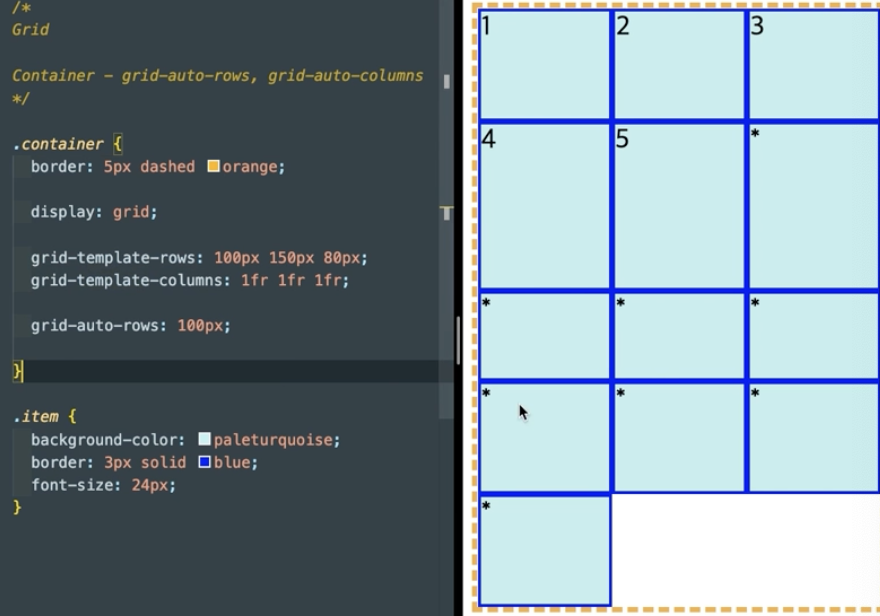
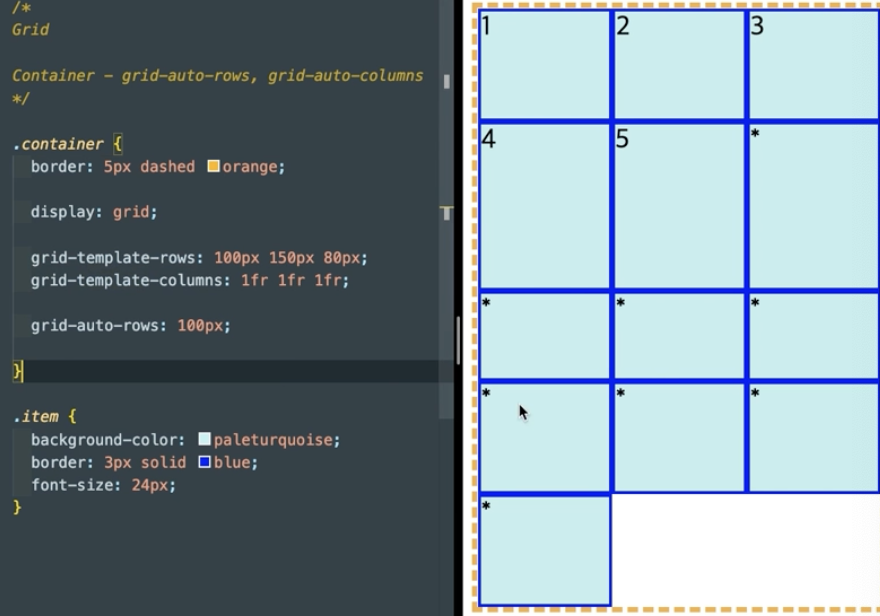
grid-auto-rows, grid-auto-columns

- 템플릿에 명시적으로 작성을 못하지만 넘쳐나는 아이템들에 대해서 암시적으로 명시하게 된다.
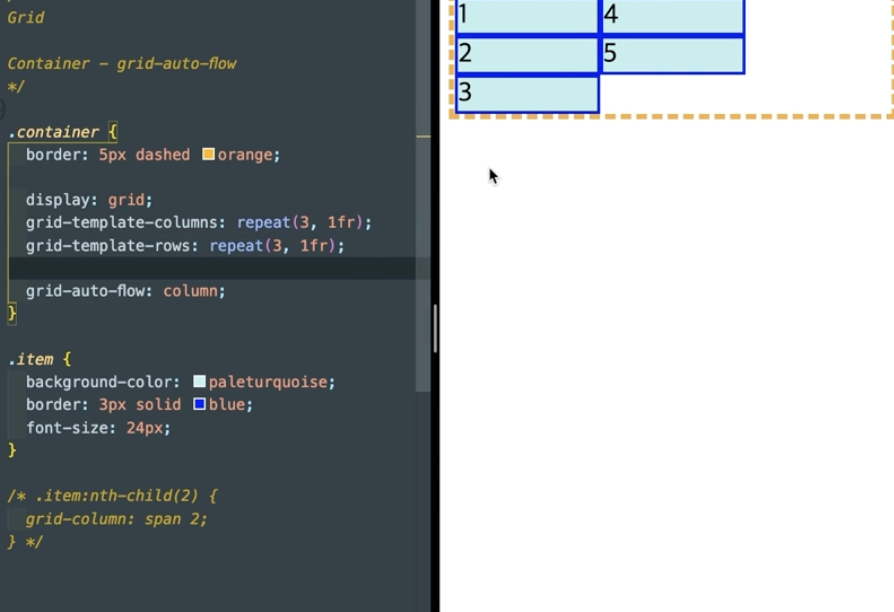
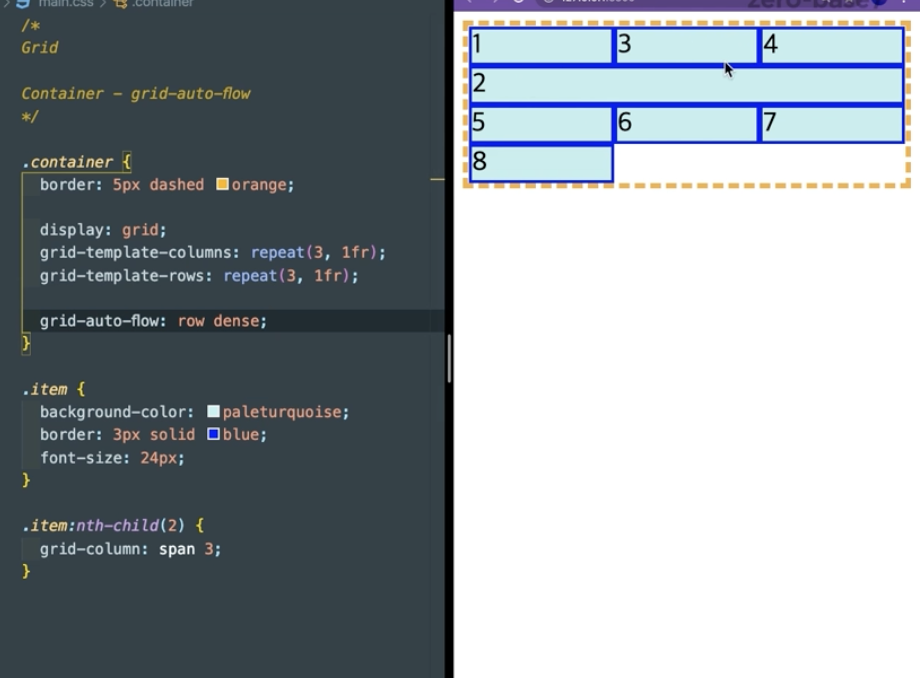
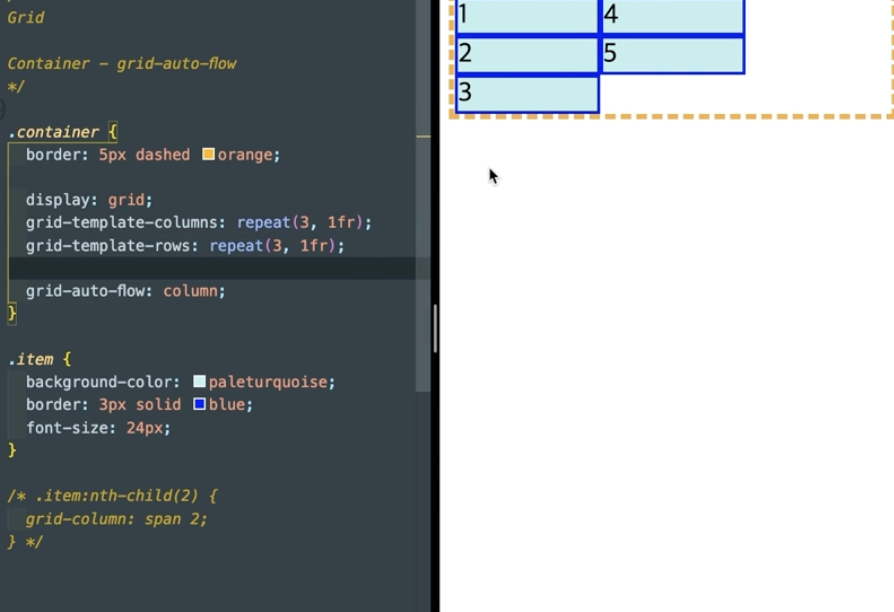
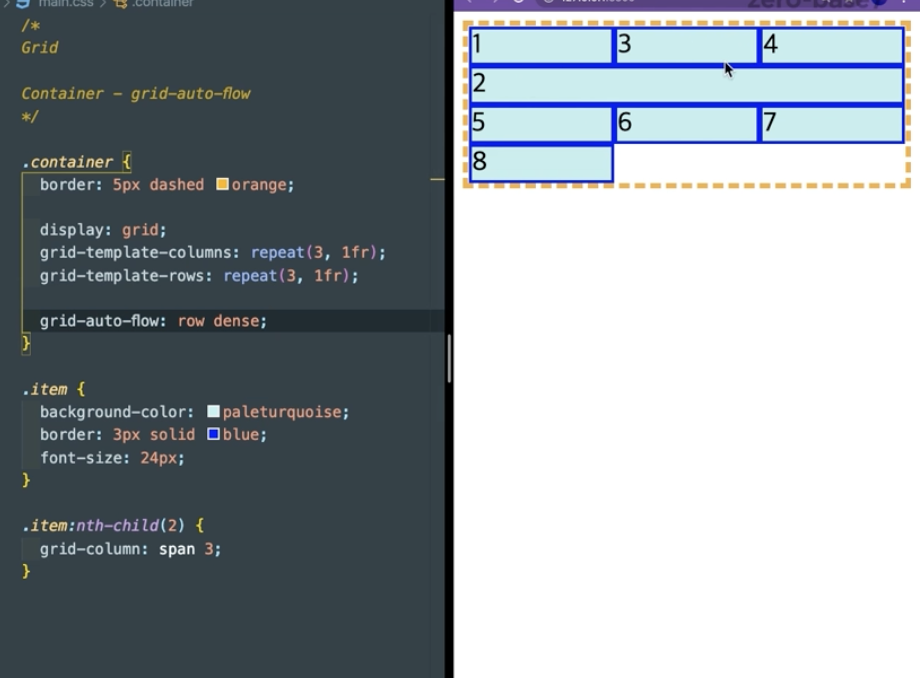
grid-auto-flow

- 메인축의 방향으로 흘러가다 교차축으로 흘러가게 된다.

- dense를 사용하게 되면 빈 영역으로 땡겨지게 된다.