우선 크로스브라우징을 알아보자.
크로스브라우징이란?
웹 페이지 제작 시 모든 브라우저에서 깨지지 않고 의도한 대로 올바르게(호환성) 나오게 하는 작업이다.
[HTML, CSS, Javascript 작성 시 W3C의 웹 규격에 맞는 코딩을 함으로써 어느 브라우저, 기기에서 사이트가 의도된 대로 보여지고 작동되는 기법]
크로스브라우징이 필요한 이유

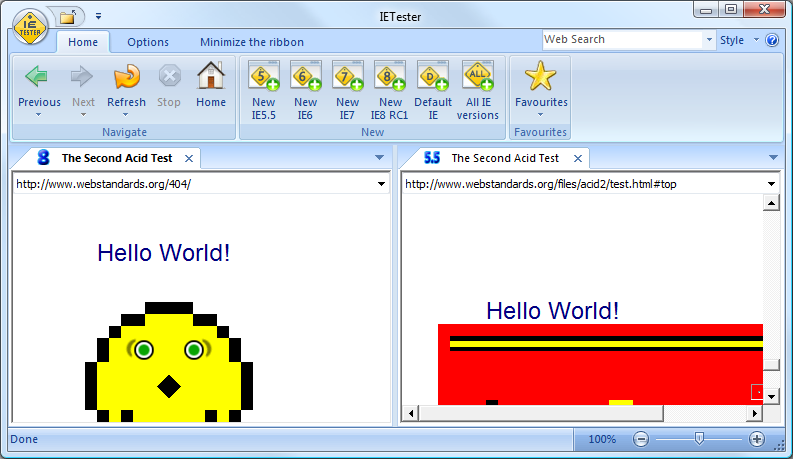
위 이미지는 같은 코드를 각각 다른 브라우저에서 실행한 것이다.
왼쪽에서는 이미지가 정상적으로 출력이 되지만 오른쪽에선 이미지가 깨져서 나오는것을 볼 수 있다.
이와 같이 이런 불편함을 겪지 않으려면 개발자는 크로스 브라우징 기법을 사용해야 한다.
모바일 서비스 중 발생할 수 있는 다양한 호환성에 대한 이슈를 해결하는 방법!
-
웹 표준을 준수하여 작성한다.
-
모바일 기기의 사이즈가 다양하기 때문에 각각의 디바이스에 맞추어 반응형 디자인을 해야한다.
-
CSS reset을 이용해 브라우저의 기본 디자인 요소를 제거하고 새로 디자인 요소를 입힌다.
Metatag
먼저 Meta Tag란?
쉽게말해 내가 만든 사이트의 정보를 브라우저에게 알려주기 위한 태그라고 볼수있다. 단 Meta Tag는 HEAD 태그 사이 또는 뒤에 있어도 되지만 반드시 BODY 태그 앞쪽에 위치해야 한다. '
메타 태그의 다양한 설정방법
1.키워드 지정 (검색엔진에 의해 검색되는 단어)
<meta name="keywords" content="키워드" />2.description (검색결과에 표시되는 단어)
<meta name="description" content="내용">3.author 해당 웹의 소유자 또는 회사
<meta name="author" content="company">과 같은 다양한 사용법이존재한다

좋은 정보 감사합니다