display - inline, block, inline-block

- inline요소 : ex) span...
- 영역의 크기가 내부 콘텐츠 크기로 정해진다
- margin, padding dml top/bottom

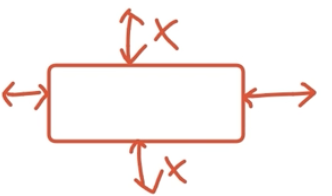
- block요소 : ex) div...
- 영역의 크기를 width, height 지정할 수 있다.
- width를 지정하지 않으면 가로 전체를 차지한다.
- 여러 요소가 세로 배치가 된다.

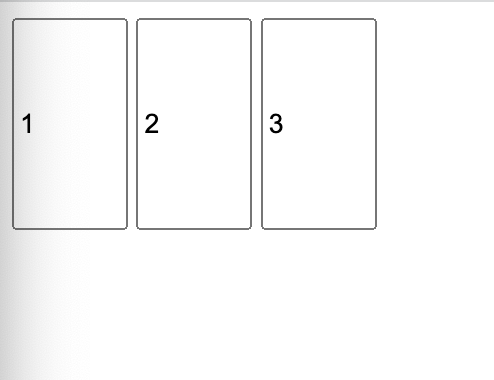
- inline-block : ex) input..
- 영역의 크기를 width, height 지정할 수 있다.
- 여러 요소가 가로 배치가 된다.
요소를 없애는 방법 - display: none, visibility:hidden

(원본)

(disply:none)
- display:none은 레이아웃에서 사라지게 만든다. 코드에는 들어가있지만 화면에는 없앤다.

(visibility:hidden)
- visibility:hidden은 화면에서는 사라지지만 구조는 변경되지 않은 채 있는다.
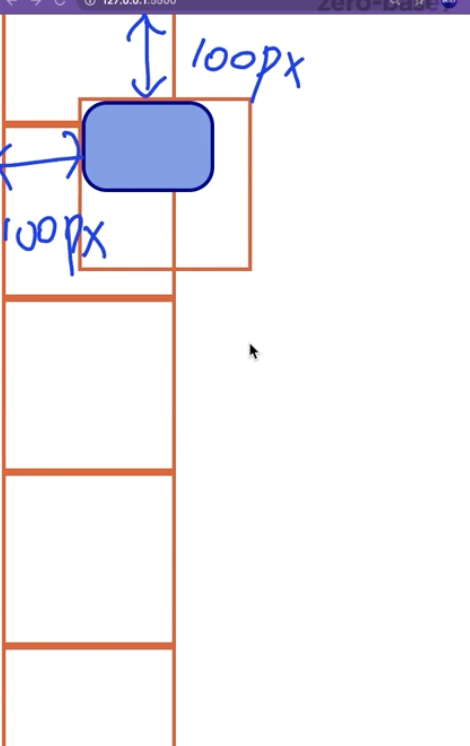
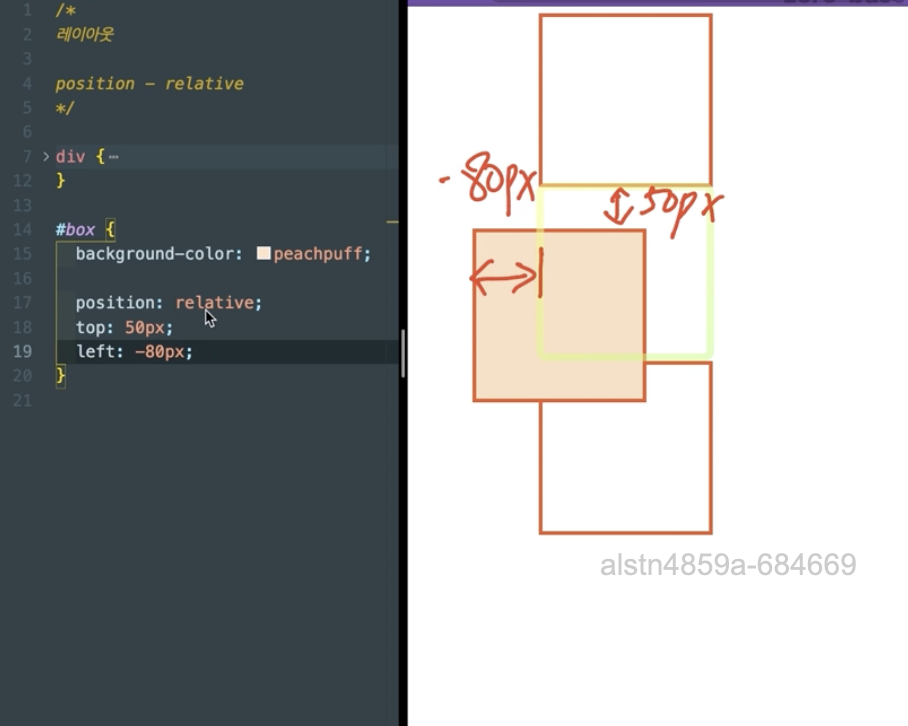
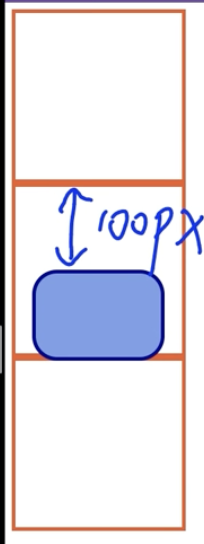
position - relative
- 요소를 일반적인 문서 흐름에 따라 배치하고, 자기 자신을 기준으로
top, right, bottom, left의 값에 따라 오프셋을 적용한다.
오프셋은 다른 요소에는 영향을 주지 않는다.

position - absolute
- 요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않는다.
대신 가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치한다. - position : absolute인 요소는, 조상 중에서 positon이 static이 아닌 요소를 찾아 기준점을 삼는다.

position - fixed
- 요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않는다.
대신 뷰포트의 초기 컨테이닝 블록을 기준으로 삼아 배치한다.

position - sticky
- 요소를 일반적인 문서 흐름에 따라 배치하고, 테이블 관련 요소를 포함해 가장 가까운, 스크롤 되는 조상과 표 관련 요소를 포함한 컨테이닝 블록(가장 가까운 블록 레벨 조상) 을 기준으로 적용된다.