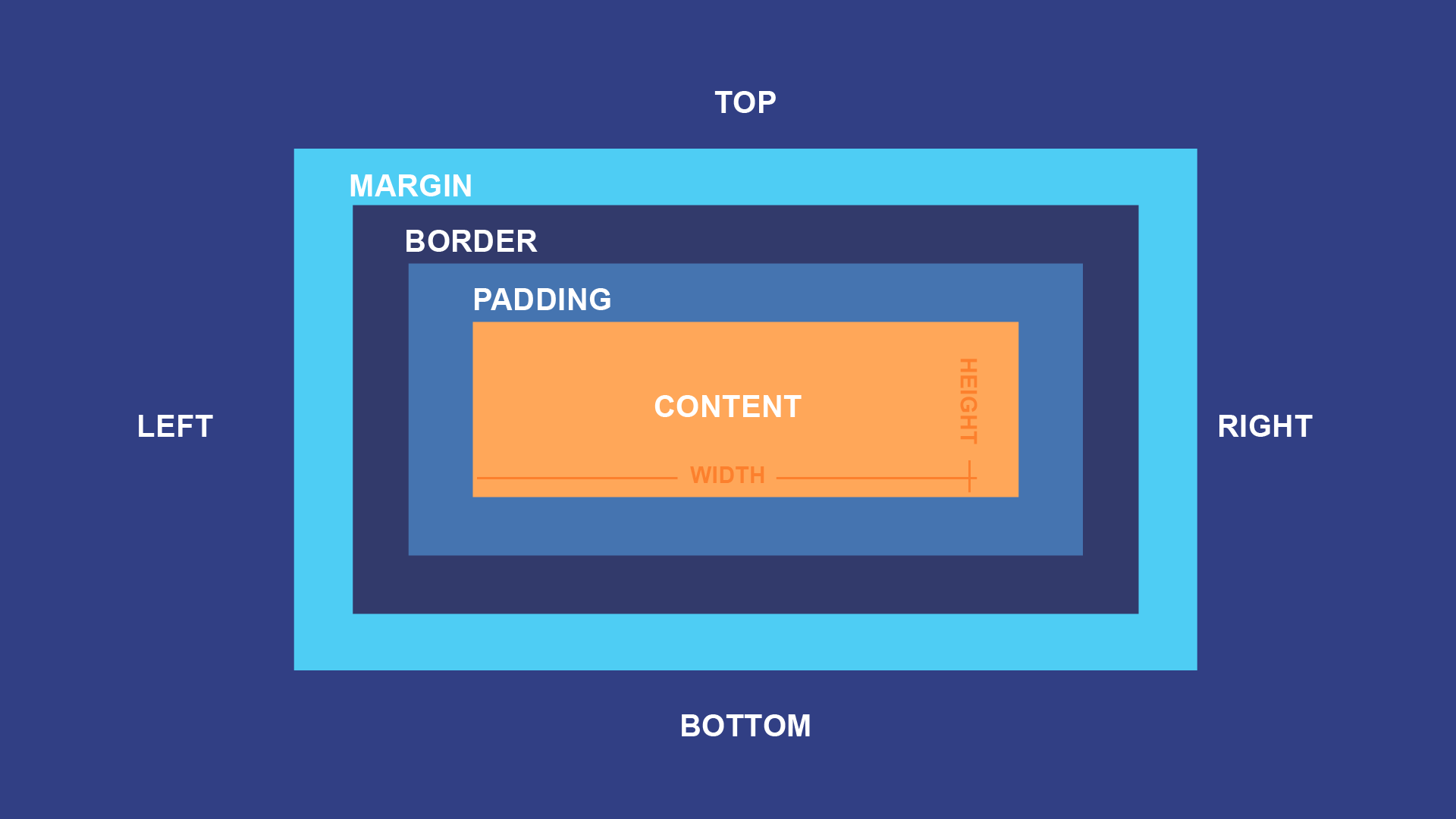
박스 모델이란?

박스 모델은 박스가 겹겹이 쌓아져 있는 구조를 말한다.
-
content = 콘텐츠가 표시되는 영역.
-
padding = 콘텐츠와 테두리(border)사이의 여백.
-
border = padding과 margin 사이의 테두리.
-
margin = 가장 바깥 쪽 레이어로 콘텐츠와 패딩, 테두리를 둘러싸면서 해당 박스와 다른 요소 사이 공백 역할을 한다.
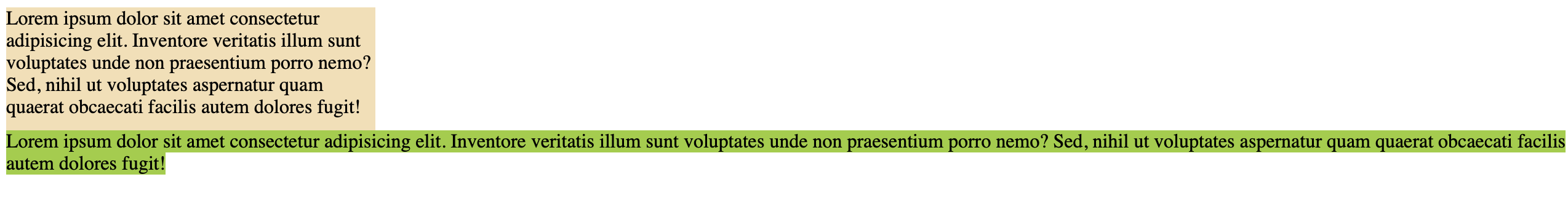
크기 - width, height

.block{
width: 300px;
height: 100px;
background-color: wheat;
}
.inline{
width: 300px;
height: 100px;
background-color: yellowgreen;
}- 블록 요소에 비해 인라인 요소는 width, height에 길이가 바뀌지 않는다.
크기 - min-height, min-width, max-height, max-width
- 부모의 가로세로에 따라서 더이상 줄어들거나, 늘어나지 않는다.
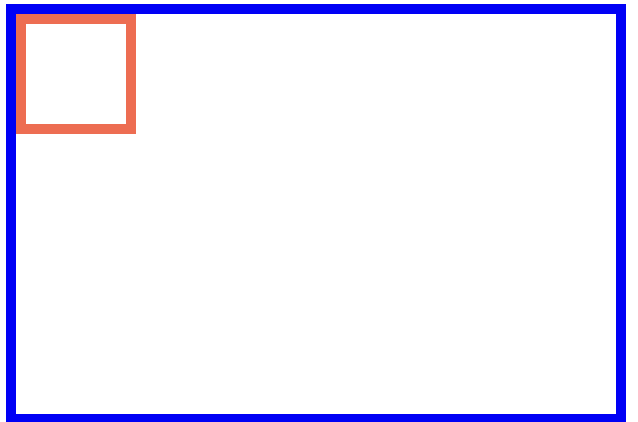
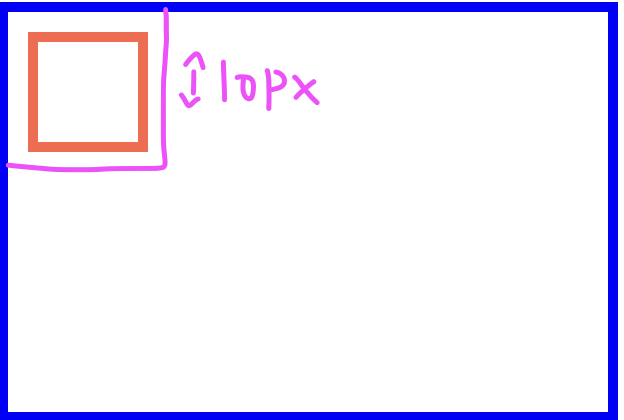
여백 - margin

#parent{
width: 300px;
height: 200px;
border: 5px solid blue;
}
#child {
width: 50px;
height: 50px;
margin: 10px;
border: 5px solid tomato;
}
- 부모 요소안에 자식요소가 들어있는 형태이다.

- margin을 주면 여백이 생기게 된다.
마진 상쇄 (margin collapsing)
-
여러 블록(block) 요소들의 위/아래 margin이 경우에 따라 가장 큰 크기를 가진 margin으로 결합(상쇄)되는 현상.
-
아래의 3가지 경우에 일어난다.
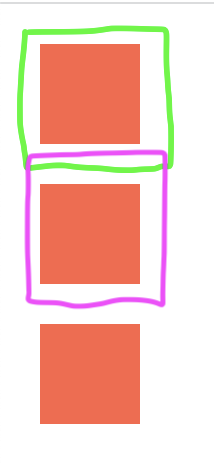
1. 인접 형제

- 두형제 요소의 위/아래 여백이 만나 상쇄된다.
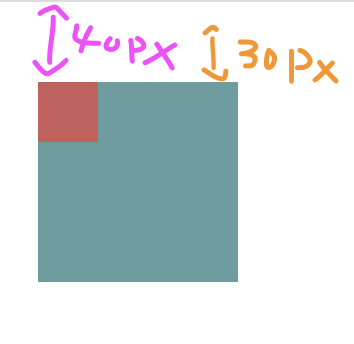
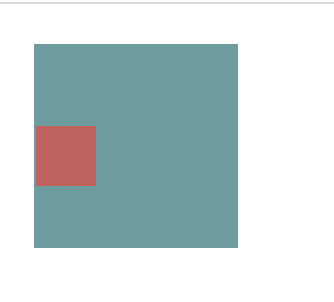
2. 부모-자식요소 간


padding등으로 마진상쇄를 끊어줄수 있다
-
부모 블록에 border, padding, inline content가 없어서,
부모와 자식의 margin-top이 만나는 경우. -
부모 블록에 border, padding, inline content가 없고,
부모-자식을 분리할 height값이 지정되지 않아
부모와 자식의 margin-bottom이 만나는 경우.
3. 빈 블록
- border, padding, content가 없고, height 또한 존재하지 않으면, 해당 블록의 margin-top과 margin-bottom이 상쇄된다.
