
전통적인 서버 사이드
- 초기 웹은 정보를 공유하기 위해 탄생했다.
- 정보를 원활히 공유하기 위해서는 문서와 문서를 연결해주는 게 필요했는데 이게
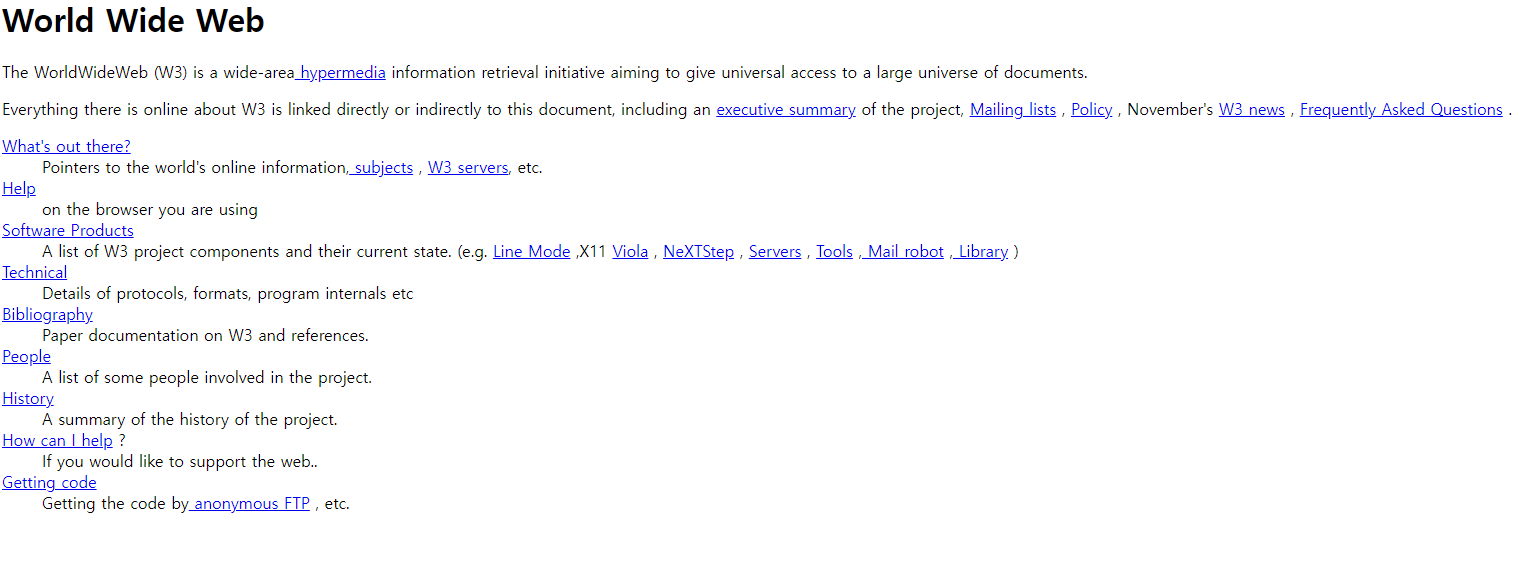
하이퍼 텍스트이다. - 아래 사진의 파란 색 글씨를 눌러서 정보에 접근할 수 있었다.
최초의 웹사이트

문제점
문제는 하이퍼 링크 수 대로 HTML파일을 만들어야 한다는 것이다. (MPA 방식)
실제로 최초의 웹사이트에서hypermedia를 눌러보면 html이 변경된 것을 확인할 수 있다.

MPA (Multiple Page Application)
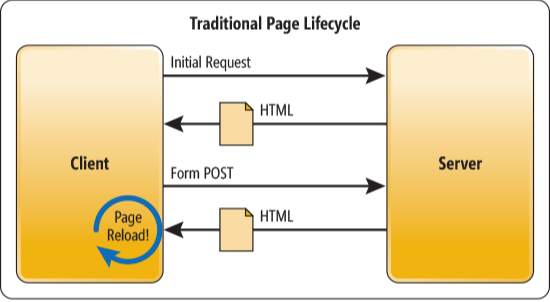
- 쉽게 설명하면 여러 개의 페이지를 미리 만들어두고, 요청에 따라 HTML을 보내준다.
- 장점
- 첫 로딩 시간이 매우 짧음 - 단점
- 요청 때마다 전체 페이지가 리렌더링
- 여러 개의 HTML을 관리해야 함.

템플릿 엔진
- MPA의 단점 중
여러 개의 HTML 관리를 보완하기 위해 사용된다. - HTML을 템플릿화하여 코드를 재사용하고, HTML의 크기를 줄인다.
- Pug, Ejs, Mustache 등이 있다.
- 예시와 같이 사용할 수 있다.
// pug 사용예시
section.header
.title= Title
.logo= Logo<section class="header">
<div class="title">Title</div>
<div class="logo">Logo</div>
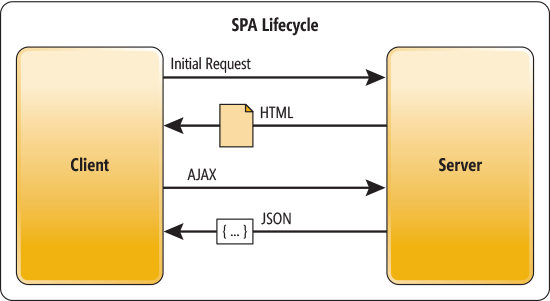
</section>SPA
- MPA와 달리 하나의 페이지만 관리하는 방식이다.
XMLHttpRequest, Ajax방식으로 json데이터만 가져와서 동적으로 HTML에 반영한다.

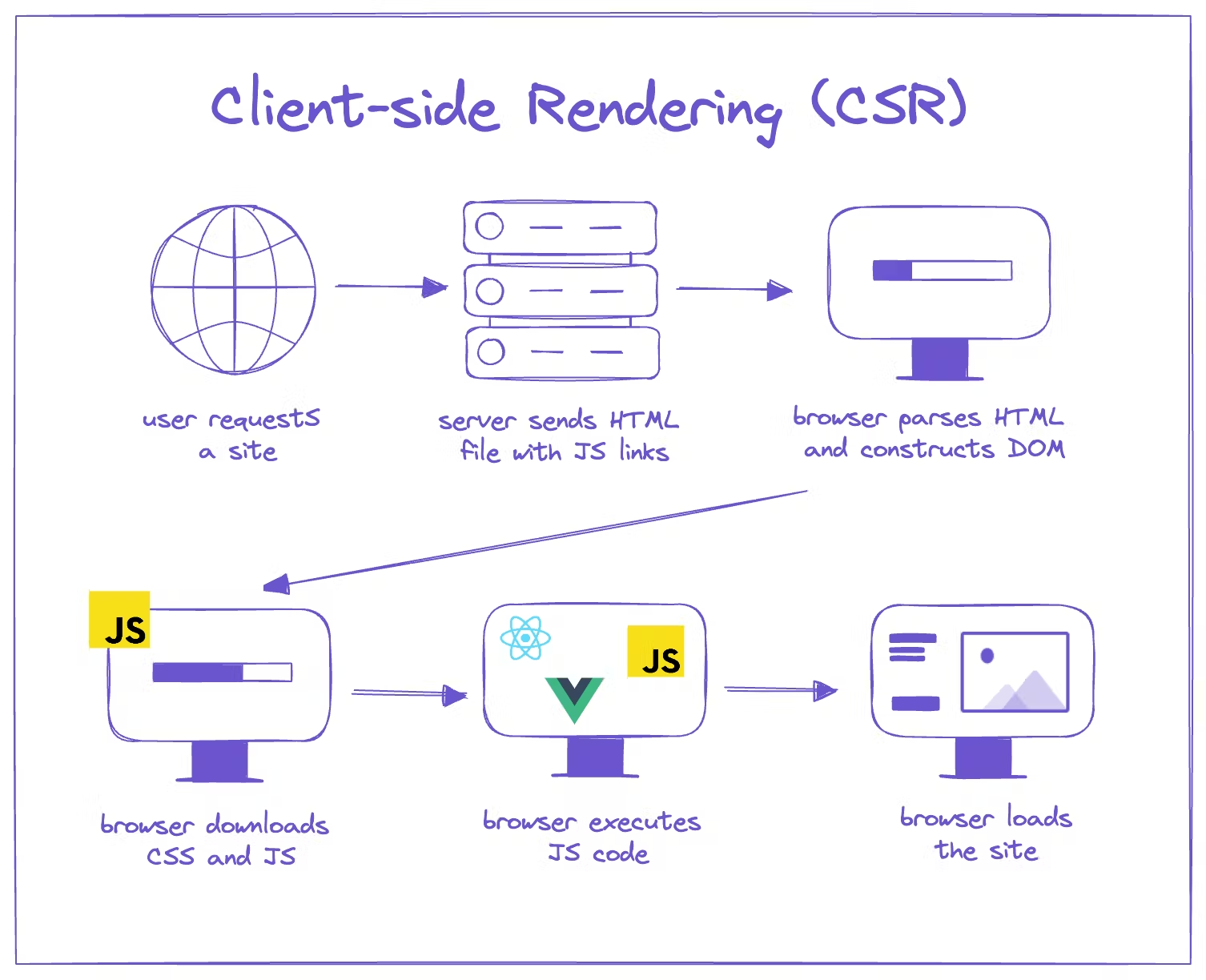
CSR 등장
- Vue, React와 같은 라이브러리, 프레임워크의 등장으로 사용이 간편해졌다.
- Server에서는 정보만 받고, Client에서 대부분을 처리 함.
- 장점 :
- 화면 깜빡임이 없음- 초기 로딩 이후 동작이 빠름
- 단점 :
- 첫 화면을 보기까지 시간이 오래 걸림.
- SEO가 좋지 않음

현대의 Server Side Rendering
- 서버가 필요한 모든 정보를 가져와서 HTML 등의 파일을 클라이언트에게 전달
- 동적으로 동작하는 코드도 같이 전달
- Next.js는 CSR과 SSR 둘 다 유연하게 사용 가능
- 장점 :
- CSR보다 초기 로딩 속도가 빠름- SEO가 좋음
- 단점
- 깜빡임 이슈가 있음- 서버 과부하 걸리기 쉬움
- JS파일이 넘어와야 상호작용 가능
내가 시도해볼 것
- 이번에 전통적인 정적 사이트를 구현했다.
- 이벤트 발생마다 변경 사항이 적용되는데 0.5초 이상의 시간이 필요했다.
- 이를 개선하고자 자료 조사를 했는데 아래 두 가지를 내일 시도해보려고 한다.
- 이벤트 발생 시 새로운 HTML을 렌더링하게 되는데, React처럼 달라진 부분을 확인하고 해당 부분만 바꾼다.
- 바뀌는 부분만
fetch로 받아와서 DOM api 활용해서 반영한다.
참고 자료
https://www.cosmicjs.com/blog/static-site-generators-explained-in-5-minutes
https://www.youtube.com/watch?v=1JjUYaoxJ9Y
https://info.cern.ch/hypertext/WWW/TheProject.html
https://donggyu9410.medium.com/%EC%99%9C-%EC%84%9C%EB%B2%84-%EC%82%AC%EC%9D%B4%EB%93%9C-%EB%A0%8C%EB%8D%94%EB%A7%81%EC%9D%B4-%ED%95%84%EC%9A%94%ED%95%A0%EA%B9%8C%EC%9A%94-eb41a594f94b
