
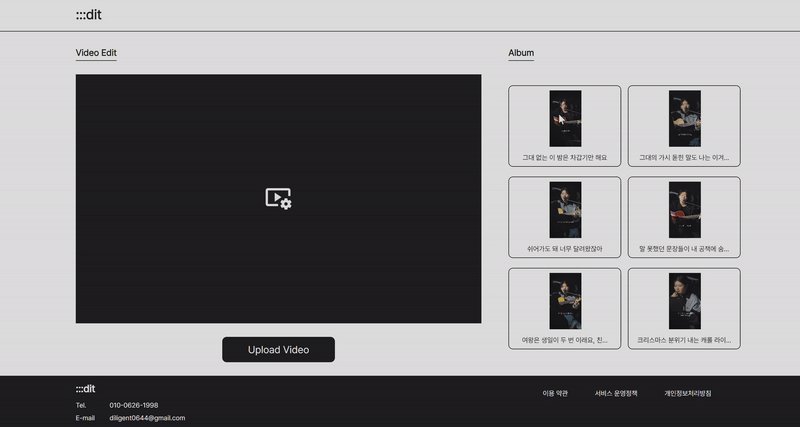
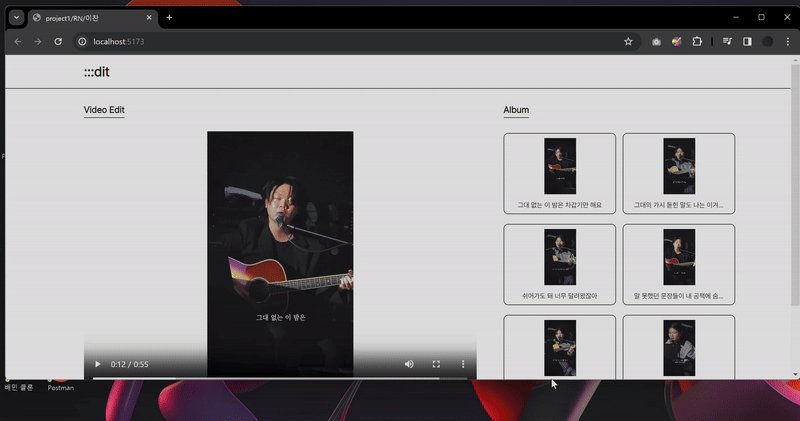
앨범 추가,드래그 앤 드랍

무슨 기능을 추가할까 고민하다가
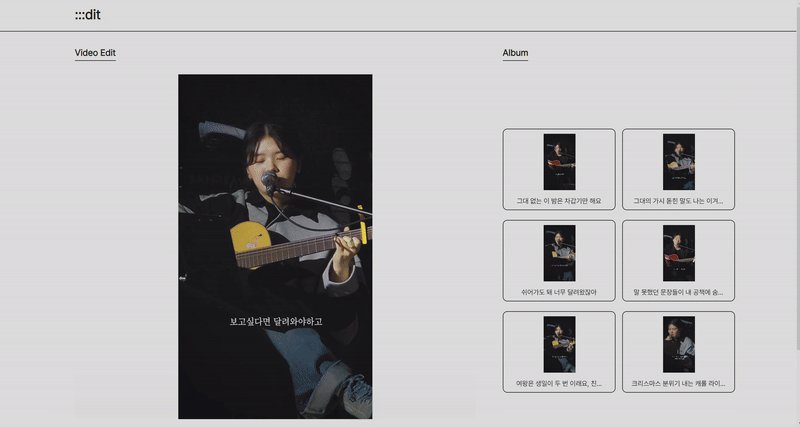
저번에 콘서트 보러 갔다가 만든 쇼츠 영상을 앨범으로 넣어서 볼 수 있게 했다
클릭하면 바뀌게 할 지, 드래그 앤 드랍으로 할 지 고민하다가
드래그 앤 드랍은 해본 적도 없고 어려울 것 같아서 도전했다
Video Edit 화면에는 두 가지 방식으로 파일을 불러와야 하는데
1. 로컬에서 가져오는 방식 / 2.public에서 가져오는 방식이다
나는 html5의 video태그를 사용하고 있기 때문에
1번 방식에서는
<video controls ref={videoPointRef} src={URL.createObjectURL(videoSrc)} />이렇게 넣어줘야 하고
2번 방식은
<video controls ref={videoPointRef} src={videoSrc} />이렇게만 넣어주면 된다
//Album.jsx
const handleDragStart = (event, videoSrc) => {
event.dataTransfer.setData('text/plain', videoSrc);
};
return (
...
<CardWrapper
key={id}
singer={singer}
draggable="true"
onDragStart={(e) => handleDragStart(e, videoSrc)}
>
)이렇게 앨범을 드래그 할 수 있게 바꾼 후 드래그를 하면 event 안의 data('text/plain')를
드래그한 요소의 src 값으로 바꿔줬고
//VideoEdit.jsx
const handleDrop = (event) => {
event.preventDefault();
const videoSrc = event.dataTransfer.getData('text/plain');
setPlayedVideo(videoSrc);
};
return(
<VideoEditContainer onDrop={handleDrop} onDragOver={handleDragOver}>
</VideoEditContainer>
)이렇게 드랍을 했을 때 해당 값으로 videoSrc를 바꿔서 반응하게 했다
반응형 설정

사실 반응형을 디테일하게 만져본 적이 없어서
눈에 크게 불편하지 않게끔만 미디어 쿼리로 수정했다
