
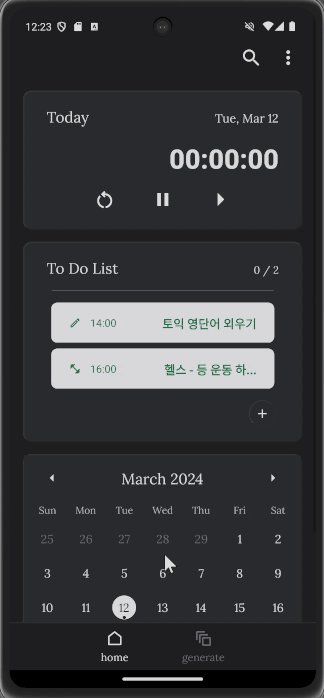
대표 이미지 생성하기
react-native-view-shot, @react-native-camera-roll/camera-roll
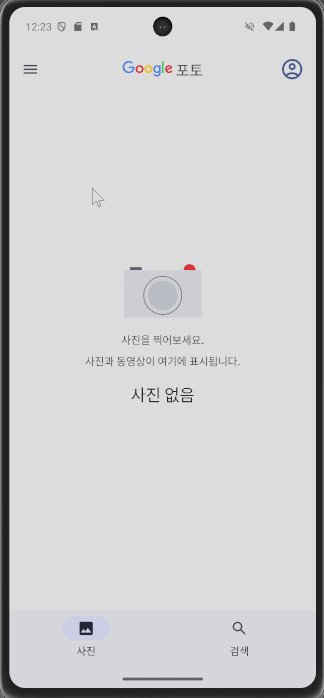
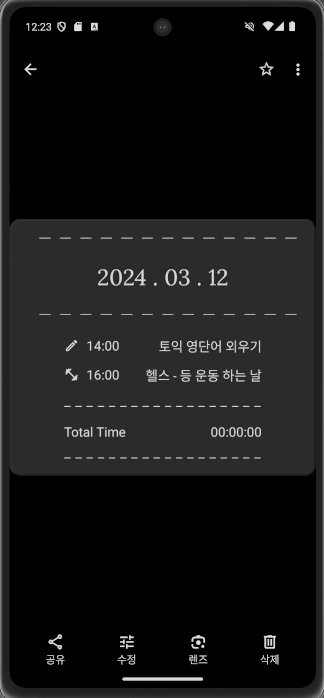
두 라이브러리를 사용해서 캡쳐 후 갤러리 내에 저장까지 구현했습니다
import { captureRef } from 'react-native-view-shot';
import { CameraRoll } from '@react-native-camera-roll/camera-roll';
const Generate = () => {
const viewRef = useRef();
const onCapture = async () => {
try {
const uri = await captureRef(viewRef, {
format: 'jpg',
quality: 0.8,
});
const savedUri = await CameraRoll.save(uri, 'photo');
console.log('Capture URI', uri);
console.log(savedUri);
} catch (err) {
console.error('Capture failed', err);
}
};
return (
<GenerateView>
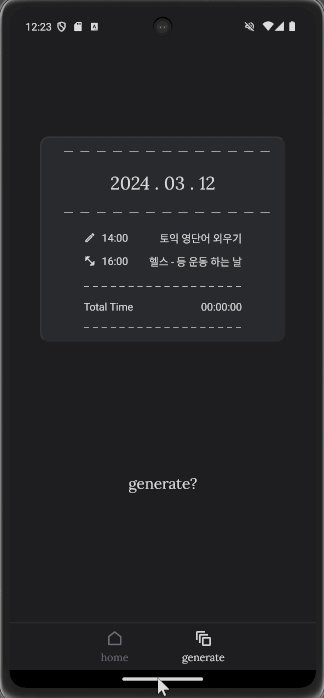
<Preview ref={viewRef} />
<GenerateButton onPress={onCapture}>
<ButtonText>generate?</ButtonText>
</GenerateButton>
</GenerateView>
);
};
export default Generate;이런 식으로 버튼을 누르면 captureRef를 통해 참조 중인 컴포넌트를 uri에서 jpg 스타일로 저장하고 CameraRoll.save를 이용해서 핸드폰에 저장하게 했습니다.
물론 저장되는 속도가 느려서
진행도를 표시하는 모달을 띄워야 하나 고민이 들긴 하지만
일단 Next.js / TypeScript를 공부해보고 싶어서 여기까지만 구현하고 다음 프로젝트로 넘어가볼까 합니다

안녕하세요. 말씀 드리고 싶은게 있는데 아래 이메일로 연락 한번만 주실수 있을까요?
6017891@gmail.com