
Cascading Style Sheets(CSS)
- 스타일(style) : HTML 문서에서 자주 사용하는 글꼴이나 색상, 정렬, 각 요소의 배치 방법 등 문서의 겉모습을 표현하는 내용들
- 스타일 시트(style sheet) : 스타일을 관리하기 쉽게 하나로 모아놓은 것
HTML 에 CSS 적용방법
- 인라인 스타일 방법(Inline Style Sheet) => 권장하지 않음
: HTML 태그의 style 속성에 CSS 코드를 넣는 방법- 내부 스타일 시트(Internal Style Sheet)
: HTML 문서 안의 섹션에 안에 CSS 코드를 넣는 방법- 외부 스타일 시트(Linking Style Sheet)
: 별도의 CSS 파일을 만들고 HTML 문서와 연결(링크) 하는 방법
<head>
<meta charset="UTF-8" />
<title>CSS 적용</title>
<!-- style태그 or css 파일 링크 -->
<style>
/* 2. 내부 스타일 태그 안에 입력 */
/* css 문법 */
h2 {
color: coral;
background-color: beige;
font-style: italic;
}
</style>
<!-- 3. 외부 css파일을 링크 -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 1. 인라인 스타일(복잡해보임, 권장하지 않음) -->
<h1 style="color: cornflowerblue;">별다방 카페</h1>
<h2>운영진</h2>
<ul>
<li class="male" id="ceo">X</li>
<li class="female">Y</li>
<div class="male" id="myid"></div>
<!-- '.'은 클래스, '#'은 id -->
<!-- div#male.myid로 생성가능 -->
</ul>
<h2>매니저</h2>
<ul>
<li class="male">P</li>
<li class="female">Q</li>
</ul>
</body>/* style.css */
/* css를 사용한다. */
ul{
/* 리스트 스타일 없애기 */
list-style: none;
}
/* 클래스(.)에 css적용 */
.male{
color: cadetblue;
font-size: 20px;
font-weight: 900;
/* font-weight 글씨굵기 100~900 */
}
.female{
color: crimson;
font-weight: 100;
}
/* id(#)에 css적용 */
#ceo{
color: gold;
font-size: 30px;
/* font-weight 폰트굵기 */
font-weight: 900;
}선택자 Selector
<style>
/* 선택자는 css 할 태그를 선택 */
body {
background-color: beige;
/* 폰트 종류 */
font-family: fantasy;
}
h1 {
color: tomato;
}
p {
font-size: 14px;
}
.main {
color: dodgerblue;
}
#useless {
font-size: 30px;
/* font-weight 폰트굵기 */
font-weight: 900;
color: crimson;
}
/* .클래스#아이디 */
li.main#first {
color: chocolate;
}
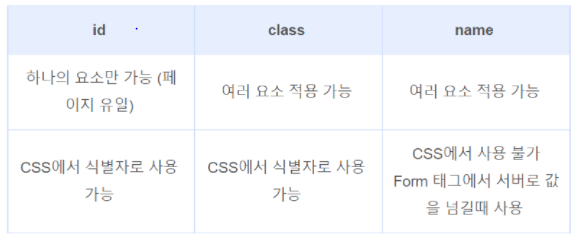
</style>id, class, name 비교

선택자 게임

캐스캐이딩
원칙!
-
선택자 우선순위를 계산하여 값이 높은 순서대로 적용한다.
-
가장 마지막에 지정된 스타일을 우선적으로 적용한다.
1. 선택자 우선순위 계산
1. 인라인 스타일 첫번째 순위 ( 1,0,0,0 points)
2. ID 한개당 둘째 순위 ( 0,1,0,0 points )
3. 클래스 세번째 순위 ( 0,0,1,0 points )
4. 태그 하나당 네번째 순위 ( 0,0,0,1 point )2. 가장 마지막에 지정된 스타일 우선 적용
우선순위가 같다면 순서적으로 가장 마지막에 지정된 스타일이 우선 적용.<style>
/* id > class > 일반태그 순위 */
/* #id */
#myid {
color: deepskyblue;
}
/* .클래스 */
.light {
color: coral;
}
/* 범위가 좁을수록 우선 순위가 높음 */
html {
color: white;
}
body {
color: red;
}
header {
color: aqua;
}
/* 같은 우선순위 일때는 밑에 있는게 적용 */
header {
color: yellowgreen;
}
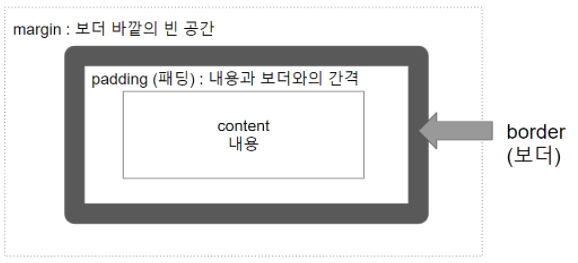
</style>박스 모델

content: 태그 사이의 내용
padding: 내용과 보더와의 간격
border: 사각 경계선
margin: 보더 바깥의 빈 공간마진 패딩 표시법

<style>
body {
/* 바디 여백 제거 */
margin: 0;
}
.box-a {
background-color: beige;
color: coral;
border: 5px solid red;
padding: 30px;
padding-left: 10;
margin-bottom: 10px;
margin-top: 10px;
}
.box-b {
/* background-color 배경색 */
background-color: skyblue;
/* color 폰트색깔 */
color: darkblue;
/* border: px, 테두리 모양, 색깔 */
border: 5px solid dodgerblue;
/* border-width 테두리 폭 */
border-width: 5px;
/* border-style 테두리 모양 */
border-style: dotted;
/* border-color 테두리 색깔 */
border-color: dodgerblue;
/* padding 내부 여백 */
padding: 30px;
/* margin-left 왼쪽 바깥 여백 */
margin-left: 10px;
/* margin-right 오른쪽 바깥 여백 */
margin-right: 10px;
}
</style>블럭 VS 인라인
display: block / inline;
<style>
div {
/* 가로 세로 길이 */
width: 100px;
height: 100px;
background-color: dodgerblue;
border: 5px solid black;
/* margin up right down left 바깥쪽 */
margin-bottom: 10px;
/* float는 배치 */
float: right;
}
span {
/* 가로 세로 길이가 적용 X */
width: 100px;
height: 100px;
padding: 10px;
background-color: coral;
border: 5px solid black;
}
</style>
CSS Float
<!-- float를 쓰면 footer가 딸려 올라가므로 아래 사용 -->
<!-- css -->
.group:before,
.group:after {
content: "";
display: table;
}
.group:after {
clear: both;
}
.group {
zoom: 1;
}
<!-- html -->
<div class="content-area group"> HTML, CSS 탭 분리
<!-- html과 css를 다른 탭으로 분리. <head></head>에 입력 -->
<link rel="stylesheet" href="style.css">