HTML
1.HTML

HTML(Hyper Text Markup Language) HTML 편집기 - Codepen https://codepen.io/pen HTML 편집기 - VS code https://code.visualstudio.com 확장옵션 > Auto Rename Ta
2.1~9 CSS

스타일(style) : HTML 문서에서 자주 사용하는 글꼴이나 색상, 정렬, 각 요소의 배치 방법 등 문서의 겉모습을 표현하는 내용들스타일 시트(style sheet) : 스타일을 관리하기 쉽게 하나로 모아놓은 것인라인 스타일 방법(Inline Style Sheet)
3.10. 폰트와 텍스트

글자 그림자 효과
4.11. 백그라운드

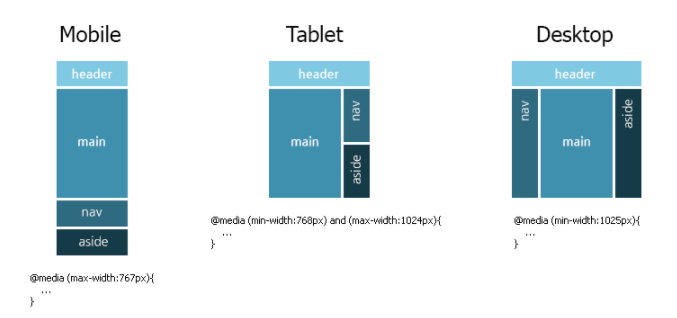
5.12. 미디어 쿼리

사이드바를 아래로 내려 좀더 보기 좋게 만들수 있다. 그런데 화면이 넒을때는 이대로 하면서 화면이 일정 px 이하에서만 내려가도록 한다.이 때 미디어쿼리를 사용한다.
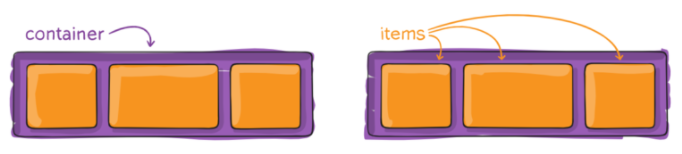
6.13. 플렉스(Flex)

Flex란? 정렬을 위한 도구. 내부 아이템 배치를 쉽게 할 수 있도록 도와준다. CSS3 의 최신 레이아웃 모델. Display 속성을 사용함. float 를 대체하며 더 효율적으로 사용. 가로 세로로 아이템들을 정렬. 아이템들의 순서나 비율등을 쉽게 적용.
7.14. 특수 효과

1. 가상요소 2. 텍스트 쉐도우(text-shadow) 글자 그림자 효과 3. 박스쉐도우(box-shadow) 4. 트랜스폼(transform) 5. 트랜지션(transition) 변화의 시간 6. 애니메이션(animation)
8.15. 애니메이션

index.html style.css
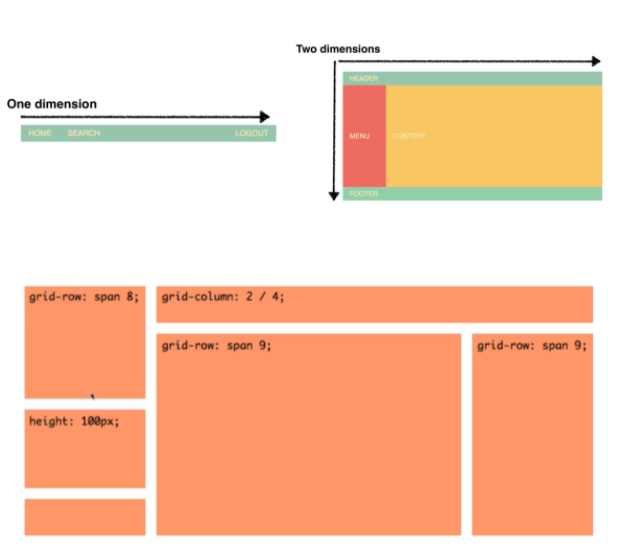
9.16. 그리드(grid)

CSS 의 레이아웃 시스템플렉스박스와 비슷함이차원 레이아웃으로 아이템들을 배치align-items 와 justify-content 사용 게임으로 익히자http://cssgridgarden.com/#ko
10.17. Cafe25 CSS

style.css utilities.css
11.18. Cafe25 HTML에 CSS 적용

style.css utilities.css
12.19. Telsa 클론코딩

Tesla 사이트 클론코딩기본 HTML (Nav, Section, footer)폰트오썸 아이콘 사용💕기본 CSS (변수 var(), 초기화, 선택자)💦Flex반응형 웹페이지🚀깃허브 페이지로 배포
13.html/css 기초 실습 1

블록태그, 인라인태그 제목태그 목록태그 선택자
14.html/css 기초 실습 2

여백과 면적의 차이 - margin, padding테이블 태그 다루기(table, thead, tbody, tr, th, td)\*선택자로 html 기본 속성 죽이기Position의 위치속성 비교하기(absolute, relative, fixed)어떻게 보여질까? Di
15.html/css로 웹사이트 만들기 - 1

Adobe xe 디자인 가이드를 보고 html/css로 홈페이지 만들기 (배경화면, 검색창, nav) home.html style.css
16.html/css로 웹사이트 만들기 - 2

html css
17.html/css로 웹사이트 만들기 - 3, 4

🚀완성된 홈페이지로 이동
18.jQuery 사용법 기초 - 1

jqueryBasic1.html
19.jQuery 사용법 기초 - 2

jqueryBasic2.html
20.HTML & CSS

@import url("./box.css"); //css에서 css를 임포트. 직렬 연결.(link방식은 병렬방식)일치 선택자 - span.orange - span태그의 orange클래스 선택자식 선택자 - ul > .orange - ul태그의 자식요소 선택하위(후손)