로그인 화면 개발
일단 브랜치를 새로 만들어서 거기에서 개발해보자
git branch
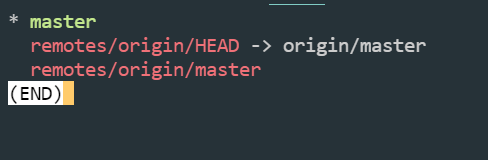
git branch -a

라고 치면 위와 같이 원격 저장소도 볼 수 있다.
git branch signin
git checkout signin
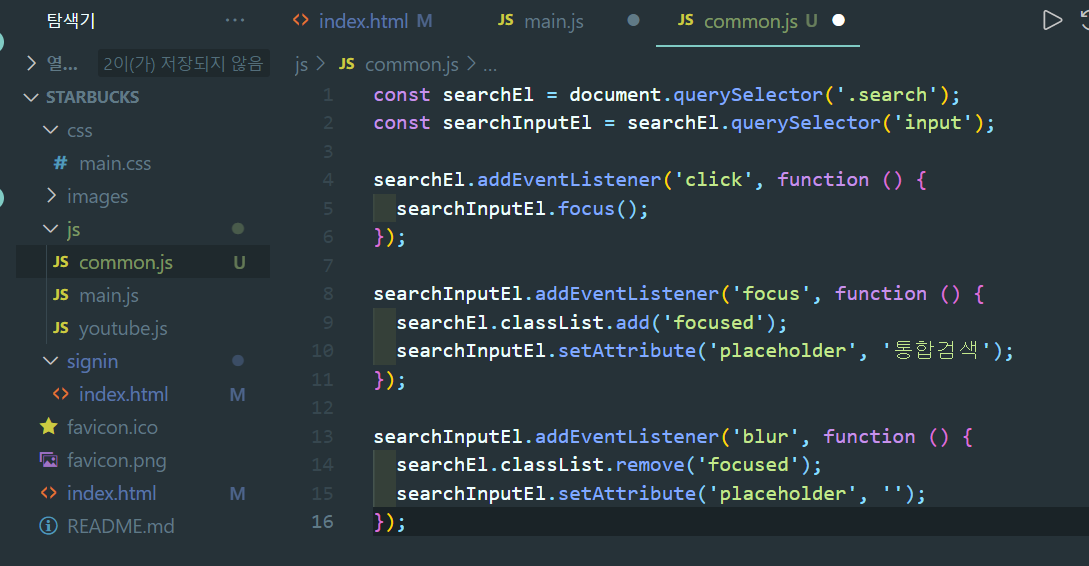
이제 여기에서 signin이라는 폴더도 만들고 내부에 index.html 파일도 만들어 놓자


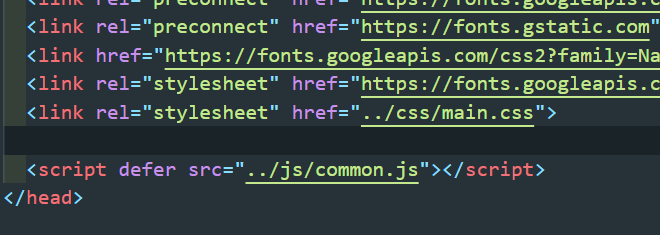
이제 메인 index.html 파일에 하이퍼링크를 signin 폴더내의 파일로 연결될 수 있도록 만들어주자.
만들기전에 index.html을 signin안의 index.html에 전체 복붙해주자.

그리고 header와 footer을 제외하고 모두 지워주자.

그리고 main.js 빼고는 다 필요없다. 다 지워주자.

위와 같이 ./도메인 으로 되어 있던 것을 ../도메인으로 바꾸어주자.







제작

form이라는 태그로 GET, POST로 데이터를 보낼 수 있는데 이번에는 그냥 없이 진행하자.


signin.css 파일을 만들고 연결도 해주자.

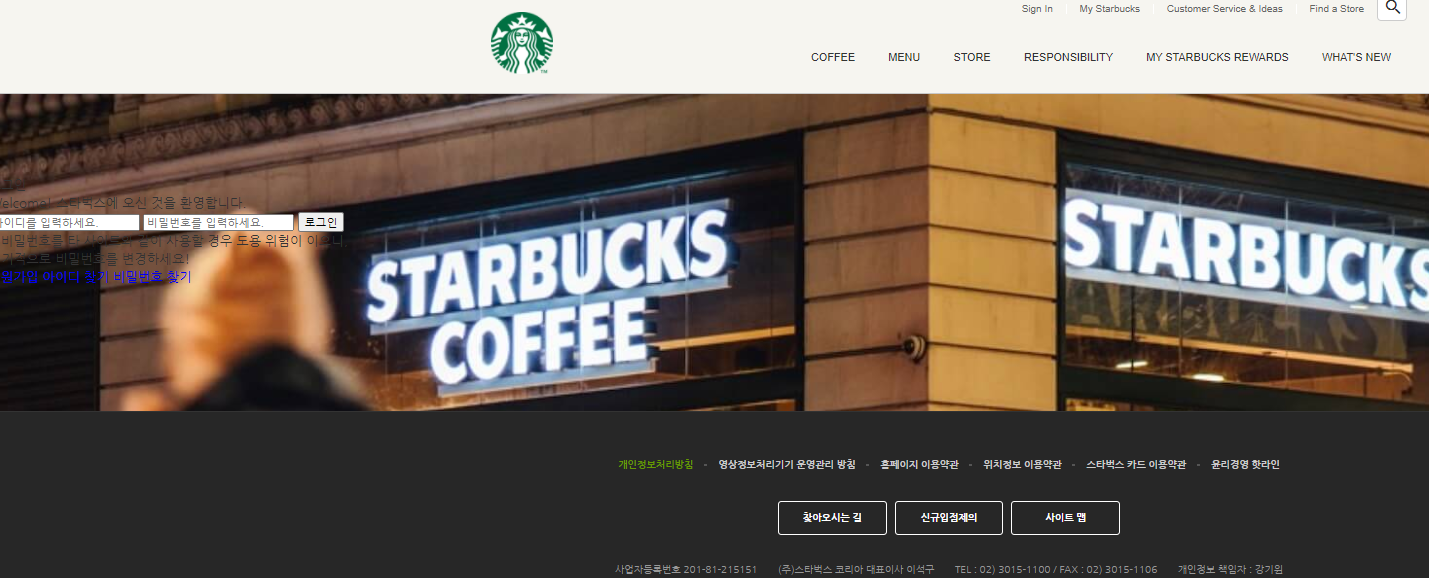
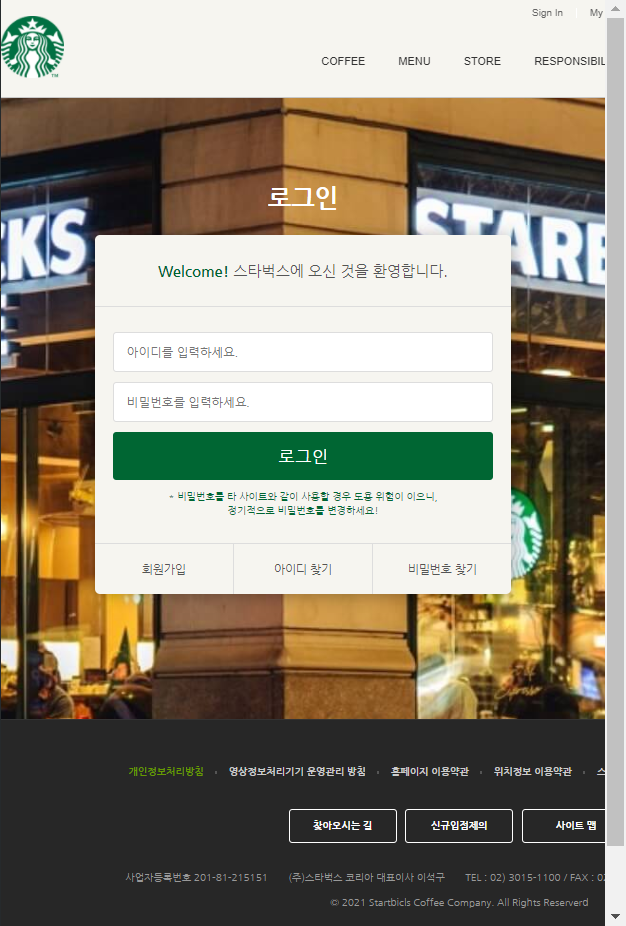
위와 같이 코드를 짜주자 이미지를 중앙정렬해주고, 스크롤 못하게 막고 최대 화면 크기로 이미지가 커질 수 있도록 만들어주자.

대충 위와 같이 된것을 확인할 수 있다.
.signin {
margin-top: 120px;
padding: 100px 0 150px;
background-image: url("../images/signin_bg.jpg");
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
background-size: cover;
}
.signin h1 {
color: #fff;
font-size: 30px;
font-weight: 700;
text-align: center;
margin-bottom: 24px;
}
.signin__card {
width: 500px;
margin: 0 auto;
border-radius: 6px;
background-color: #F6F5F0;
box-shadow: 2px 2px 20px rgba(0,0,0,.3);
color: #555;
}
.signin__card h2 {
padding: 30px;
font-size: 18px;
text-align: center;
border-bottom: 1px solid #ddd;
}
.signin__card h2 strong {
font-weight: 700;
color: #006633;
}
.signin__card form {
padding: 30px 22px;
}
.signin__card form input {
width: 100%;
margin-bottom: 12px;
padding: 15px;
border: 1px solid #ddd;
border-radius: 4px;
outline: none;
box-sizing: border-box;
font-size: 14px;
}
.signin__card form [type="submit"] {
background-color: #006633;
border: none;
color: #fff;
font-size: 20px;
cursor: pointer;
}
.signin__card form p {
font-size: 12px;
color: #006633;
text-align: center;
}
.signin__card .actions {
display: flex;
border-top: 1px solid #ddd;
}
.signin__card .actions a {
flex-grow: 1; /* 각 블록의 크기 비율이 1로 고정된다 */
flex-basis: 0;
text-align: center;
padding: 20px;
color: #555;
font-size: 14px;
border-right: 1px solid #ddd;
}
.signin__card .actions a:hover {
text-decoration: underline;
}
.signin__card .actions a:last-child {
border-right: none;
}그외 부분들은 위와 같이 작성해주었다. 그러면 로그인 화면이 완성된 것을 확인할 수 있다.

새 branch 업로드하기
git add .
git commit -m ""
git push origin signin
으로 signin branch로 push 해주자

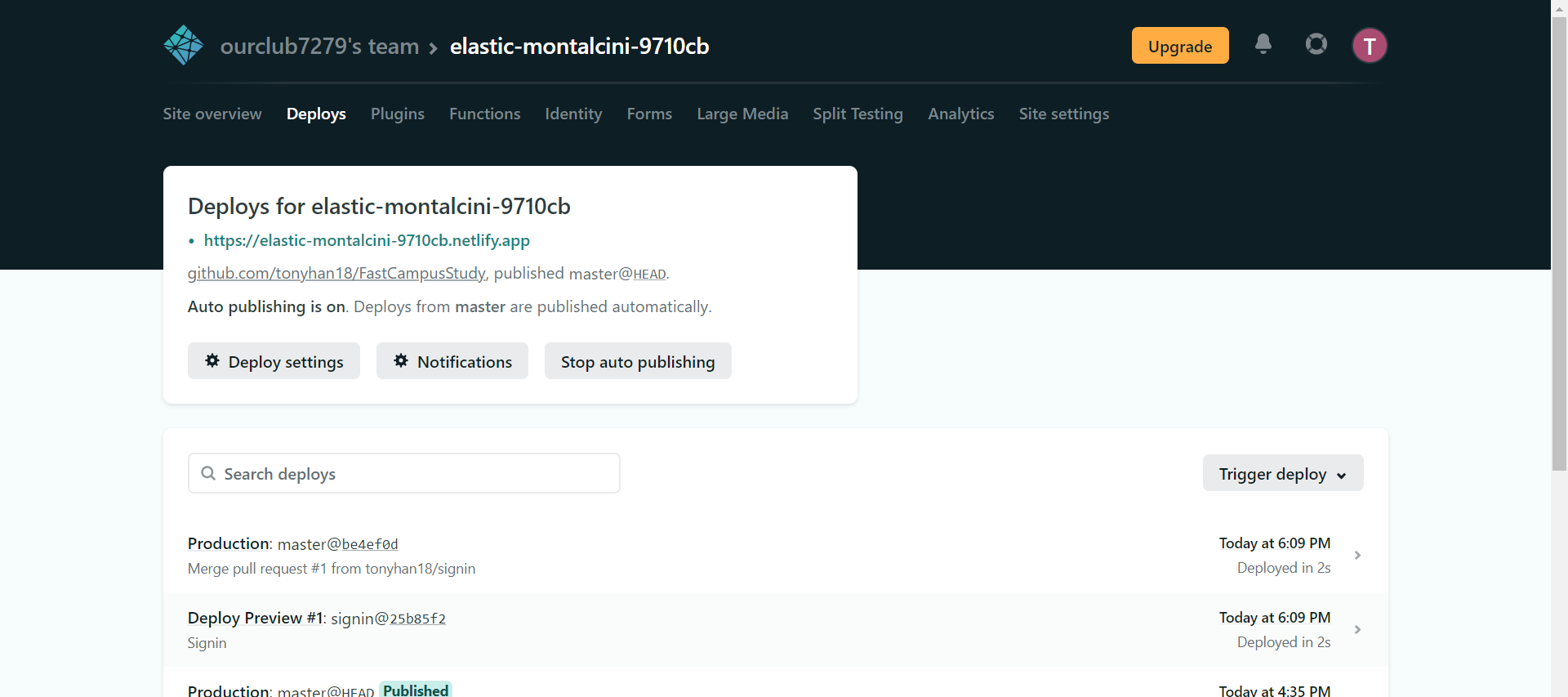
넷리파이에 업로드 된것의 셋팅으로 가면 위와 같이 branch를 결정할 수 있다.


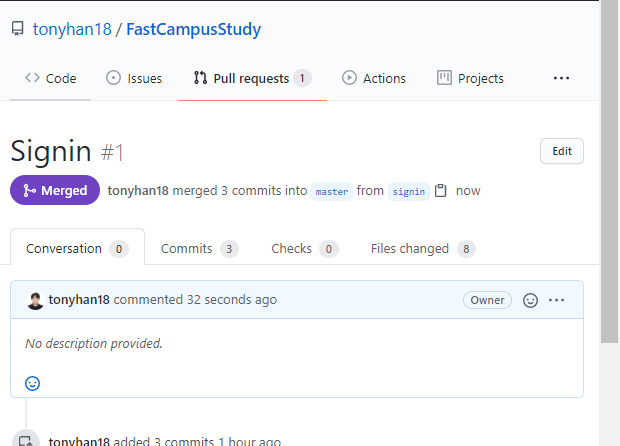
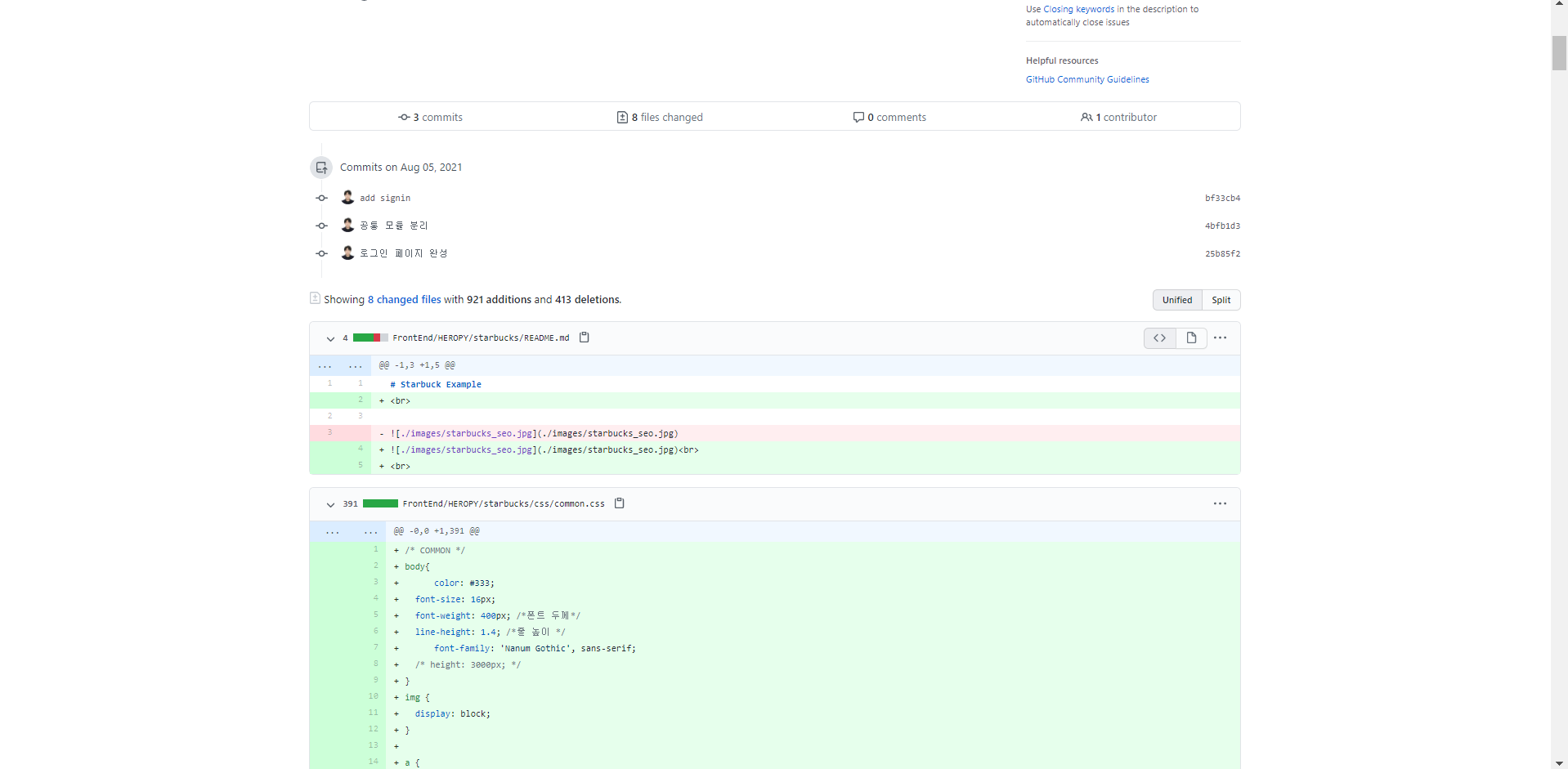
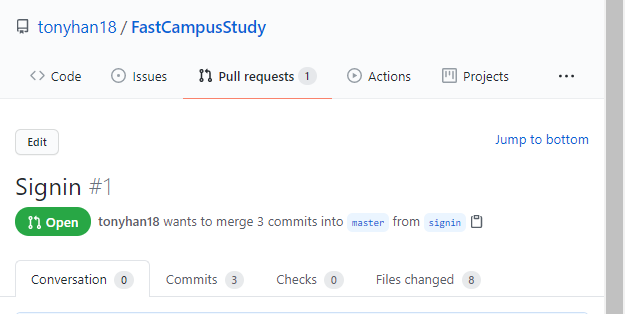
하지만 우리는 signin은 서브 브랜치로 사용하기 원하기 때문에 signin branch의 값을 master로 옮겨주기 위해서 pull request를 누르자. 그러면 위와 같은 창이 뜨면서 차이점을 확인할 수 있다.

병합 요청 하나가 생긴것을 호가인할 수 있다.