21) 패스트캠퍼스_프론트엔드
1.프로젝트 포기한 후기 - 패캠 강의만으로 프로젝트를 할 수 있다는 환상
.gif)
React로 프로젝트 하나를 만들겠다는 다짐이 산산히 무너졌다.지난 2개월동안(7,8월) 패캠을 통해서 9월부터는 프로젝트를 성공적으로 완수하겠다고 다짐을 하였으나. 그것이 산산히 무너졌다.HTMl, CSS, JS 모두 짤 수 있다. 하지만 React는 짤수가 없었다.
2.패캠 프론트엔드 html (vscode 설정, 단축기, beautify, 이미지, 경로, vscode 공백조절, 개발자도구, codepen.io, 브라우저 초기화, /로 끝나는 태그, 블록요소, 인라인요소, div, a, h, p, img, ul, li, span, br, input, label, table, tr, td, 전역속성)

vscode의 HTML 모드에서!만 입력하면 자동으로 기본 html 문서 내용이 입력된다.코드가 지저분한 경우 코드를 깔끔하게 만들어 주는 Beautify를 설치하자명령어이라는 부분의 HookyQR.beautify를 복사vscode는 현재 프로젝트의 VS Code 설정
3.패캠 프론트엔드 개발 css (주석, 선언 방식, 내장방식, 링크 방식, 인라인 방식, @import, css선택자, 가상 클래스, 가상 요소, 속성, 스타일 상속, 선택자 우선순위)

기본 문법, 주석선택자{속성: 값;}선택자 : 어디에 적용할지, 태그/id/class 사용가능속성 : 스타일의 종류값 : 어떤 속성이 들어갈지CSS 선언 방식내장 방식 : 별도의 css 필요없음, css가 많아지면 보기불편. 잘 안씀.링크 방식 : css 우선순위 최우
4.패캠 프론트엔드 개발 css - 속성

여러가지 속성을 바꿀 수 있다.박스 모델HTML의 박스를 제어해주는 역활글꼴, 문자배경배치플렉스(정렬)레이아웃의 수평, 수직 정렬나중에 띄움이라는 것을 배울텐데 이것도 비슷하게 작동하지만 현재는 플렉스를 사용한다.전환변환요소의 회전, 이동, 조절해주는 속성들띄움요소를
5.패스트 캠퍼스 JS

dash-case(kebab-case)프로그래밍의 표기법중 하나snake_case언더바가 들어가 있는 형태camelCase첫단어는 소문자 두번째는 첫글자가 대문자ParcelCase카멜과 유사하지만 첫번째 단어의 첫글자가 대문자이다.참고로 자바스크립트도 숫자를 0부터 새
6.패스트 캠퍼스 스타벅스 예제 - 1

https://github.com/ParkYoungWoong/starbucks-vanilla-app이미지를 github으로부터 가지고 왔다.live server을 키면 위와 같이 되어 있다. 설정을 안해주어도 root에 favicon.ico가 있으면 이렇게 된
7.패스트 캠퍼스 스타벅스 예제 - 2

이번에는 특정 메뉴의 하위 메뉴를 만들어주어야 한다.sub menu 아래쪽에 위와 같이 만들어주자. 이때 item\_\_name으로 언더바 두개이다.해서 총 6개의 메뉴를 만들어주자이제 컨텐츠가 드롭다운 될 수 있도록 제작해야 하는데 이것을 위해 name에만 hover
8.패스트 캠퍼스 스타벅스 예제 - 3

https://github.com/ParkYoungWoong/starbucks-vanilla-app이번에는 swiper가 작동되도록 만들어보자swiper이라고 검색하자https://swiperjs.com/Demos로 들어가자Vertical의 sourc
9.패스트 캠퍼스 스타벅스 예제 - 4

season-product 클래스얘를 정상위치로 옮기어 주기 위해 다음 섹션으로 옮기어 주자.이렇게 top에서 -200px 위치로 옮기어 주면 정상적인 위치로 움직인 것을 확인할 수 있다.뭔가가들어간거 같은데 화면에는 보이지 않는다.
10.패스트 캠퍼스 스타벅스 예제 - 5

일단 브랜치를 새로 만들어서 거기에서 개발해보자git branchgit branch -a라고 치면 위와 같이 원격 저장소도 볼 수 있다.git branch signingit checkout signin이제 여기에서 signin이라는 폴더도 만들고 내부에 index.ht
11.패스트캠퍼스 nvm, npm

Node.js를 사용해서 백엔드를 구축하자. 런타임이라는 용어가 붙었는데 javascript가 동작할 수 있는 환경을 이야기 한다.Node.js가 작동할 수 있는 환경은 컴퓨터와 브라우저가 존재한다.순수하게 html, css, js로만 개발하면 개발과정이 비효율적이다.
12.패스트캠퍼스 Js Essential

Node.js를 사용해서 백엔드를 구축하자. 런타임이라는 용어가 붙었는데 javascript가 동작할 수 있는 환경을 이야기 한다.Node.js가 작동할 수 있는 환경은 컴퓨터와 브라우저가 존재한다.순수하게 html, css, js로만 개발하면 개발과정이 비효율적이다.
13.패스트 캠퍼스 JS Essential Level Up

test
14.SCSS, SASS 제대로 사용하기, 오버워치 리팩토링 프로젝트까지 (변수, 주석, 중첩, 연산, 재활용, 반복문, 함수, 색상 내장 함수, @import, @Each, 데이터 타입, 재활용 @content)

SCSS, SASS 제대로 사용하기, 오버워치 리팩토링 프로젝트까지 (변수, 주석, 중첩, 연산, 재활용, 반복문, 함수, 색상 내장 함수, @import, @Each, 데이터 타입, 재활용 @content)
15.패캠 React

https://slides.com/woongjae/react2021https://slides.com/woongjae/fds17th-11https://slides.com/woongjae/fds17th-12https://slides.co
16.패캠 React Project 환경설정, 기본, 스타일

https://slides.com/woongjae/react2021https://slides.com/woongjae/fds17th-11https://slides.com/woongjae/fds17th-12https://slides.co
17.패캠 React Project 실전활용, Hooks, Context, Testing

https://ko.reactjs.org/docs/higher-order-components.html리액트 컴포넌트 로직을 재사용가능하게 해주는 기술이다. 하지만 지금은 훅이 좋은게 나와서 잘 안쓰기도 한다.결국 HOC는 컴포넌트를 인자로 받아서 새로운 컴포넌
18.패캠 React 앱 배포하기, 프로젝트

https://slides.com/woongjae/react2021https://slides.com/woongjae/fds17th-11https://slides.com/woongjae/fds17th-12https://slides.co
19.패캠 Redux

https://slides.com/woongjae/redux2021기존에 왼쪽 끝과 오른쪽 끝간의 컴포넌트 전달을 위해서는 쭉 위로 올라갔다가 아래로 내려가야 했다. 그러다 보니 중간에 있는 컴포넌트는 그냥 전달만 해준다.이것을 해결하기 위해 Context A
20.CSS, 반응형 웹 하루만에 정리하기

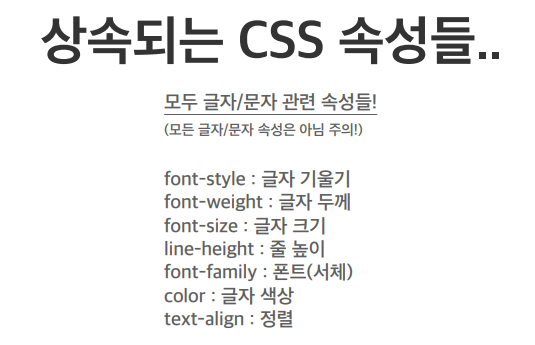
조금 특이한 선택자들가상 클래스가상 요소속성inherit를 사용하면 부모요소의 높이값이 강제상속될 수 있다.위와 같이 존재하는데 위쪽 3개만 많이 쓴다.인라인(a, button, i, img, input, label, script, select, span, textar