
0714
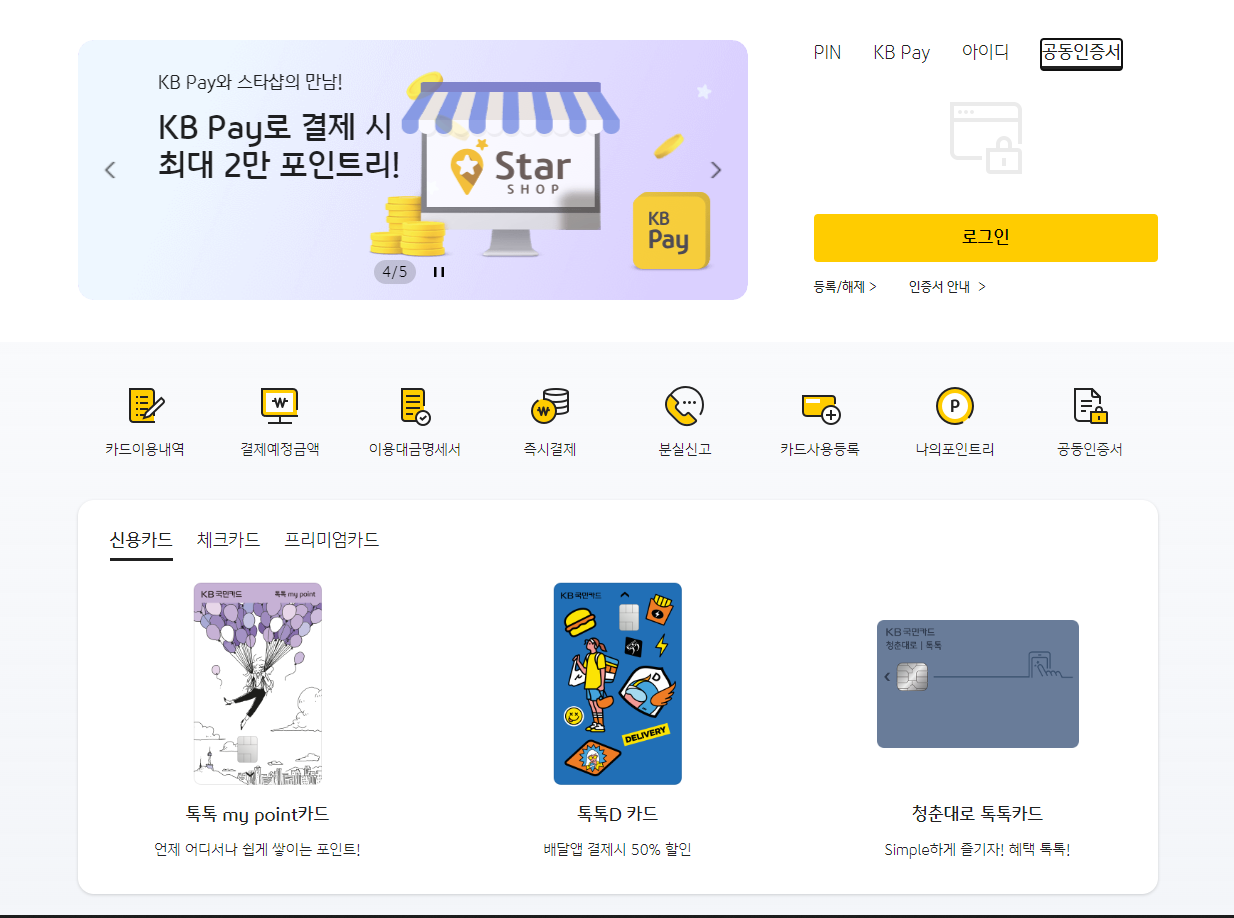
💡 금일 타겟 섹션 2번까지 PC와 모바일 진행


진행전
- 전날 헤드까지 완료됨.

진행사항
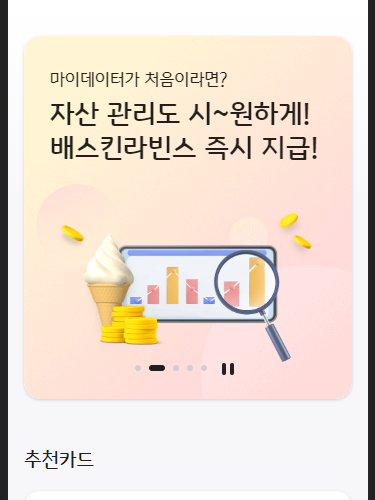
- 섹션1슬라이드 정지 플레이 문제 해결 및 다음 이동시 자동 정지 진행

문제점과 진행
- 콘텐츠의 opacitiy는 동일하게 작동되어 하나의 코드로 작성하였으나, 콘텐츠의 움직임과 동시에 적용되지 않고 각각 별개로 진행되어, 코드가 길어지지만 어쩔 수 없이 각각 opacity값을 적어줬습니다.
- 다른 방법이 떠오르지 않아 각각 조절해서 진행하였습니다.
- 슬라이드 콘텐츠에 애니메이션 opacity와 position 값이 정확한 어떤 이유로 자꾸 멈출까?
-
위치 숫자값인
$("span b").text(sn + 1);값이 if문 양쪽에 들어있던걸 수정하니 해결됨 -
다음 슬라이드 진행시 .addClass 로 제어하여 동일한 값(opacity)을 같이 주도록 합니다.
/* 슬라이드 배너 */ cont(); var sn = 0; $(".vi_cont").append($(".vi_cont li:first-child").clone()); function cont() { //콘텐츠 opacity와 position $(".vi_cont li img").css({"opacity":"0.1"}) // $(".vi_cont li img").stop().animate({"opacity":"1"},2000); $(".vi_cont li:nth-child(1) img:nth-of-type(1)").css({"top":400,"left":376}).stop().animate({"opacity":1,"top":118,"left":376},800) $(".vi_cont li:nth-child(1) img:nth-of-type(2)").css({"top":-130,"left":376}).stop().animate({"opacity":1,"top":32,"left":376},800) $(".vi_cont li:nth-child(1) img:nth-of-type(3)").css({"top":22,"left":680}).stop().animate({"opacity":1,"top":22,"left":496}, 800) $(".vi_cont li:nth-child(2) img:nth-of-type(1)").css({"top":48, "left":226}).stop().animate({"opacity":1,"top":48 ,"left":376},1000) $(".vi_cont li:nth-child(2) img:nth-of-type(2)").css({"top":0, "left":390}).stop().animate({"opacity":1,"top":80 ,"left":390},1000) $(".vi_cont li:nth-child(2) img:nth-of-type(3)").css({"top":167, "left":680}).stop().animate({"opacity":1,"top":167,"left":500},1000) $(".vi_cont li:nth-child(3) img:nth-of-type(1)").css({"top":38,"left":258}).stop().animate({"opacity":1,"top":38 ,"left":358},1000) $(".vi_cont li:nth-child(3) img:nth-of-type(2)").css({"top":260,"left":450}).stop().animate({"opacity":1,"top":180,"left":450},1000) $(".vi_cont li:nth-child(3) img:nth-of-type(3)").css({"top":44,"left":680}).stop().animate({"opacity":1,"top":44 ,"left":420},1000) $(".vi_cont li:nth-child(4) img:nth-of-type(1)").css({"top":150,"left":680}).stop().animate({"opacity":1,"top":150, "left":534},1000) $(".vi_cont li:nth-child(4) img:nth-of-type(2)").css({"top":42,"left":250}).stop().animate({"opacity":1,"top":42, "left":350},1000) $(".vi_cont li:nth-child(4) img:nth-of-type(3)").css({"top":0,"left":330}).stop().animate({"opacity":1,"top":50, "left":330},1000) $(".vi_cont li:nth-child(5) img:nth-of-type(1)").css({"top":190,"left":210}).stop().animate({"opacity":1,"top":190,"left":360},1000) $(".vi_cont li:nth-child(5) img:nth-of-type(2)").css({"top":172,"left":680}).stop().animate({"opacity":1,"top":172,"left":526},1000) $(".vi_cont li:nth-child(5) img:nth-of-type(3)").css({"top":260,"left":382}).stop().animate({"opacity":1,"top":36, "left":382},1000) }
-
- 어떻게 첫번째 내용 그대로 마지막
<li>에 붙혀넣을 수 있을까?-
clone() 을 사용하였습니다.

-
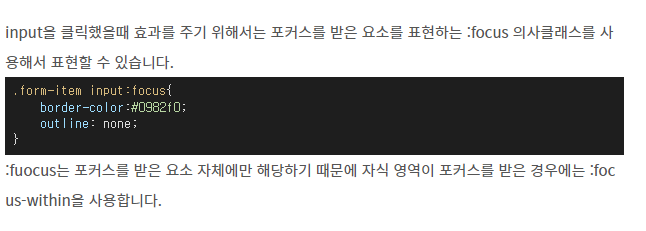
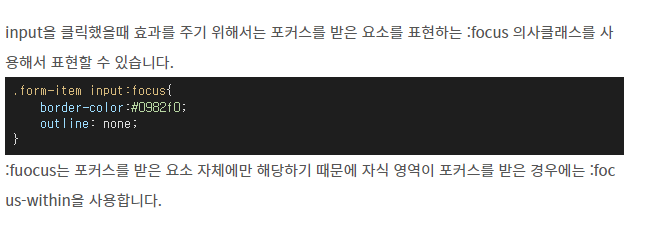
- input 효과 넣기 속성값
outline
outline 속성은 border 바깥 영역에 생기는 외곽선을 의미한다.
border 와 생김새는 유사하지만, outline 은 너비가 페에지 레이아웃에 관여하지 않는다는 점이 큰 차이점이다.따라서 레이아웃을 완성한 후, 특정 요소를 눈에 띄게 표시하기 위해 사용하기도 한다.

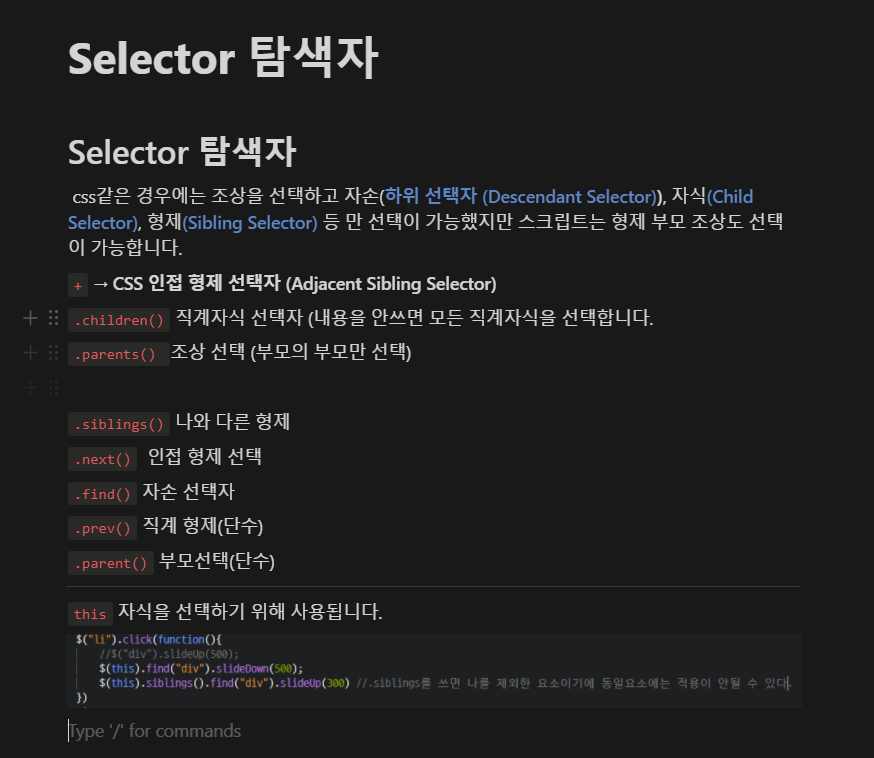
- 제이쿼리 탐색자 리마인트

input::placeholder선택자(pseudo-element 의사 요소) 콜론을 2개 써야 작동됨.
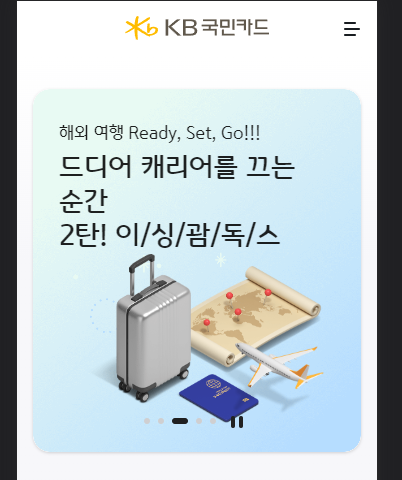
슬라이드 모바일

)
애초에 모바일이 스와이프로만 구현이 가능하다는걸 느꼈다면 애초에 pc에도 플러그인을 썼을 텐데 만들때가 되서 뒤늦게 알게 되었습니다.
스와이프 기능을 포기하고 화살표로 대체하기로 함.
jQuery 반응형
창 조절했을 때 적용 안됨.
$(window).resize(function(){
if (window.innerWidth > 480) { // 다바이스 크기가 480이상일때
/* 스크립트내용*/
} else {
/* 스크립트내용*/
}
}).resize(); 반응형 사이즈 줄일 때마다 뜰 수 있게
var bw = $("body").width();
$(window).resize(function(){
bw = $("body").width();
console.log(bw);
});
if(bw >= 801) { //화면이 801보다 클 때.
}