포트폴리오 1.0 (~22.09.01)
1.001 day- Git 기본 사용법과 브라켓 연동

간단하게 포트폴리오를 올리기 위해서 순서를 정리하자면, 깃 설치 깃허브 회원가입 및 New repository 만들기 git bash(terminal) 기본설정 브라켓 깃허브 터미널 등록 깃허브 동기화(pull)하기 로 크게 5단계를 적용하면 포트폴리오를 깃허브에 올릴
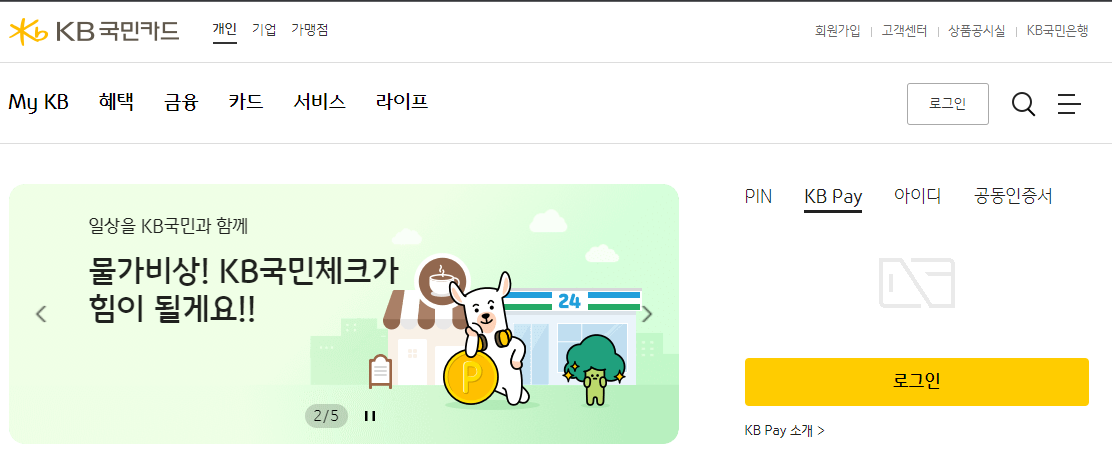
2.002day - 웹카피 KB카드

제이쿼리 숙달은 위한 첫 웹 카피
3.003day- KB카드 헤드메뉴 노란띠

알고리즘 by. 강사님 > a hover 배경의 왼쪽 좌표 구함 앵커의 너비 구함 관련서브메뉴 보여짐 관련서브메뉴의 높이값을 구해서 헤더의 높이를 지정 > 배경이 양쪽으로 작아짐 → width값이 주는 동시에 줄어드는 방향으로 이동 문제점 (헤드 애니메이션) 기존 커질때는 한쪽으로 작아질 때는 양쪽으로 이동하면서 좌우로 커짐. 같은 위치에는 적용이...
4.004day - KB카드 카피

제이쿼리 연습을 위한 카피 프로젝트 001
5.003day - KB카드 (헤드 메뉴 및 스크롤 사용)

stiker는 스크롤이 내려가기 전까지는 position:relative 라서 콘텐츠가 자꾸 내려감모달창을 위한 검정 배경이 헤드의 자식요소라 mouseleave의 효과가 제대로 작동 안하고 index 수치도 부모값으로 인해 조절이 불가함.디테일 영역 애니메이션 효과.
6.005day - KB카피

제이쿼리 연습을 위한 카피 프로젝트 001
7.006day - KB카피

금일 CSS반응형만 있었고 제이쿼리는 .click .css()효과만 있었습니다.모바일 박스 디자인이 동일하여 다음부턴 같은 디자인의 형식은 클라스로 사용하여 코드를 간결하게 사용합니다.모바일 슬라이드 배너의 제이쿼리 작업을 진행하지 못하였습니다.
8.008day - KB카드 카피

0719mob2.jpg하단 패밀리사이트 이동바 a로 기존 구성되어 동일하게 진행하였습니다.셀렉트 박스 클릭시 링크 이동시 value로 링크 추가하면 됩니다.<option value=”사이트주소”> 사이트명 </option>클릭 효과 놓친거 추가 필요 (소비자
9.009day - KB카드 카피

1. 타겟 💡 금일 타겟 → 모바일 사이트 마무리 2. 과정 슬라이드 .clone() .appendTo 진행시 제이쿼리 슬라이드 효과 적용안됨 id값 중복이라 효과 적용이 안되었습니다. 클론을 사용하지않고 .insertAfter() 로 위치만 변경되도록 진행하였습니다. ` 태그도 display` 값을 변경하면 텍스트가 보이게됨. `` 가상 ...
10.010day - KB 카피

스크롤시 헤드 움직임 구현 완료, 헤드 li 클릭시 윈도우 스크롤 이동 필요
11.011day - KB카드 카피

검색 메뉴, 카테고리 메뉴 추가
12.012day - KB 카피 카드

KB카드 카피 메인 pc, mobile 완료
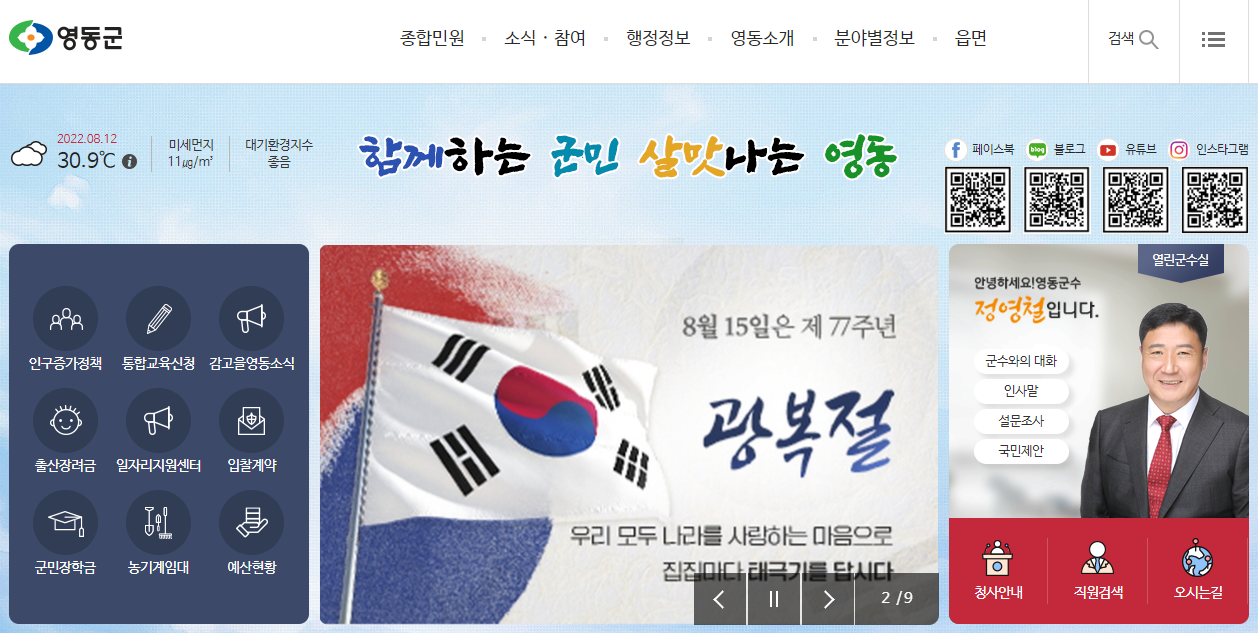
13.001day) Copy 영동군청

사이트 카피 영동군청 시작
14.002day) Copy 영동군청

반응형 스크립트, git, copy web
15.포트폴리오) git 사용기 명령어 remote

git clone을 하면 자동으로 git remote 가 다운주소로 연결되는걸까? GitHub에서 저장소를 클론하면 origin remote에 GitHub 저장소 주소가 저장됩니다. 저장된 값은 어디에 있을까? → origin remote 의 값이 변경된다. 이후에는 저장소 주소를 지정하지 않더라도 origin이라는 이름으로 원격 저장소의 ...
16.5~6day - 이력서, 영동군청 카피

1. 타겟 💡 금일 타겟 → 헤드 스크립트와 모바일, 섹션 1 PC 2. 과정 08/01 이력서 제작 after, before의 경우 제이쿼리 적용시 DOM에 속해있지 않아 다른 방법을 써야합니다. 헤드 블루 파티클 제작시 before를 지정하는 대신에
17.7day - 영동군청 카피

Photo by Nathan Anderson on Unsplash 1. 타겟 💡 금일 타겟 → 헤드 반응형, PC 섹션1 HTML, CSS 2. 과정 반응형 스타일이 사이즈가 줄어들 수록 효과가 사라지는 특징을 보이므로 반응형 스타일을 노트북 → 태블릿 → 모바일 3가지 타입으로 구성하고 클래스명 re1, re2, re3 로 display: ...
18.8day - 영동군청 카피

알파 슬라이드 클릭 이벤트 stop(), finish() 적용
19.9day - copy project -YD

Photo by photo_ reflect on Unsplash 1. 타겟 💡 금일 타겟 → 섹션1 마무리 , 섹션2 CSS 마크업과 반응형 2. 과정 setInterval() 문법 → 따옴표 써야함 setInterval("go()",3000); 파티클 움직
20.01day)웹퍼블리셔 포트폴리오 일지

개인 포트폴리오 사이즈 진행 일지
21.2day)웹퍼블리셔 포트폴리오 일지

.
22.3day)웹퍼블리셔 포트폴리오 일지

.
23.4-6day)웹퍼블리셔 포트폴리오 일지

디자인 이력서 깃 호스팅 진행과 일지
24.7day)디자인 이력서 일지

디자인 이력서 진행 중
25.8~10day_personal-branding_220818~

8~10day - Detail page Done
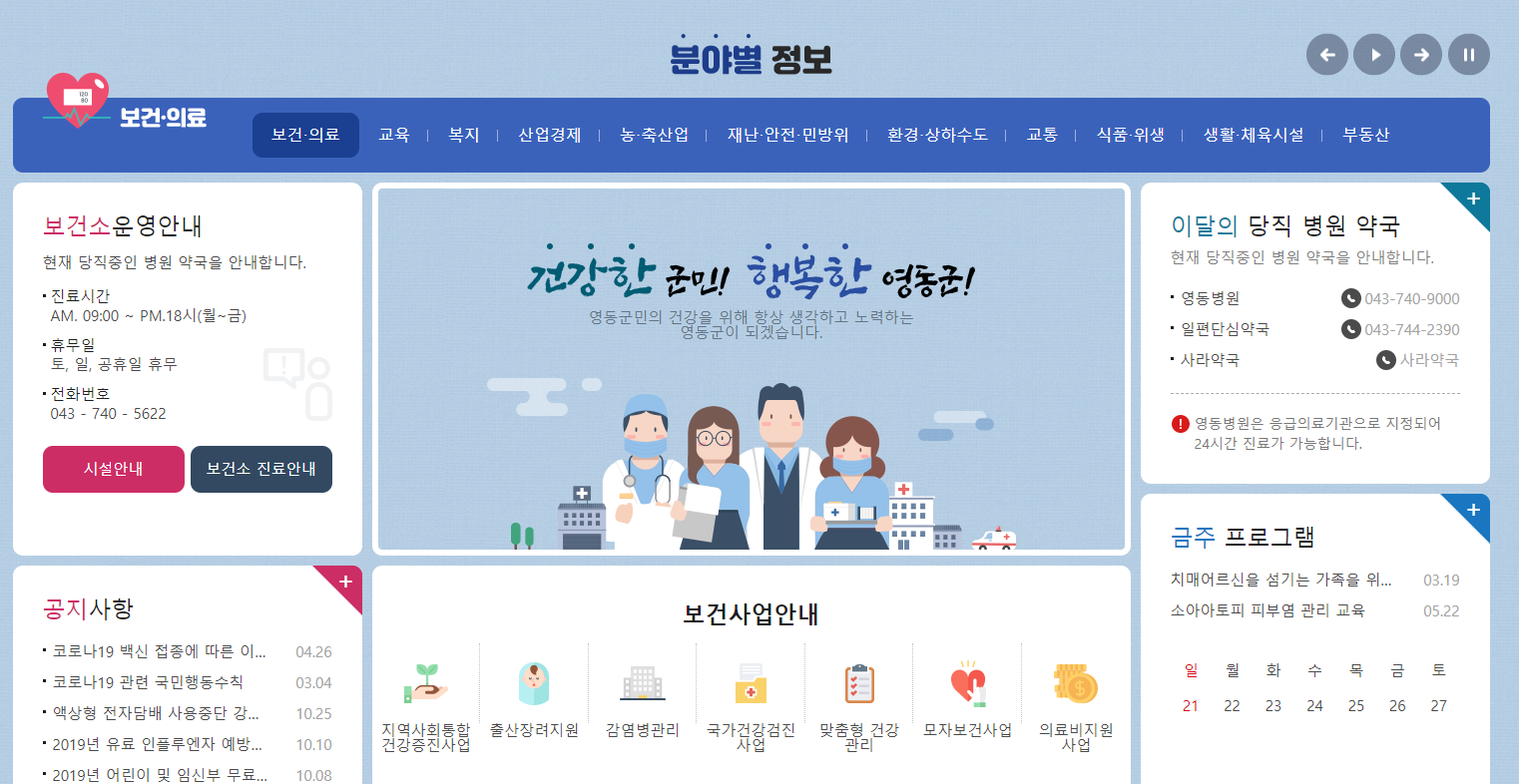
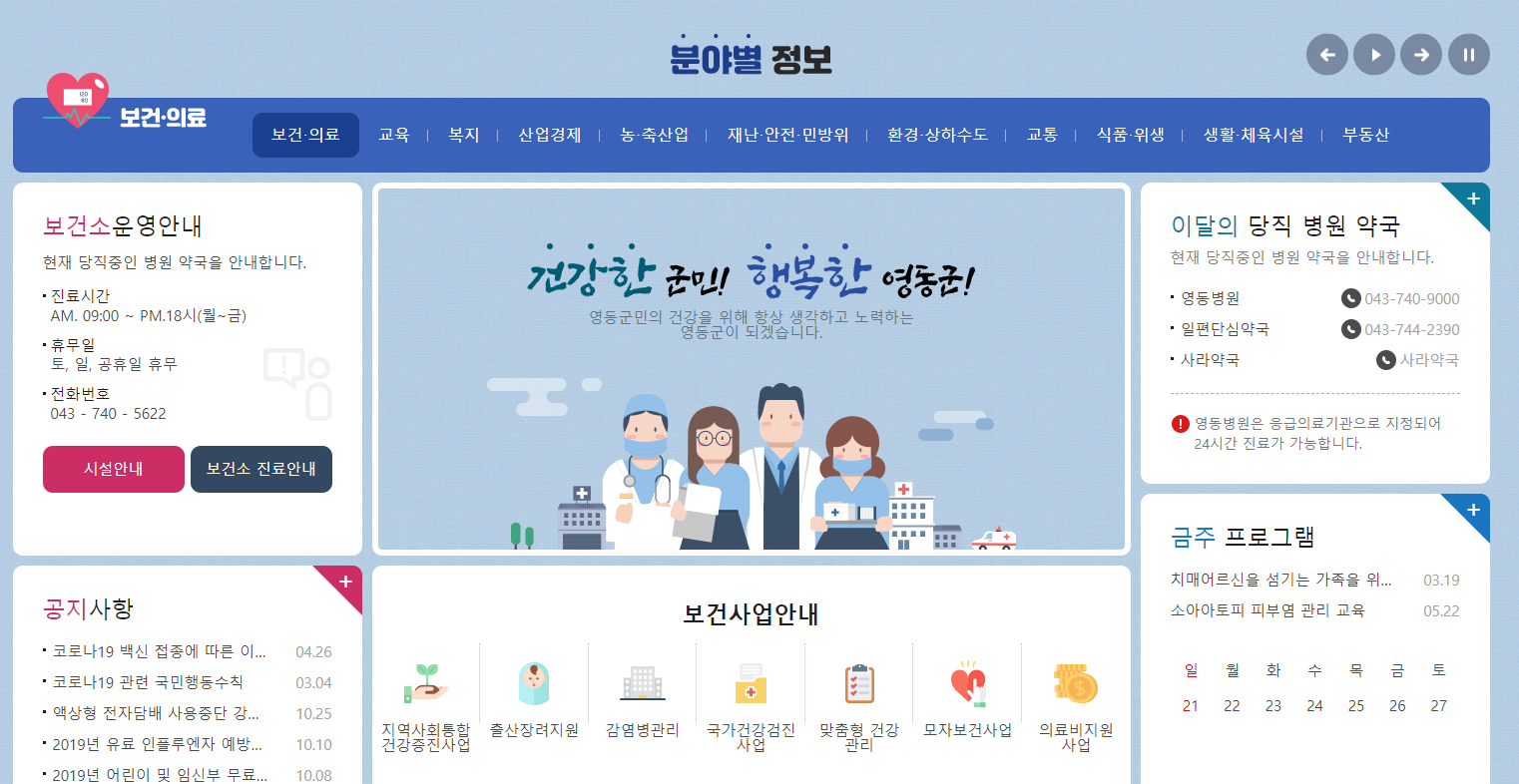
26.10~11day - 영동군청 카피

10~11day - 영동군청 카피 일지
27.12~13day - 영동군청 카피

웹 카피 일지