1. 타겟
💡 금일 타겟 → 오전 KB카드 클릭이벤트
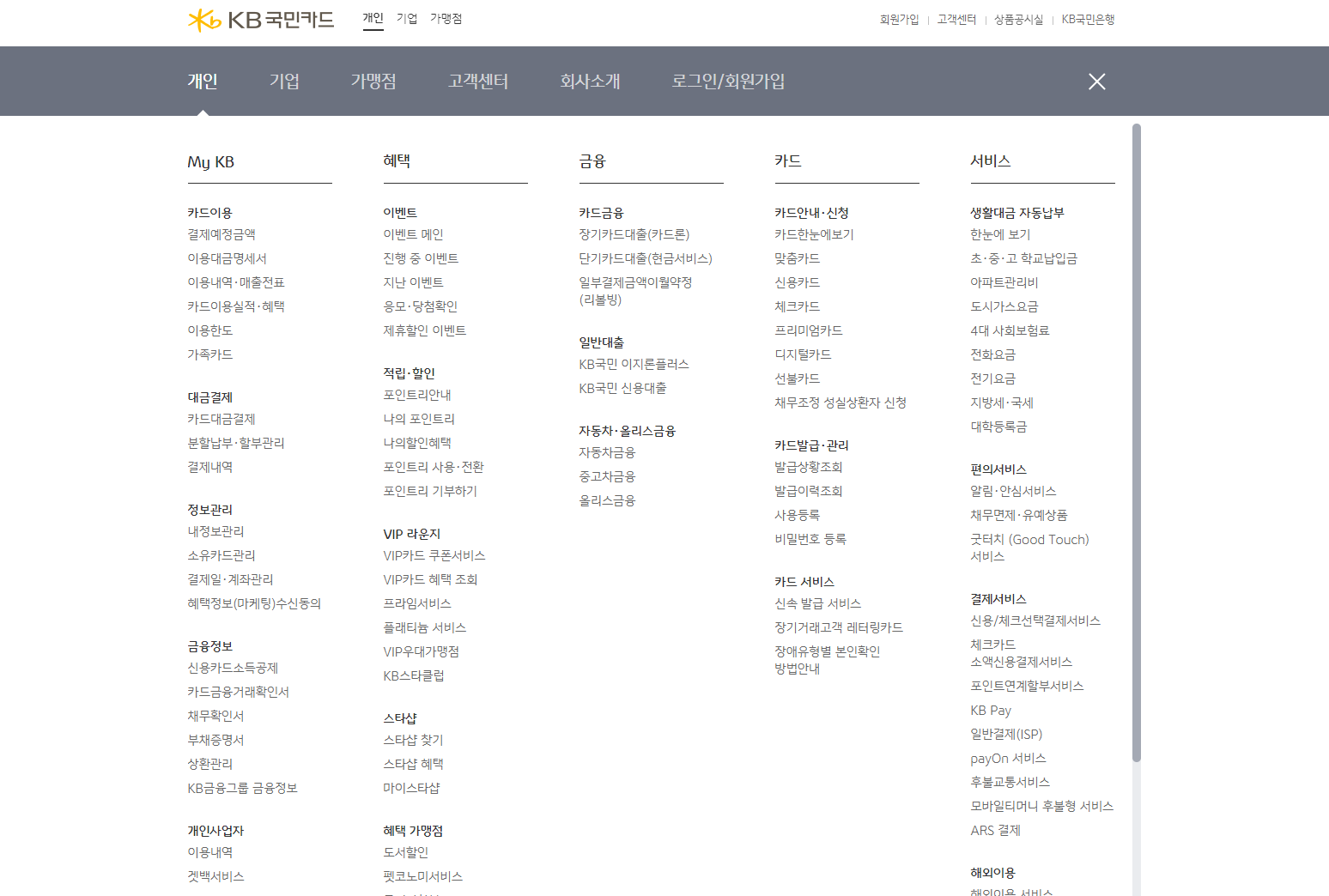
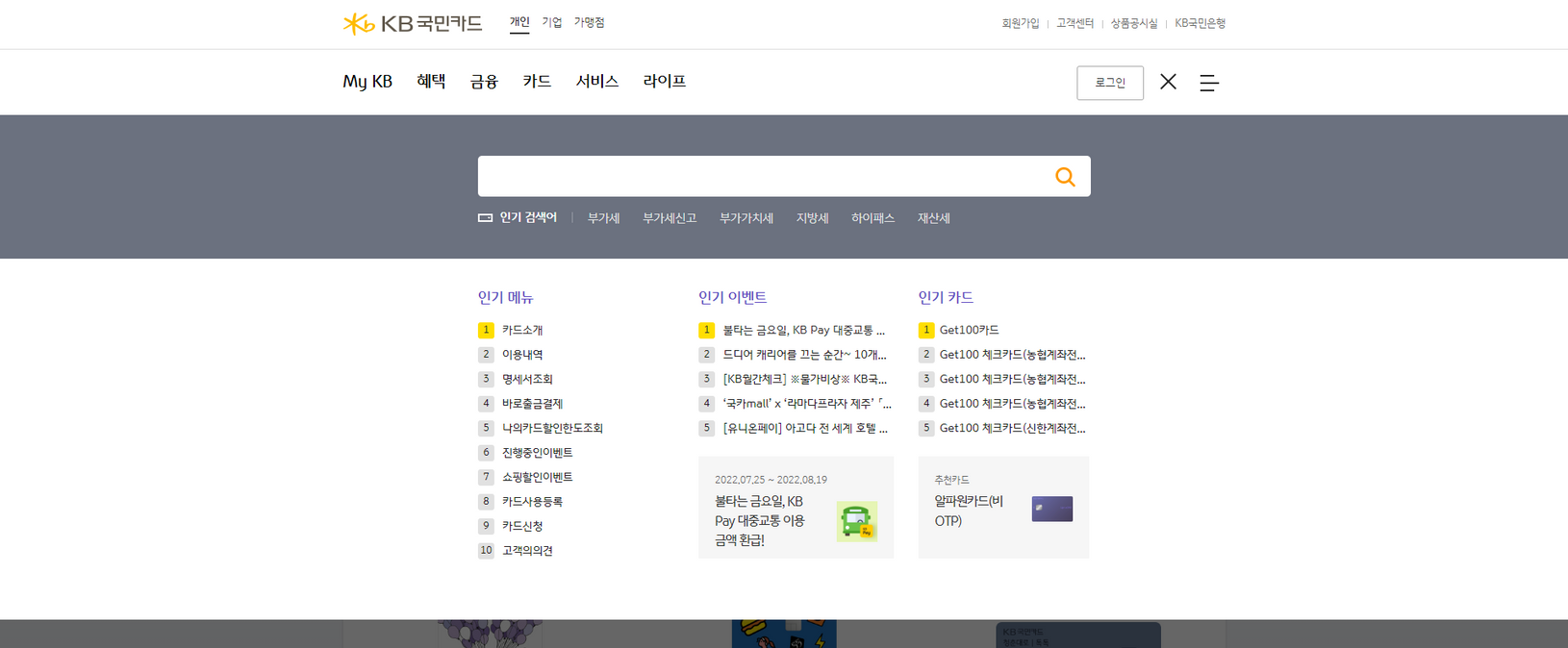
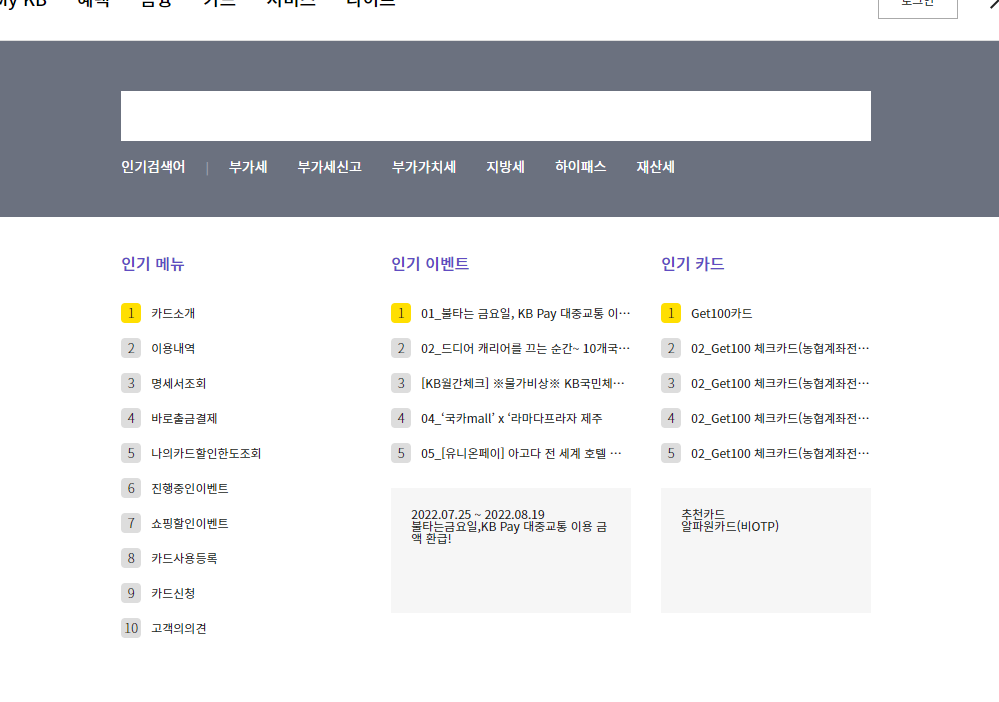
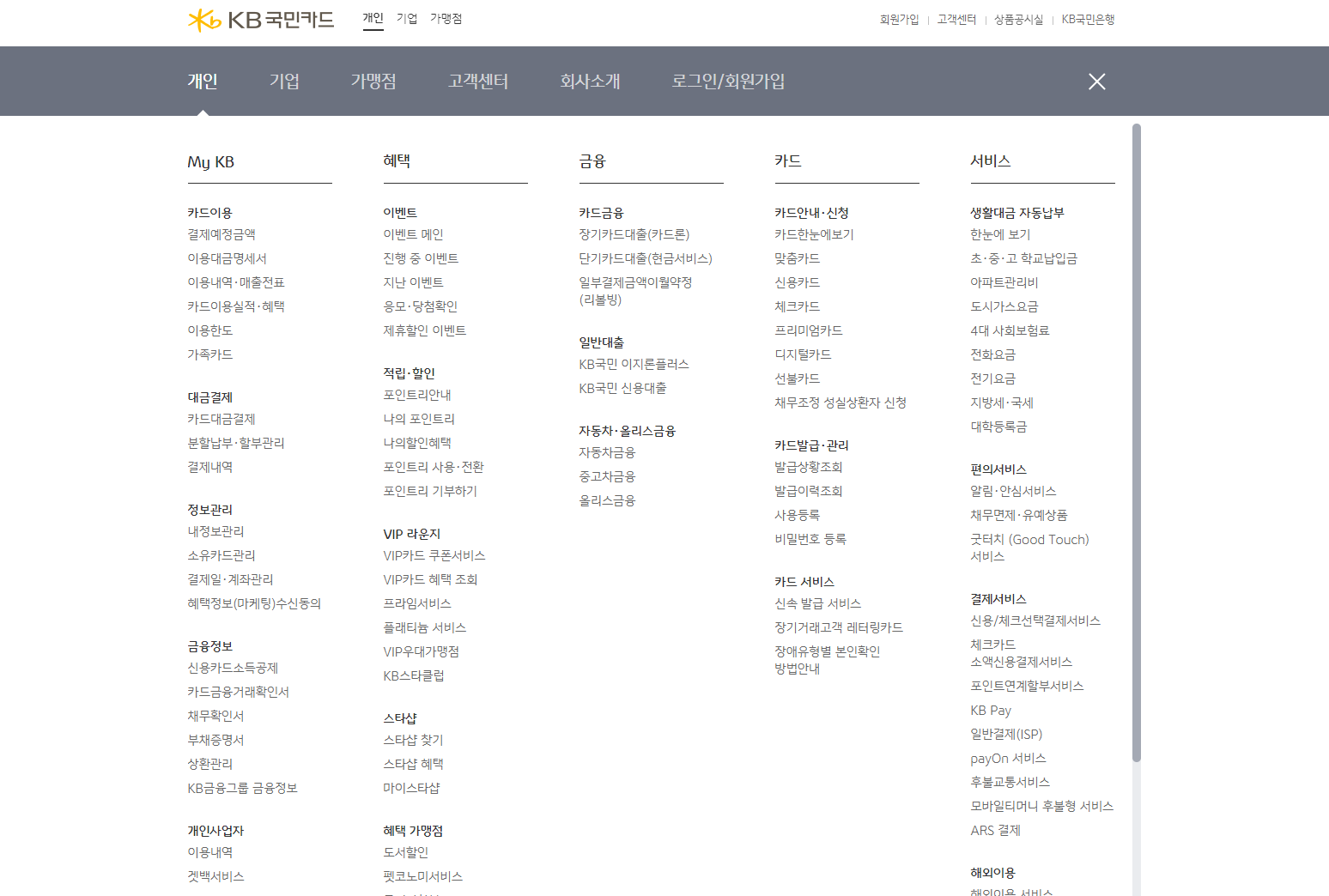
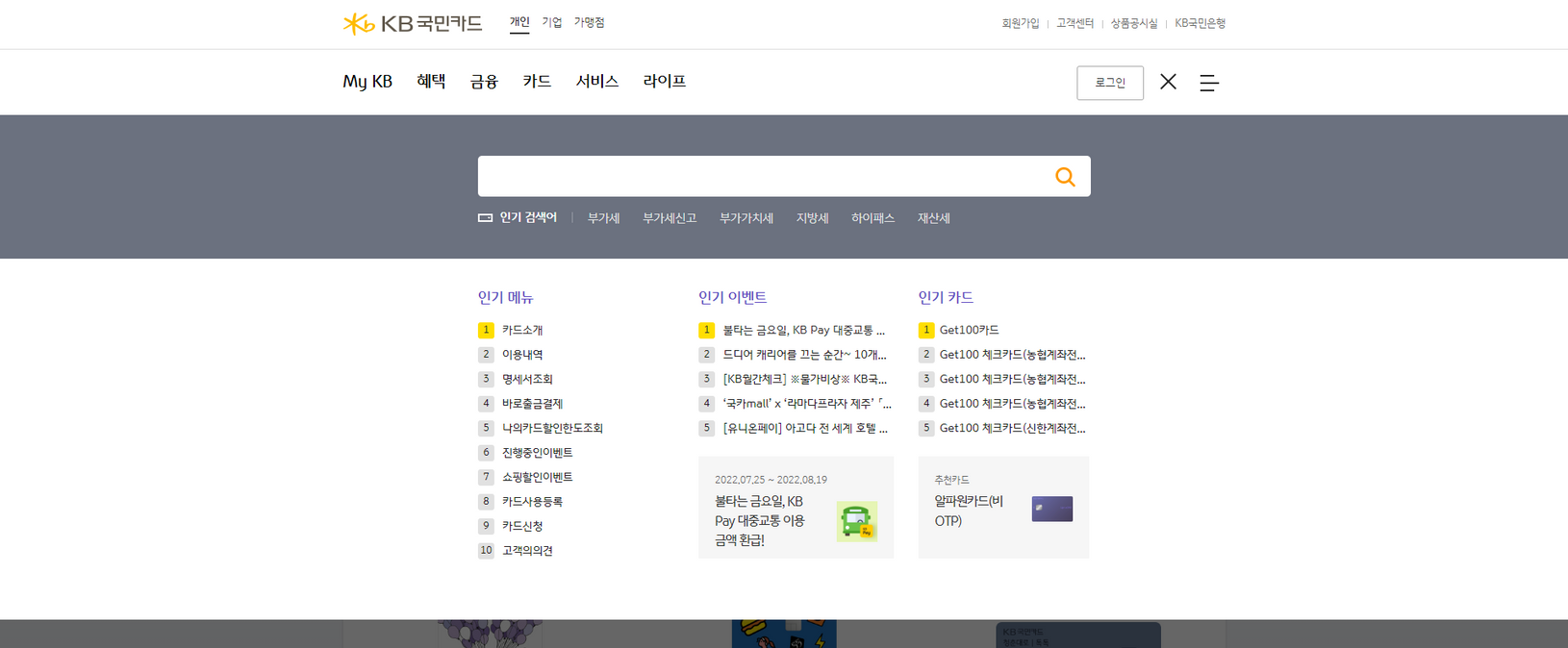
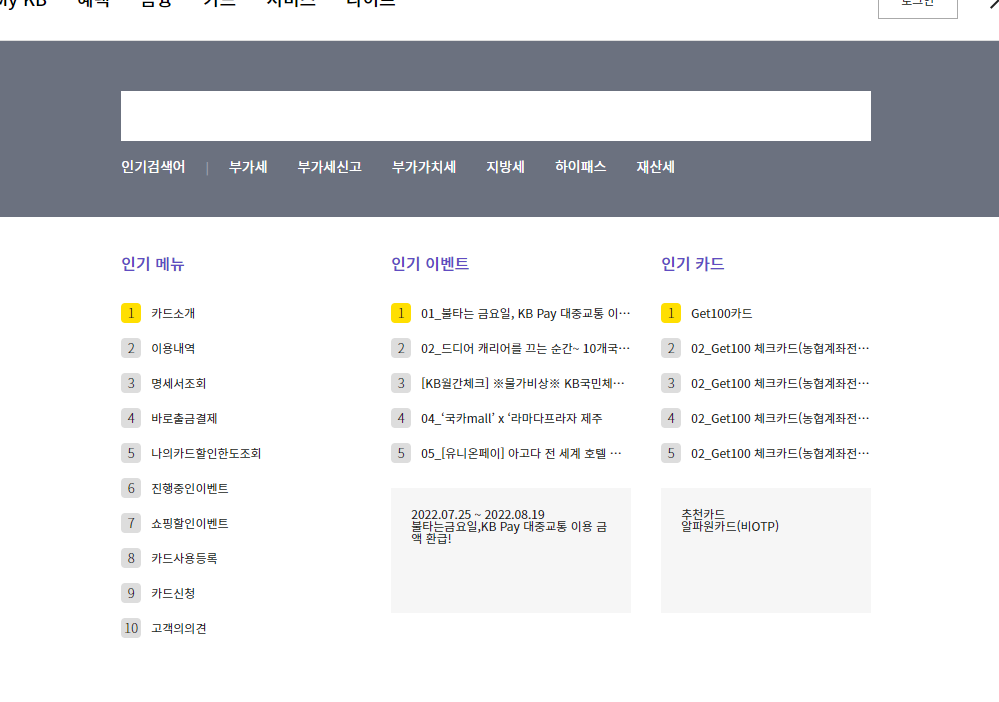
→ PC메인 검색, 메뉴


2. 과정
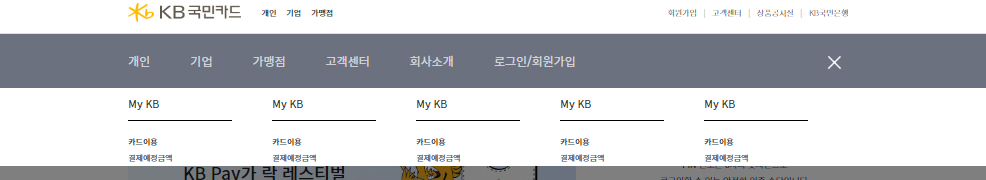
- 모바일 메뉴 헤드 타이틀 클릭시 해당 콘텐츠의 스크롤의 이동
- 타이틀 클릭시
index()값 출력
- 클릭 index 에 해당하는 부분 연결 및 offset 값 출력
- offset 값으로 window의 이동.
- fixed 값 136이 맞는데 왜 fixed 전후 h3높이값이 다를까?
- 모바일 메뉴의 헤드사이즈가 56px 인데
blank가 60으로 잡혀있었습니다.
- 검색 메뉴와 카테고리 메뉴 추가
- 헤드 히든 효과 자식
#stiky로 수정.
3. 피드백
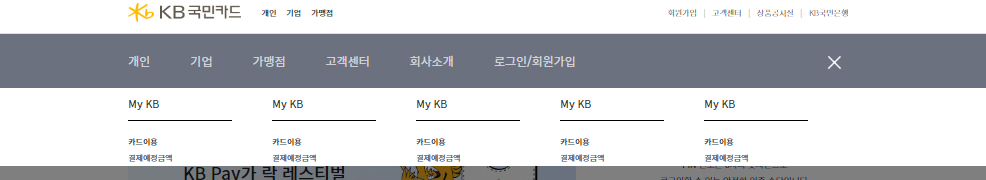
- 헤드의 노란띠가 사라지는 애니메이션이
<li>에 마우스리브 하였을 때 적용되도록 수정필요.
- PC 헤드 검색과 카테고리 메뉴를 추가할 때 HTML 레이아웃 수정하느라 시간이 많이 소모되었습니다. 처음에 추가될 것을 고려하지않아 문제가 발생하였는데 처음 제작시 좀 더 꼼꼼히 레이아웃을 살펴봅니다.
- 헤드의 애니메이션과 오버플로우 히든 효과를 줄때 헤드 전체에 주지말고 최대한 적용되는 범위에만 효과를 넣어줍니다. 헤드에 적용시 추후 수정 어려움.
3. 결과
- 검색메뉴와 카테고리 메뉴 css 미완성, 스크립트는 적용 완료


- 헤드 노란띠 li에 벗어났을 때 바로 접힐 수 있도록 수정 필요