
1. 타겟
- 섹션3 마크업 진행
- 달력 메소드 확인
2. 과정
0824)
- 달력 출력을 위한 for문 작성
var n;
for(n=0; n <= 6; n++ ){
$(".date li").eq(n).text(date + n - 2);
}-
.animate 에 background-position 적용하기
-
x, y 별도로 사용
-
calc 적용이 불가능합니다.
$('.pop').animate({ 'background-position-x': '10%', 'background-position-y': '20%' }, 10000, 'linear');
-
-
클래스명 지정

- 비슷한 형태의 여러 베너가 구성되는 경우 부모만 id명으로 구분하고 자손요소들은 순번의 이름으로 클래스를 지정합니다. (ex; box1, part1)
-
모바일 overflow-x 에 발생하는 scroll
- 클래스 포지션값으로 메뉴를 조절시 발생, display를 사용하면 transition이 적용안되므로 animate로 수정
-
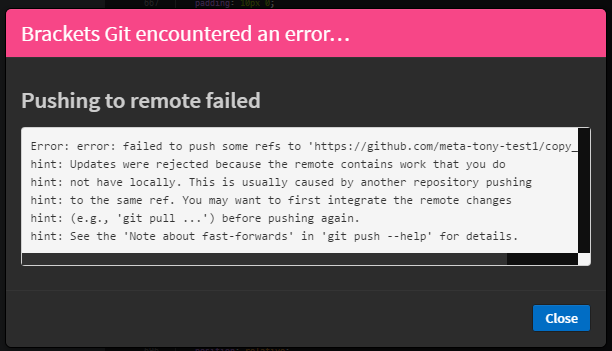
Git) master 브렌치에 푸시가 되지 않는다.

-
Github repository랑 내 로컬 프로젝트랑 연결을 해야 master 브렌치로 연결할 수 있다.
#브렌치 옮기기
git checkout 브랜치이름- sub의 브렌치와 동기화되지 않았습니다.
- 각각의 최종 호스팅을 머지하는 것과 브렌치를 머지하는 것은 다른 것으로 서브 브렌치를 가져오지 않아 푸시가 진행되지 않았습니다.
- KB) 모바일 스크롤시 새로고침 해결
3. 결과
0825)
- 수정이 편리한 마크업 진행을 위해, 복잡한 레이아웃 진행시 전체적인 레이아웃을 먼저 만들고 콘텐츠를 입력합니다.
