display:flex
flex라는 뜻 자체가 뻗치다라는 뜻처럼 flex를 사용하게되면 사용한 요소(flex container)의 자식 요소들이 부모의 영역안에서 뻗치듯이 다양한 레이아웃을 구현 할 수 있습니다.
- 인라인요소에
display: flex를 적용하면 inline-block처럼 너비값을 가질 수 있게 됩니다.
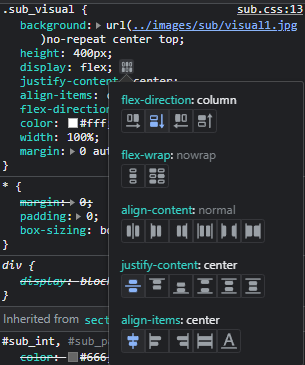
display: flex를 사용하기 위해서는 추가적인 속성이 필요하며 브라우저 개발자모드로 쉽게 기능을 확인할 수 있습니다.

display: flex 의 속성들
flex-directionflex-wrapalign-contentjustify-contentalign-items
)](https://velog.velcdn.com/images/tonyisback/post/10ef73f9-321f-4605-aab8-b2d273eaed38/image.png)
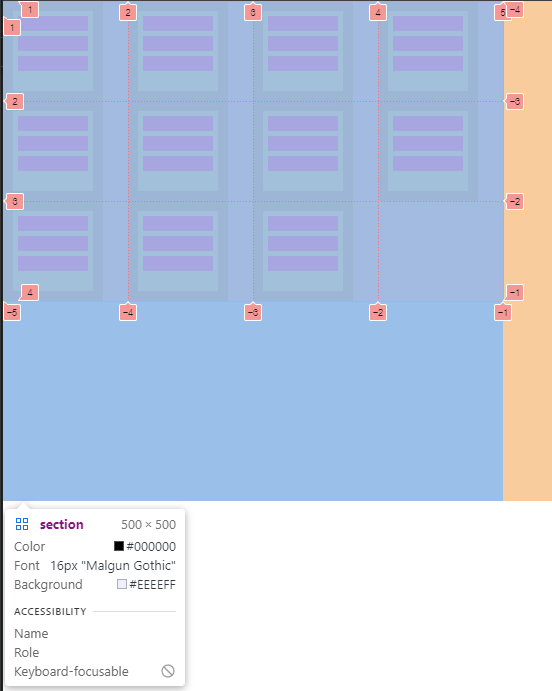
display:grid
격자무늬라는 뜻을 가진 grid 이름처럼 다양한 직사각형의 레이아웃을 제공합니다.
flex는 1차원적으로 레이아웃을 구성할 수 있다면 grid는 선의 이름을 지정하여 다양한 격자무늬를 표현할 수 있습니다.

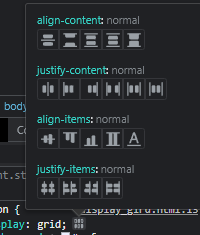
브라우저에서 컨테이너(grid 적용 요소)의 정렬을 방식을 확인할 수 있습니다.