Photo by Nathan Anderson on Unsplash
1. 타겟
💡 금일 타겟 → 헤드 반응형, PC 섹션1 HTML, CSS2. 과정
- 반응형 스타일이 사이즈가 줄어들 수록 효과가 사라지는 특징을 보이므로 반응형 스타일을 노트북 → 태블릿 → 모바일 3가지 타입으로 구성하고 클래스명
re1,re2,re3로display: none을 적용합니다.
@media (max-width:770px) { /* 모바일용 */
.re3 { display: none;}
}
@media (max-width:1030px) { /* 태블릿 */
.re2 { display: none;}
}
@media (max-width:1280px) { /* 노트북 */
.re1 {display: none;}
}.gnb를 마크업할때 카테고리만 사이즈가 있고 양쪽은 absolute되어 카테고리만 반응형 사이즈로 진행하면 마크업이 깨지지 않는다.- 기존 마크업이 float과 padding-left로 되어 있어 수정이 어려웠습니다.
- 가능한 반응형 사이즈로 초기값을 넣어 깔끔한 코드를 작성합니다.
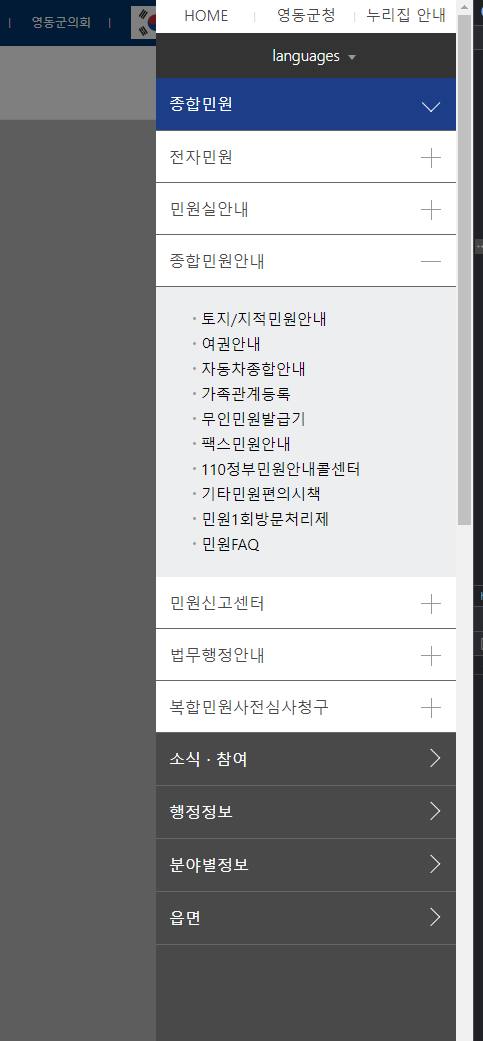
- 모바일 메뉴 제작시 토글형태였는데 CSS는 auto값을 사용하면 transition이 적용되지 않아 toggleClass 적용을 하지 못하였고 대신 slideToggle을 사용하여 적용함.
3. 피드백
- 모달창은 자주 중복사용되는 점 스크립트시 주의합니다.
- 처음 사이즈 적용시 최대한 반응형으로 적용하여 1번에 완료할 수 있도록 합니다.
- height: auto로는 transition 값을 줄 수 없습니다.
3. 결과
- 모바일 메뉴 완성